
Dans notre développement quotidien de pages Web, chaque page a de nombreuses mises en page div. Ainsi, lorsque nous développons, nous savons que l'utilisation de CSS float produira du CSS float. Ensuite, après chaque float, nous devons faire une chose est d'effacer les float. Nous devons utiliser l'attribut clear style pour y parvenir. Aujourd'hui, je vais vous présenter un résumé de l'utilisation de clear à la fois pour effacer les flotteurs !
effacer les deux flotteurs clairs en CSS
1. Explication graphique détaillée de css float-float/clear

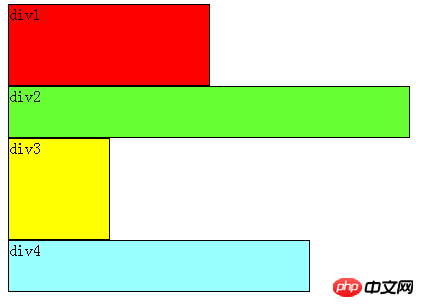
On voit que même si la largeur de p1 est très petite, une ligne sur le La page peut accueillir p1 et p2, p2 ne sera pas classé après p1, car l'élément p occupe sa propre ligne. Notez que les théories ci-dessus font référence à p dans le flux standard. Xiaocai estime que quelle que soit la complexité de la mise en page, son point de départ fondamental est : « Comment afficher plusieurs éléments p sur une seule ligne ». Évidemment, le flux standard ne peut plus répondre à la demande, il faut donc utiliser des flotteurs.
2.Compréhension approfondie de l'élément clear en CSS

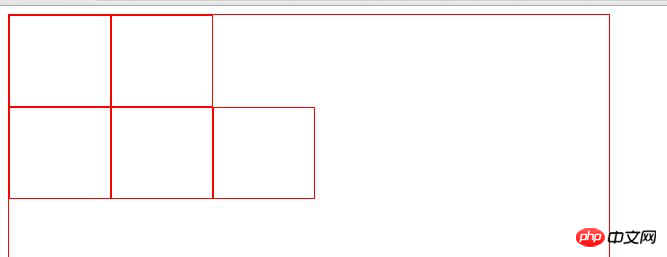
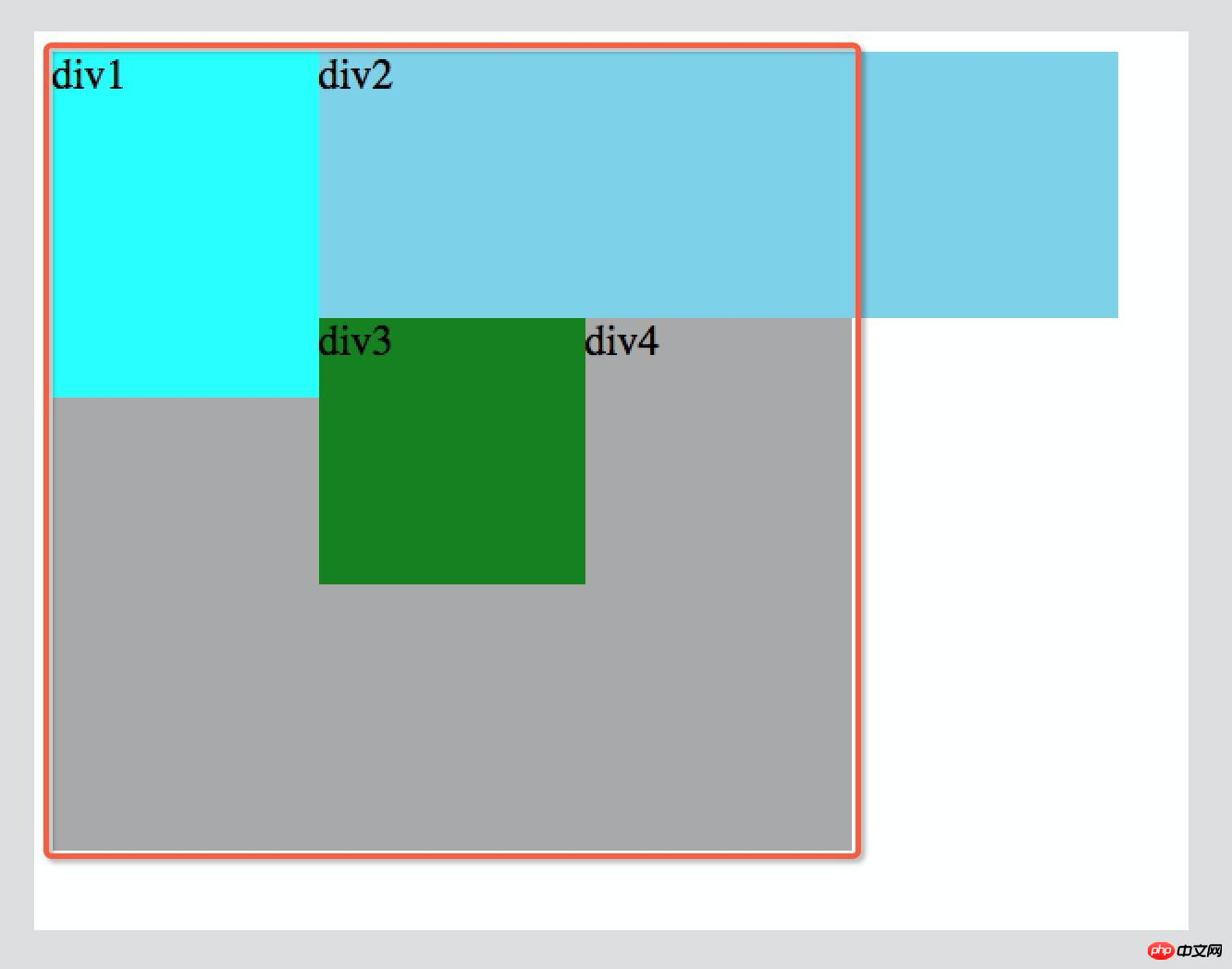
Lorsque l'attribut clear de tous les éléments est défini à droite, pour des raisons de priorité, ce n'est pas comme prévu : il n'y a pas d'élément flottant sur le côté droit, mais un élément flottant apparaît sur le côté droit.
3.Explication détaillée de la technique du clear float en CSS

L'éditeur ci-dessous vous montrera jetez un œil détaillé à la technique du flottement clair en CSS. L'éditeur pense que c'est plutôt bien, alors je vais le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil
4.Introduction détaillée à l'utilisation de l'attribut CSS clear pour effacer les flottants

Un dicton populaire sur Internet dit : sous les navigateurs non-IE (tels que Firefox), lorsque la hauteur du conteneur est automatique , et Il y a des éléments flottants (float à gauche ou à droite) dans le contenu du conteneur. Dans ce cas, la hauteur du conteneur ne peut pas s'étendre automatiquement pour s'adapter à la hauteur du contenu, provoquant un débordement du contenu à l'extérieur du conteneur et. affecter (voire détruire) la mise en page. Ce phénomène est appelé float overflow, et le traitement CSS effectué pour empêcher ce phénomène est appelé CSS clear float.
5.css n'oubliez pas d'effacer flottant clear:les deux
ce Cet article présente principalement le css n'oubliez pas d'effacer le flottant clear:both exemple Les amis qui en ont besoin peuvent s'y référer. Utilisez le cas du code pour expliquer le css n'oubliez pas d'effacer le flottant clear:both. .Le code simple et clair peut obtenir l'effet de tirer des conclusions !
effacez les deux questions et réponses liées à la compensation des flottants :
1.Pourquoi l'affichage : table
2.javascript - clear:les deux emplacements de placement
[Recommandations d'articles connexes] :
1.Résumé des attributs et de l'utilisation du curseur CSS
2.attribut background-position en CSS Résumé de l'utilisation
3.Résumé de la façon de définir la barre de navigation en CSS
4 .Résumé des méthodes de définition des styles de lignes pointillées en html et css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!