
Screen ruler is a practical feature in FastStone Capture that helps you accurately measure the size of objects in screenshots. If you need to measure any area on the screen when using FastStone Capture, this article will detail the use of the screen ruler, from activating it to measuring the distance of individual objects. Through the guidance of this article, you will master all the functions of the screen ruler and easily obtain the precise size information in the screenshot.
First, open the main interface of FastStone Capture on your computer

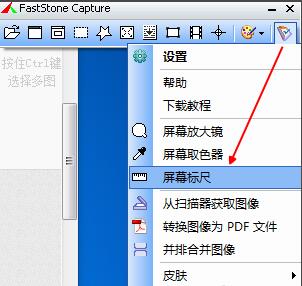
Then, click [Settings] on the main panel——>[Screen Ruler]

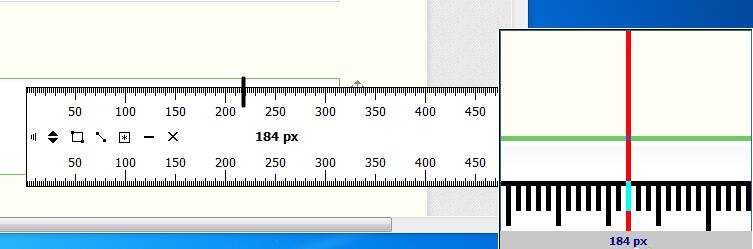
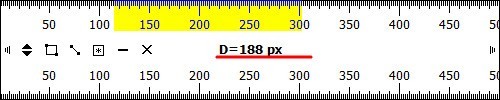
At this time, there will be an extra ruler on the screen. At this time, we will find that as the mouse moves on the ruler, there will be a magnification window in the lower right corner of the screen, showing an enlarged image of the position. Conducive to screenshots

In addition, double-click the left mouse button somewhere on the ruler scale to determine the starting point of the ruler

Then, press and hold Drag the left mouse button between the starting point and the end point on the ruler scale to get the distance between the two points

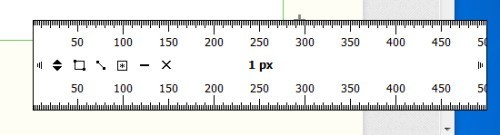
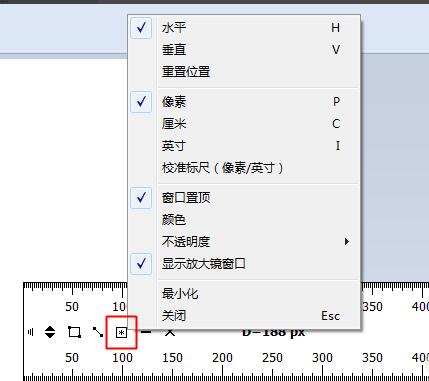
In addition, we can also set the direction and unit of the screen ruler. Transparency etc

The above is the detailed content of How to use FastStone Capture screen ruler. Introduction to screen ruler usage.. For more information, please follow other related articles on the PHP Chinese website!




