
Cette fois, je vais vous apporter l'attribut font-size-adjust sur la façon d'optimiser la mise en page des pages Web, et les notes sur la façon d'optimiser la mise en page Web. mise en page avec l'attribut font-size-adjust. Que sont-ils ? Voici des cas réels.
La propriété font-size-adjust en CSS permet aux développeurs de spécifier la taille de la police en fonction de la hauteur des lettres minuscules, ce qui peut améliorer efficacement la lisibilité du texte Web.
Dans cet article, vous apprendrez non seulement l'importance de la propriété font-size-adjust, mais vous apprendrez également comment l'utiliser dans votre projet.
L'importance de l'ajustement de la taille de la police
La plupart des sites Web que vous visitez sont composés de texte Étant donné que le texte écrit est une partie importante du site Web, il l'est. Il convient de prêter attention aux polices que vous utilisez pour afficher les informations. Choisir la bonne police peut offrir aux utilisateurs une expérience de lecture agréable, cependant, l'utilisation de polices inappropriées peut rendre un site Web difficile à lire. Après avoir décidé quelle police vous allez utiliser, vous choisirez généralement une taille appropriée pour la police. L'attribut
font-size définira la taille de la police que vous souhaitez utiliser sous toutes les font-family de la page Web. Cependant, dans la plupart des cas, les navigateurs utilisent généralement font-family. sous La première police de la déclaration. Ce n'est que si la première police n'est pas disponible pour une raison quelconque que le navigateur continuera à afficher la page en utilisant la police candidate.
Par exemple, regardez le code suivant :
body {
font-family: 'Lato', Verdana, sans-serif;
}Si la police 'Lato' téléchargée par votre navigateur depuis Google Fonts n'est pas disponible, dans ce cas, la police Verdana sera sera utilisé. Cependant, dans mon esprit, la valeur de la taille de police semble être définie pour la police « Lato », et non pour Verdana.
Quel est le rapport hauteur/largeur d'une police ?
La taille d'apparence de la police et sa lisibilité peuvent varier considérablement en fonction de la valeur de font-size, en particulier pour le texte latin, ce qui la fera se situer entre majuscules et minuscules. La différence est énorme . Dans ce cas, le rapport hauteur des lettres minuscules par rapport aux lettres majuscules correspondantes est un facteur important pour déterminer la lisibilité d'une police. Ce rapport est souvent appelé rapport hauteur/largeur d'une police.
Comme je l'ai déjà dit, une fois que vous avez défini une valeur de taille de police, elle s'appliquera à toutes les polices. Si le rapport hauteur/largeur de la police candidate est trop différent du rapport hauteur/largeur de la police préférée, cela peut affecter la lisibilité de la police candidate. L'attribut
font-size-adjust joue un rôle particulièrement important dans cette situation, car il vous permet de définir la hauteur de l'axe x de toutes les polices à une taille uniforme pour améliorer la lisibilité du texte.
Choisissez une valeur appropriée pour l'attribut font-size-adjust
Maintenant que vous connaissez l'importance d'utiliser l'attribut font-size-adjust, il est temps d'utiliser il est arrivé sur votre site Web. La syntaxe de cet attribut est la suivante :
font-size-adjust: none | <number>
aucun est la valeur par défaut, ce qui signifie que la taille de la police n'est pas ajustée.
Vous pouvez également définir la valeur de l'attribut sur un nombre. Ce nombre sera utilisé pour calculer la hauteur de l'axe x de toutes les polices d'une page Web. La hauteur de l'axe x est égale à ce nombre multiplié. par taille de police. Cela améliore la lisibilité dans les petites tailles de police. Voici un exemple utilisant l'attribut font-size-adjust :
font-size: 20px; font-size-adjust: 0.6;
La hauteur x de toutes les polices est désormais de 20px * 0,6 = 12px, la taille réelle d'une police peut désormais être modifiée pour garantir la Axe des x La hauteur est toujours égale à 12px. La valeur de la taille de police ajustée peut être calculée par la formule suivante
c = ( a / a' ) s.
Ici, c fait référence à la taille de police ajustée, s fait référence à la taille de police spécifiée à l'origine et a est spécifié par la police. Attribut -size-adjust Le rapport hauteur/largeur de , a' fait référence au rapport hauteur/largeur de la police réelle.
Vous ne pouvez pas définir la valeur de font-size-adjust sur un nombre négatif. Le définir sur 0 entraînera une absence de hauteur du texte. Dans les navigateurs plus anciens, tels que Firefox 40, définir cette propriété sur 0 équivaut à la définir sur aucun.
Dans la plupart des cas, les développeurs essaieront différentes valeurs de taille de police pour déterminer celle qui convient le mieux à une police donnée. Cela signifie qu’idéalement, ils souhaitent que la hauteur x de toutes les polices soit égale à la hauteur x de la police préférée. En d’autres termes, la valeur la plus appropriée pour font-size-adjust est le rapport hauteur/largeur de votre police préférée.
Comment calculer le rapport hauteur/largeur d'une police
要确定一种字体合适的纵横比,你可以凭实际经验就是调整后的字体大小应该跟原来声明的字体大小一样。这就是说上面公式中的 a 应该跟 a' 相等。
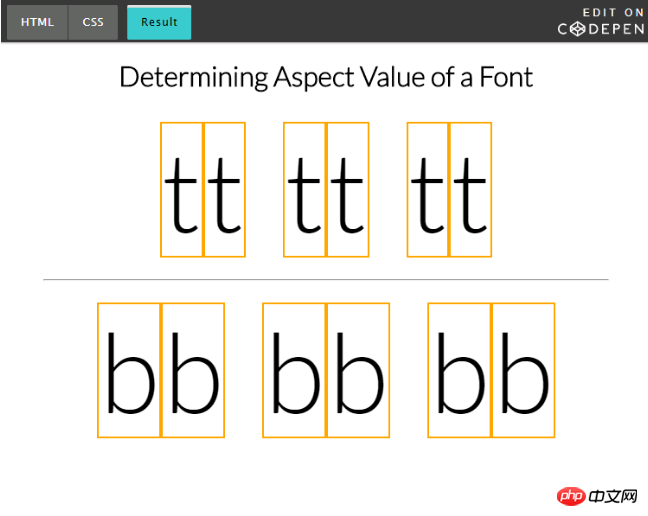
计算纵横比的第一步是先创建 2 个 元素,每个 元素将会包含一个字母和一个包围着字母的边框(因为我们要进行比较,所以每个 中的字母都必须相同)。同时,每个元素的 font-size 属性值都应该相同,但只有一个元素会使用 font-size-adjust 属性。当 font-size-adjust 的值等于给定字体的纵横比时,每个 下的字母都是一样的大小。
在下面的 demo 中,我创建了一个边框围绕着字母 ‘t’ 和 ‘b’ 并且对每组字母应用了不同的 font-size-adjust 属性值。
以下是相关代码:
.adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}正如下面 demo 所示,font-size-adjust 的值越大则字母会显得越大,反之则越小,当该值等于纵横比时,每组字母的尺寸都相等。

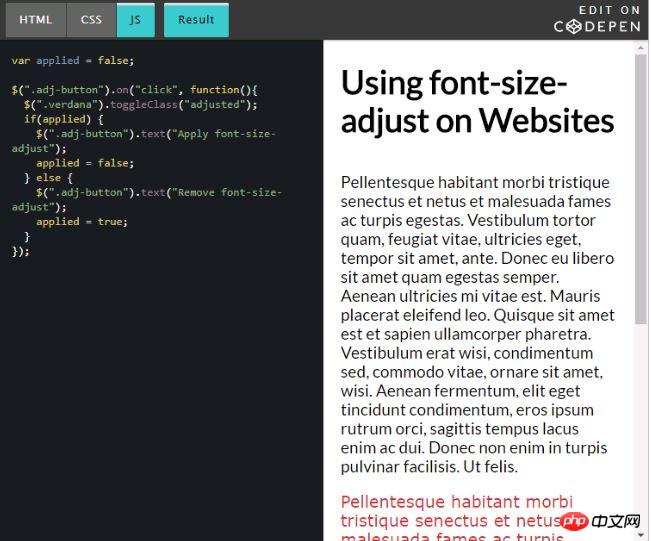
在网站上使用 font-size-adjust
以下 demo 使用的 font-size-adjust 取值于上一个 CodePen demo 中为 ‘Lato’ 字体设置的值,现在将会用来调整 ‘Verdana’ 这个候选字体。会有一个按钮控制修改是否发生,所以你可以看出修改前后的变化:

当你处理大量文字时效果会更加引人注目,然而上面的例子应该足够让你认识到这个属性的有用之处。
浏览器支持
目前,只有 Firefox 默认支持 font-size-adjust 属性。Chrome 和 Opera 分别从 43 和 30 版本开始作为试验特性予以支持,开发者需前往 chrome://flags 中开启 “Experimental Web Platform Features” 选项。Edge 和 Safari 不支持这个属性。
如果你决定使用这个属性,低版本浏览器的支持将不成问题,这个属性被设计时就已经考虑到向后兼容性,不支持的浏览器会正常的显示文本,支持的浏览器则会基于该属性的值调整字体大小。
总结
读完这篇文章后,你应该知道 font-size-adjust 属性是什么,为什么它很重要以及如何计算出不同字体的纵横比。
因为 font-size-adjust 在旧浏览器中优雅降级,你今天就可以直接应用该属性到你的生产环境中,以便提高页面文字易读性。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que l'optimisation
qu'est-ce que l'optimisation
 réalisation de pages web html
réalisation de pages web html
 La page Web s'ouvre lentement
La page Web s'ouvre lentement
 impossible d'ouvrir la page Web
impossible d'ouvrir la page Web
 Que faire si la page Web n'est pas accessible
Que faire si la page Web n'est pas accessible
 Logiciel d'optimisation de mots clés Baidu
Logiciel d'optimisation de mots clés Baidu
 Comment configurer l'actualisation automatique d'une page Web
Comment configurer l'actualisation automatique d'une page Web
 HTML pour créer des pages Web
HTML pour créer des pages Web