
Page Web gris noir noir blanc Code CSS pour rendre la page Web noire Code CSS :
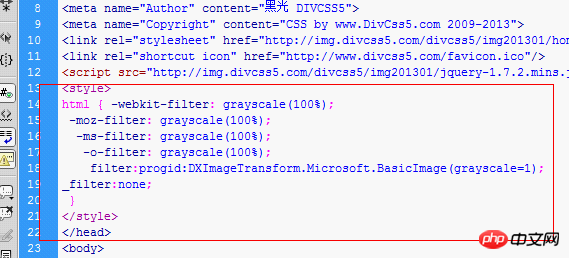
<style>
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
}
</style>Mettez le code avant pour rendre la page Web correspondante en noir et gris !

Changer la couleur de la page Web en noir et blanc

Comment changer la couleur de la page Web en noir et blanc ? Le code CSS est comme ci-dessus, l'ajouter vous fera La page web passe en noir et blanc !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!