
Cette fois, je vais vous apporter une liste d'annuaire avec un numéro de série. Quelles sont les choses à noter lors de la mise en œuvre d'une liste d'annuaire avec un numéro de série Quelles sont les précautions qui suivent ? un regard.
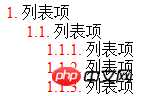
Lors de la rédaction d'un manuel de document, nous avons souvent besoin du numéro de série devant l'élément de liste et du numéro de série de la couche supérieure devant, comme indiqué ci-dessous : (Image 1)

<ol> <li>1. 列表项 <ol> <li>1.1. 列表项 <ol> <li>1.1.1 列表项</li> <li>1.1.2 列表项</li> <li>1.1.3 列表项</li> </ol> </li> </ol> </li> </ol>
Si vous ne souhaitez ni écrire en dur le numéro de série dans le code html ni introduire js, vous ne pouvez utiliser que le
Attribut HTML Une percée a été réalisée sous deux aspects : CSS et CSS.
Élément HTML ne fournit pas une interface similaire.
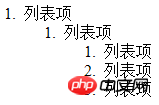
Après avoir été invité par un internaute, j'ai appris qu'il existe un concept appelé compteur css, mais je suis très ignorant. Après avoir recherché les documents pertinents, la solution CSS sera disponible. Le code HTML est le suivant :<ol> <li>列表项 <ol> <li>列表项 <ol> <li>列表项</li> <li>列表项</li> <li>列表项</li> </ol> </li> </ol> </li> </ol>
ol {padding:0 0 0 20px;margin:0;list-style:none;}
li:before {color:#f00; font-family:Times New Roman;}
li{counter-increment:a 1;}
li:before{content:counter(a)". ";}
li li{counter-increment:b 1;}
li li:before{content:counter(a)"."counter(b)". ";}
li li li{counter-increment:c 1;}
li li li:before{content:counter(a)"."counter(b)"."counter(c)". ";}ol {padding:0 0 0 20px;margin:0;list-style:none;counter-reset:a;}
li:before {counter-increment:a;content:counters(a,".")". ";}Il convient de souligner que : avant, le contre-incrément et les autres fonctionnalités CSS associées ne prennent pas en charge l'ancien IE6/IE7, mais IE8 et supérieur sont bien pris en charge.
Quelle est la différence entre href et src, link et @import
Comment est l'absolu positionnement des CSS compatible ? Toutes les résolutions
Propriétés CSS3 transition, animation, transformation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les moteurs de recherche d'annuaire ?
Quels sont les moteurs de recherche d'annuaire ?
 Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
 Comment désactiver la protection en temps réel dans le Centre de sécurité Windows
Comment désactiver la protection en temps réel dans le Centre de sécurité Windows
 Comment connecter asp pour accéder à la base de données
Comment connecter asp pour accéder à la base de données
 Introduction aux types de fichiers
Introduction aux types de fichiers
 Comment utiliser la fonction imfinfo
Comment utiliser la fonction imfinfo
 Outil d'expression régulière
Outil d'expression régulière
 Comment restaurer le casque Bluetooth en mode binaural
Comment restaurer le casque Bluetooth en mode binaural