
The following editor will bring you a detailed explanation of clear floating techniques in CSS. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor and take a look.
1. Clear in CSS has four parameters:
none: Allows both sides to float.
left: Floating on the left is not allowed.
right: Floating on the right is not allowed.
both (default); floating is not allowed.
2. At the beginning, clear floating in CSS defaults to both, which means that there cannot be floating at the beginning.
3. Case of use: Suppose I clear the float of the third p
<style type="text/css">
p{
border:1px solid red;
float:left;
clear:none;
}
#msg_p{
width:600px;
height:600px;
}
.one{
width:100px;
height:90px;
}
.two{
width:100px;
height:90px;
}
.three{
width:100px;
height:90px;
clear:left;
}
.four{
width:100px;
height:90px;
}
.five{
width:100px;
height:90px;
}
</style>
<body>
<p id="msg_p">
<p class="one"></p>
<p class="two"></p>
<p class="three"></p>
<p class="four"></p>
<p class="five"></p>
</p>
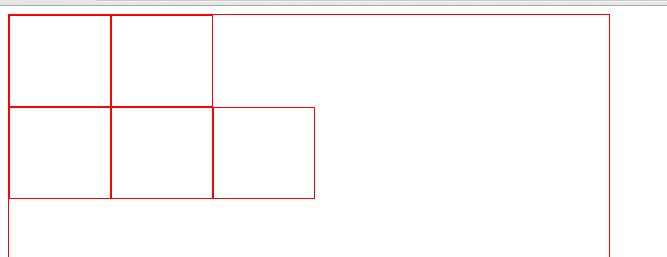
</body>Effect:

The above is the detailed content of Detailed explanation of clear floating technique in CSS. For more information, please follow other related articles on the PHP Chinese website!




