
What is CSS clear float?
A popular saying on the Internet is: Under non-IE browsers (such as Firefox), when the height of the container (height) is auto, and the content of the container has float (float is left or right) element. In this case, the height of the container cannot automatically extend to adapt to the height of the content, causing the content to overflow outside the container and affect (or even destroy) the layout. This phenomenon is called float overflow, and the CSS processing performed to prevent this phenomenon is called CSS clear float.
Use clear style to clear
Example:
.clear-float {clear:both;}The clear attribute is provided by CSS 1 to clear the floating style. For an element with the clear attribute set, its top border position will be rendered close to the margin-bottom boundary position of the floating element, ignoring its margin-top setting. In this way, when the height of the parent container is not set (the value is auto), since the defined cleanup floating style element is located below the floating element, the calculated actual height of the container includes the floating element.
Example
Add p4 in the code, and set the width and height to 300px, gray background color, the code is as follows
HTML code:
<p class="p4">
p4
</p>CSS code:
.p4 {
width: 300px;
height: 300px;
background-color: darkgray;
}The effect is as follows:
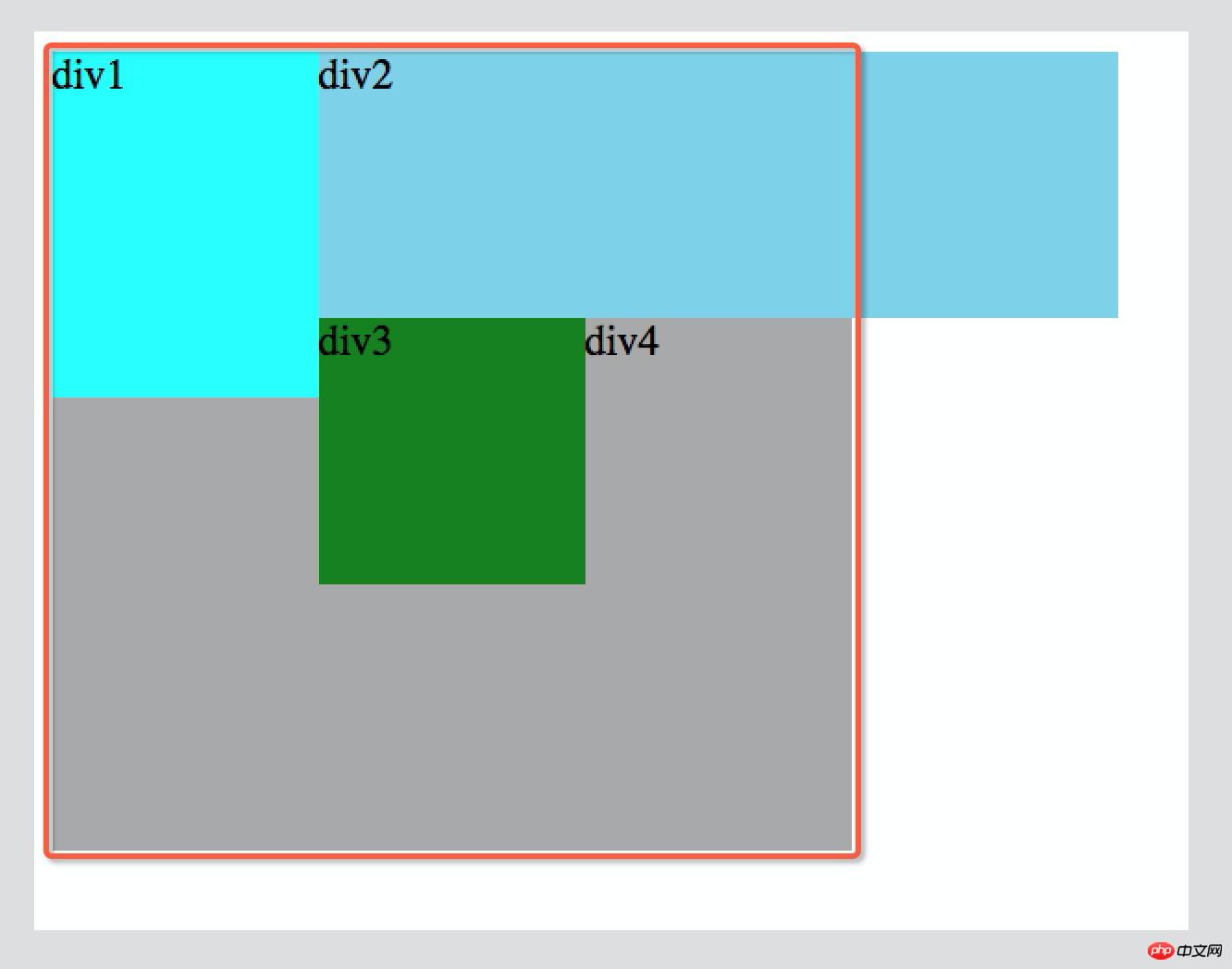
1. The one circled by the red line is p4, everyone You will find a problem, that is, p4 is still arranged from the upper left corner, but the text is not in the upper left corner. This is a problem caused by floating.
2. If we want to achieve the effect of p4 being attached below p2 and to the right of p3, we also need to set float: left attribute description for p4
But we don’t want this effect, but want Let p4 be rearranged below instead of floating with p1, p2, and p3. At this time, we need to clear the floating
.p4 {
width: 300px;
height: 300px;
background-color: darkgray;
clear: both;
}Just add the clear: both; attribute, You can clear the float.
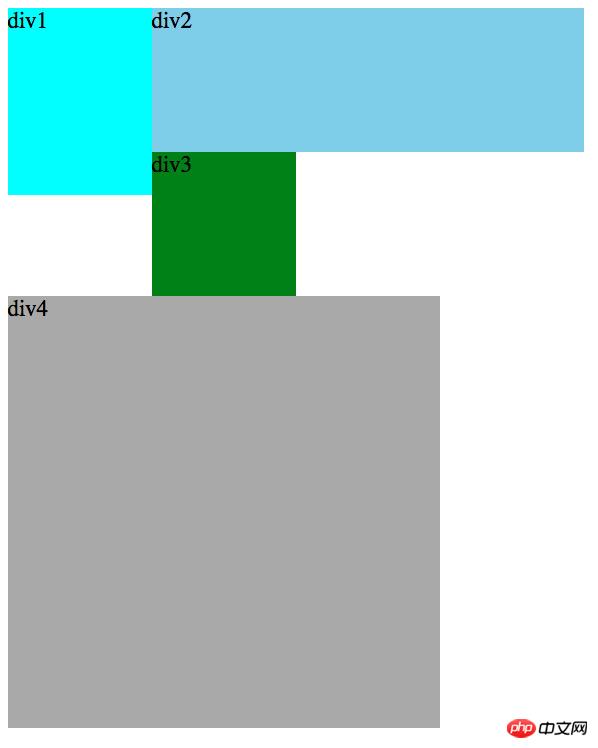
The effect is as follows: 
After clearing the floats, p4 can be arranged from below and will no longer participate in the floating of the above ps. This is called clearing the float.
For more detailed introduction to the usage of CSS clear attribute to clear floats, please pay attention to the PHP Chinese website for related articles!




