

1. Single-line text overflow
If you want to realize the overflow of a single line of text and display the ellipsis, you can use the text-overflow:ellipsis attribute. Of course, you also need Add width attribute to be compatible with partial browsing.
Implementation method:
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
The effect is as shown:

##2. Overflow of multi-line text
Implementation method:display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
 ##Applicable scope:
##Applicable scope:
Due to the use of WebKit CSS extended attributes, this method is suitable for WebKit browsers and mobile terminals.
Note:-webkit-line-clamp is used to limit the number of lines of text displayed in a block element. To achieve this effect, it needs to be combined with other WebKit properties. Commonly combined attributes: display: -webkit-box; Attributes that must be combined to display the object as a flexible box model.
-webkit-box-orient must be combined with the attribute to set or retrieve the arrangement of the child elements of the flex box object.
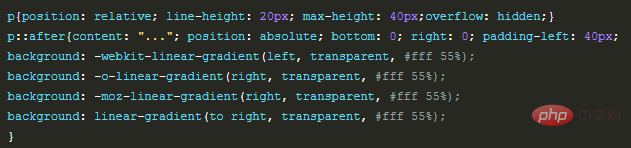
Implementation method:
 The effect is as shown:
The effect is as shown:
 Applicable scope:
Applicable scope:
This method has a wide range of applications, but ellipses will also appear when the text does not exceed the line. This method can be optimized with js.
Note:Set height to an integer multiple of line-height to prevent excess text from being exposed.
Add a gradient background to p::after to prevent only half of the text from being displayed.
Since ie6-7 does not display content content, you need to add tags to be compatible with ie6-7 (such as:...); to be compatible with ie8, you need to replace ::after with :after .
Recommended tutorial:
css quick startThe above is the detailed content of css to implement ellipses when text overflows. For more information, please follow other related articles on the PHP Chinese website!