
This time I will bring you a detailed explanation of the steps to implement real-time retrieval and update of the input box in vue2.0. What are theprecautionsfor implementing real-time retrieval and update of the input box in vue2.0. The following is a practical case. Let’s take a look. one time.
Recently, while working on a vue2.0 project, I encountered a mobile terminal real-time retrievalSearchThe effect of updating the list. When the user enters the customer's phone number or name in the search box, the content of the customer list We will make corresponding updates. Let’s show you the picture below~·

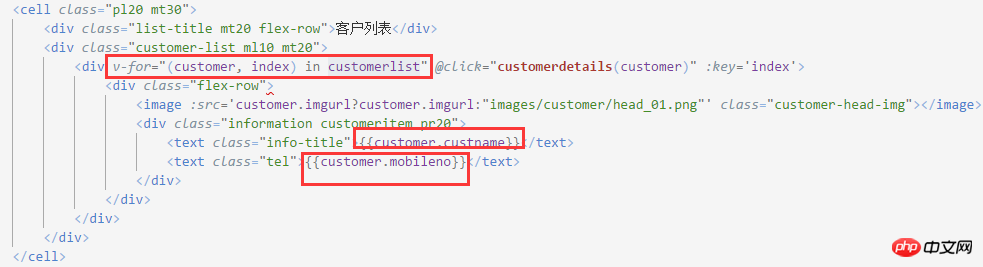
html

Usev-on:input = "inputFunc"to monitor changes in the value content of the input box. If the content is updated, the inputFunc function will be called~~
js:

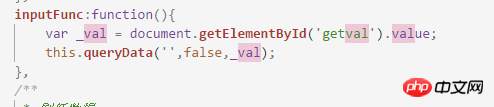
Write the inpuFunc function in the method method of vue, get the value of the input box and pass it to the function that renders the customer listqueryData();
The second one here The parameter is false because queryData() will make a data request and then render the matching data.
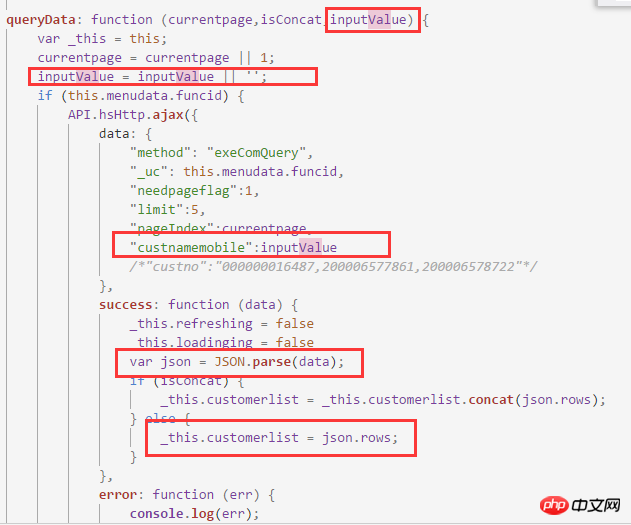
After the data request is successful, we control this request through the isConcat (whether to splice the array) parameter Is the incoming data spliced into the original customerlist array or directly replacing the data in the customerlist array?
So because the data displayed at this time is matched, the data in the array needs to be replaced, so at this timeParameters of the functionisConcat=false

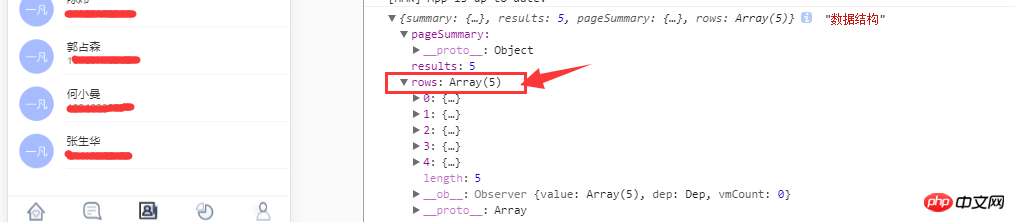
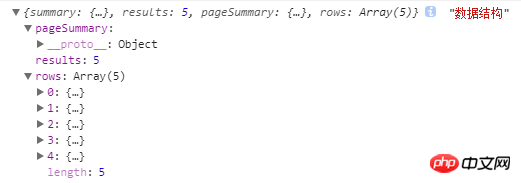
Note: I will give you a brief look at the structure and data structure of this customer list rendering.
Structure:

Data structure:


How to use React server-side rendering efficiently
The above is the detailed content of Detailed explanation of the steps to implement real-time retrieval and update of input boxes in vue2.0. For more information, please follow other related articles on the PHP Chinese website!
 Bitcoin personal trading platform
Bitcoin personal trading platform What are the virtual currency trading platforms?
What are the virtual currency trading platforms? Detailed explanation of sprintf function usage
Detailed explanation of sprintf function usage How to delete a file in linux
How to delete a file in linux What is the difference between php7 and php8
What is the difference between php7 and php8 What are the types of traffic?
What are the types of traffic? How to prevent the computer from automatically installing software
How to prevent the computer from automatically installing software HTML space setting method
HTML space setting method



