
Cette fois, je vais vous présenter deux méthodes pour définir la transparence en CSS. Quelles sont les précautions pour définir la transparence en CSS. Voici des cas pratiques, jetons un coup d'œil.
1. Utilisez rgba pour définir la transparence de la couleur d'arrière-plan
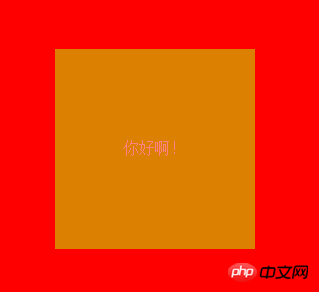
L'effet est le suivant :
<body>
<p id="box">
你好啊!
</p>
</body>
body {
background-color:red;
}
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgba(182,255,0,.5);
}
2. Utilisez l'opacité pour définir la transparence de la couleur d'arrière-plan
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgb(182,255,0);
opacity:0.5;
}
Résumé : En comparant les 2 effets, nous avons constaté que l'opacité affectera simultanément la transparence des polices
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez faire attention aux autres effets connexes. articles sur le site PHP chinois !
Lecture recommandée :
Utiliser CSS3 pour obtenir un effet de barrage
Quelle est la différence entre href et src, link et @importer
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!