
Cette fois, je vais vous apporter une explication détaillée en image et en texte de l'effet de réflexion CSS3. Quelles sont les précautions à prendre pour l'effet de réflexion CSS3 ? Voici un cas pratique, jetons un coup d'œil.
Le rendu est le suivant :

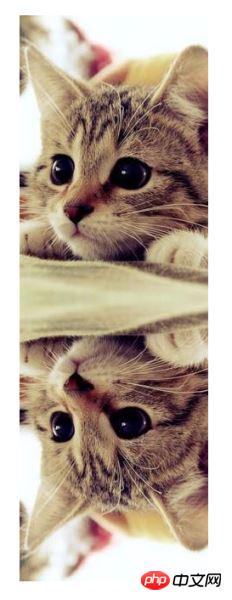
ExemplePhoto
Avant CSS3, le seul moyen d'obtenir un effet de réflexion comme l'image d'exemple était de traiter l'image. Après l'avènement de CSS3, il est devenu très simple d'obtenir un tel effet, avec un seul attribut CSS3 Cela peut être facilement réalisé.
C'est l'attribut box-reflect que nous allons mentionner aujourd'hui. Jetons d'abord un coup d'œil à la syntaxe box-reflect donnée par le W3C :Valeur par défaut : aucun
box-reflect peut donner deux valeurs d'attribut, l'une est aucune, qui est la valeur par défaut, c'est-à-dire qu'il n'y a pas d'effet de réflexion, et l'autre est ce que nous allons faire dont on parle aujourd'hui. On peut lui attribuer trois valeurs d'attribut en même temps, qui à leur tour représentent la direction de la réflexion, la distance entre l'élément et la réflexion et l'image du masque ajoutée à la réflexion. les valeurs peuvent être manquantes. Province, mais si
Nous allons maintenant implémenter l'effet de projection de l'image d'exemple au début de l'article étape par étape :
① Donner une seule valeur d'attribut ci-dessous.
Obtenez l'effet :
<!--HTML代码--> < img class="img" src="imgs/cat.jpg" />
/*CSS代码*/
.img{ -webkit-box-reflect: below; box-reflect: below;}②Ajoutez un espacement de 5 pixels. 
Obtenez l'effet :
/*CSS代码*/
.img{ -webkit-box-reflect: below 5px; box-reflect: below 5px;}③Enfin, ajoutez un masque d'image. 
Le masque d'image ici n'utilise pas d'images, mais utilise la valeur de l'attribut Linear-gradient en CSS3, qui est utilisée pour les dégradés linéaires. Vous ne pouvez pas mentionner ici. Regardez ici (http://www.jb51.net/css/369475.html), c'est écrit de manière très détaillée.
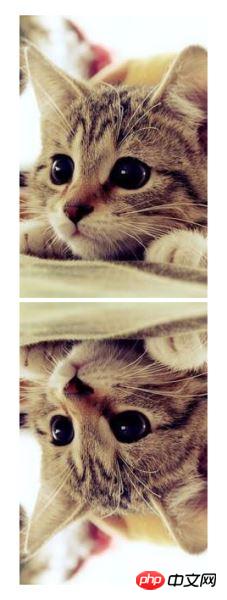
Obtenir l'effet :/*CSS代码*/
.img{ -webkit-box-reflect: below 5px -webkit-linear-gradient(transparent 60%,rgba(0,0,0,.3));
box-reflect: below 5px linear-gradient(transparent 60%,rgba(0,0,0,.3));} Parlons ensuite de la création de masques d'image avec des dégradés radiaux et de l'utilisation directe des masques d'image.
Parlons ensuite de la création de masques d'image avec des dégradés radiaux et de l'utilisation directe des masques d'image.
Le dégradé radial est en fait similaire au dégradé linéaire. Il vous suffit de maîtriser la méthode de base du dégradé radial en CSS3. Donnons un exemple simple :
Obtenez l'effet :.
/*CSS代码*/
.img{ -webkit-box-reflect: left 0 -webkit-radial-gradient(#000 30%,transparent);
box-reflect: left 0 radial-gradient(#000 30%,transparent);} Et si vous utilisiez directement le masque d'image ? Par exemple, j'utilise cette image comme masque :
Et si vous utilisiez directement le masque d'image ? Par exemple, j'utilise cette image comme masque :
Pour obtenir l'effet : 
/*CSS代码*/
.img{ -webkit-box-reflect: right 0 url(imgs/mask.png); box-reflect: right 0 url(imgs/mask.png);}mask.png
On voit que l'image du masque sera complètement étirée pour remplir l'image de réflexion, et l'effet est que la partie complètement transparente ne sera pas affichée (en fait, le principe du masque d'image dégradé CSS3 est le même que celui-ci) .
Il est à noter que : Tous les effets mentionnés ci-dessus peuvent être utilisés non seulement sur les images, mais également sur d'autres éléments, comme le texte.
Compatibilité : bien que box-reflect ait l'air très bien, malheureusement, il n'est actuellement compatible qu'avec les navigateurs principaux du webkit, mais il n'y a fondamentalement aucun problème avec le terminal mobile~~
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Animation dégradée de texte CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!