
Cette fois, je vais vous présenter CSS3 pour créer des publicités carrousel transparentes. Quelles sont les précautions pour créer des publicités carrousel transparentes avec CSS3. Voici des cas pratiques, jetons un coup d'œil.
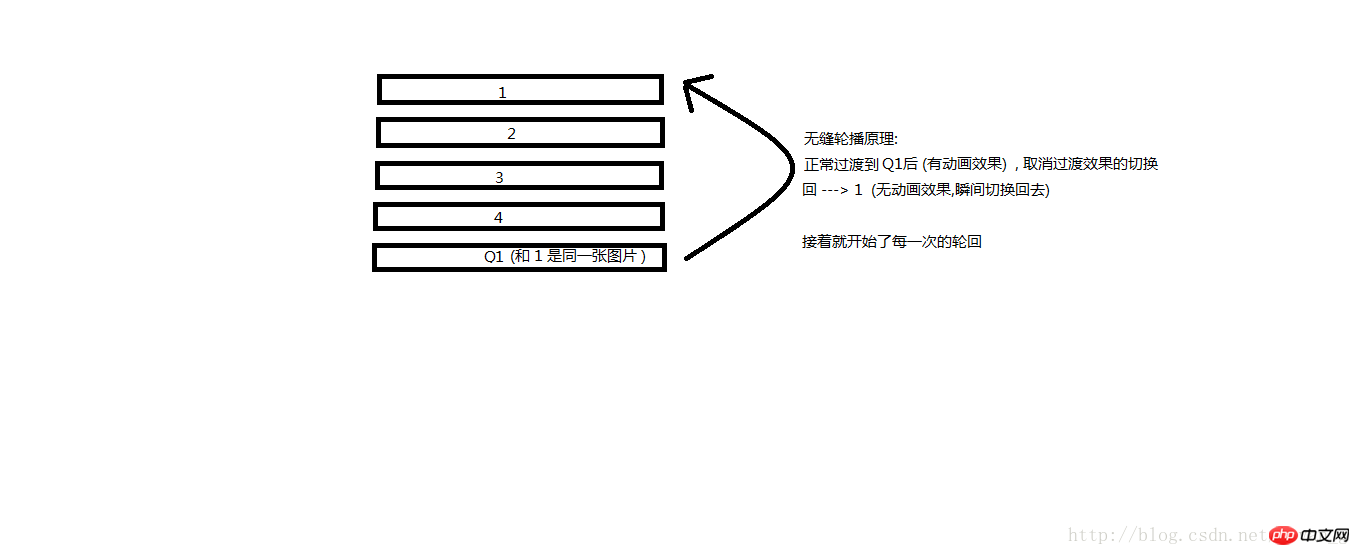
Diagramme schématique du carrousel transparent

Architecture HTML :
<p class="layout"> <p class="jd_banner"> <ul class="clearfix"> <li><a href="#"><img src="images/l1.jpg"></a></li> <li><a href="#"><img src="images/l2.jpg"></a></li> <li><a href="#"><img src="images/l3.jpg"></a></li> <li><a href="#"><img src="images/l4.jpg"></a></li> <li><a href="#"><img src="images/l5.jpg"></a></li> <li><a href="#"><img src="images/l6.jpg"></a></li> <li><a href="#"><img src="images/l7.jpg"></a></li> <li><a href="#"><img src="images/l8.jpg"></a></li> <li><a href="#"><img src="images/l1.jpg"></a></li> </ul> </p> </p>
/*轮播图*/
function banner() {
var banner = document.querySelector('.banner');
/*获取设备宽度*/
var offsetWidth = banner.offsetWidth;
/*图片容器*/
var imageBox = banner.querySelector('ul:first-child');
/*给图片容器添加过渡动画属性*/
function addTransition() {
imageBox.style.transition = 'all 0.5s';
imageBox.style.webkitTransition = 'all 0.5s';
}
/*清除图片容器添加过渡动画属性*/
function removeTransition() {
imageBox.style.transition = 'none';
imageBox.style.webkitTransition = 'none';
}
/*设置X轴定位*/
function setTranslateX(offsetX) {
imageBox.style.transform = 'translateX(' + offsetX + 'px)';
imageBox.style.webkitTransform = 'translateX(' + offsetX + 'px)';
}
// 定义当前索引
var index = 1;
// 自动轮播
var timer = setInterval(function () {
index++;
addTransition();
setTranslateX(-index * offsetWidth);
//同步设置css
//底层异步操作
}, 2000);
transVar.transitionEnd(imageBox, function () { //监听每一次动画的结束
if (index >= 9) { // 当轮播到第9张的时候,无缝切换到第1张图片
index = 1;
// 清除过渡
removeTransition();
//无动画效果的定位到第一张图片
setTranslateX(-index * offsetWidth);
}
});
}JavaScript : événement de fin d'animation du moniteur
window.transVar = {}; //定义一个window的全局对象
//监听css3过渡动画的结束事件
transVar.transitionEnd = function(obj,callback){
if (typeof obj == 'object'){
obj.addEventListener('webkitTransitionEnd',function(){ // 兼容写法
callback && callback(); // && 运算符 , 如果callback函数存在,则调用callback()函数
})
obj.addEventListener('transitionEnd',function(){
callback && callback();
})
}
}Résumé : lorsque j'utilisais CSS3 pour obtenir un carrousel transparent, j'avais du mal à savoir comment le faire au début. Pour passer en toute transparence à la première image, j'ai eu une idée relativement simple
pendant le processus du carrousel pour déterminer directement si la neuvième image a été atteinte, puis appeler RemoveTransition(); index=1 et laissez-le passer de manière transparente à la première photo. Juste au moment où j'étais sûr que c'était fait, j'ai été giflé !!!!!!
var timer = setInterval(function () {
index++;
addTransition();
setTranslateX(-index * offsetWidth);
if (index >= 9) { // 当轮播到第9张时,不调用监听动画事件,直接取消过渡状态
removeTransition();
index = 1;
setTranslateX(-index * offsetWidth);
}
}, 2000);Alors…. raison ?
Parce que la transition de CSS3 est un événement asynchrone, je me suis soudain rendu compte à ce moment-là que j'ai réalisé ma jeunesse et mon ignorance
Donc, puisqu'il s'agit d'un événement asynchrone, nous en avons besoin. pour en profiter Écoutez les événements pour surveiller la fin de chaque état de transition,
puis déterminez si l'indice actuel a atteint le dernier,
et passez au premier sans animation state.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
CSS3 pour créer un arc semi-circulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!