
Cette fois, je vais vous apporter une explication détaillée de la disposition de l'attribut display en CSS3. Quelles sont les précautions pour la disposition de l'attribut display en CSS3. Ce qui suit est un cas pratique, allons-y. jetez un oeil.
Récemment, j'apprends l'applet WeChat Lors de la conception de la mise en page de la page d'accueil, je suis tombé sur une nouvelle méthode de mise en page display:flex
.container {
display: flex;
flex-direction: column;
align-items: center;
background-color: #b3d4db;
}L'effet après compilation est très évident, et la disposition de l’interface est également logique et semble claire. Alors à quoi sert cet attribut ?
Flex est l'abréviation de Flexible Box, qui signifie « disposition flexible » et est utilisée pour offrir une flexibilité maximale pour les modèles en forme de boîte. Après avoir défini la disposition Flex, les attributs float, clear et vertical-align des éléments enfants ne seront pas valides.
Il peut être appliqué à des conteneurs ou à des éléments en ligne. (La description ci-dessus est combinée avec la description de l'outil de développement WeChat) En 2009, le W3C a proposé une nouvelle solution - la mise en page Flex, qui peut implémenter diverses mises en page simplement, complètement et de manière réactive. Actuellement, il est pris en charge par tous les navigateurs, ce qui signifie que vous pouvez désormais utiliser cette fonctionnalité en toute sécurité.
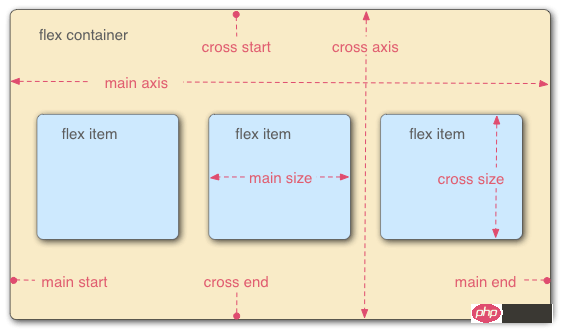
Les éléments qui utilisent la disposition Flex sont appelés conteneurs Flex (conteneurs flexibles), ou « conteneurs » en abrégé. Tous ses éléments enfants deviennent automatiquement des membres de conteneur, appelés éléments Flex (éléments flexibles), appelés « éléments ». Le conteneur a deux axes par défaut : l'axe principal horizontal et l'axe transversal vertical. La position de départ de l'axe principal (l'intersection avec la bordure) est appelée début principal, et la position finale est appelée fin principale ; la position de départ de l'axe transversal est appelée début croisé et la position finale est appelée fin croisée. Les éléments sont disposés le long de l’axe principal par défaut. L'espace de l'axe principal occupé par un seul élément est appelé taille principale, et l'espace de l'axe transversal occupé par un seul élément est appelé taille transversale.

Les 6 propriétés suivantes sont définies sur le conteneur :
flex-direction La direction de disposition des éléments dans le conteneur ( disposition horizontale par défaut)
flex-wrap La façon dont les éléments dans le conteneur s'enroulent >
justify-content Comment les éléments sont alignés sur l'axe principalflex-wrap
.box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }La plage de valeurs facultativespour l'attribut est nowrap (par défaut) sans emballage, wrap emballage (la première ligne est ci-dessus) et wrap- reverse (vous savez~)
flex-flow
.box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }Dans l'attribut d'écriture, connectez simplement les valeursde les deux méthodes ci-dessus avec ||
justify-content
.box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }L'alignement de l'élément sur l'axe principal (l'axe principal dépend de réglage de l'attribut flex-direction)
flex-start : Organiser depuis la gauche ou le haut sur l'axe principalflex-end : Organiser depuis la droite ou le bas sur l'axe principal
.box { 2 justify-content: flex-start | flex-end | center | space-between | space-around; 3 }aligner les éléments
Les images l'expliquent directement plus clairement
.box { 2 align-items: flex-start | flex-end | center | baseline | stretch; 3 }
Ce qui précède a introduit les attributs dans le conteneur Parlons des attributs des éléments dans le conteneur :
order 项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow 项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink 项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis 在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex 是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
order
.item {
order: <integer>;
}flex-grow
.item {
flex-grow: <number>; /* default 0 */
}flex-shrink
.item {
flex-shrink: <number>; /* default 1 */
}flex-basis
.item {
flex-basis: <length> | auto; /* default auto */
}flex
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}align-self
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 programmation multithread Java
programmation multithread Java
 La différence entre ancrer et viser
La différence entre ancrer et viser
 Comment ouvrir VT
Comment ouvrir VT
 Comment activer le serveur TFTP
Comment activer le serveur TFTP
 Méthode d'implémentation de la fonction de lecture en ligne Python
Méthode d'implémentation de la fonction de lecture en ligne Python
 Quelles sont les méthodes pour empêcher l'injection SQL ?
Quelles sont les méthodes pour empêcher l'injection SQL ?