
VSCode type parameter display problem When using the VSCode editor, you may encounter the problem that type parameters cannot be displayed properly. This will bring inconvenience to code reading and writing. To solve this problem, we have brought a variety of tips to help you easily display type parameters in VSCode. With the details below, you'll learn how to fix this problem quickly and effectively.
First, open a Visual Studio Code interface

Click the settings icon in the lower left corner

Click settings After the icon option, a drop-down menu pops up and selects the settings option

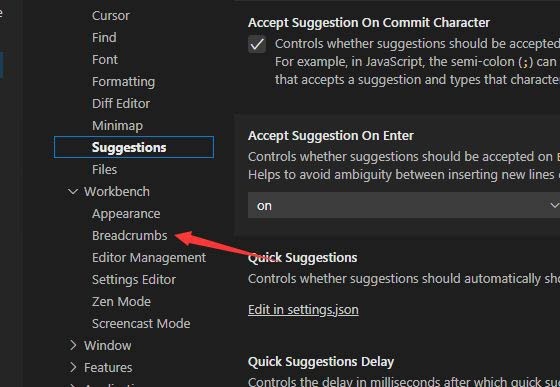
to enter the settings interface. Click the breadcrumbs option

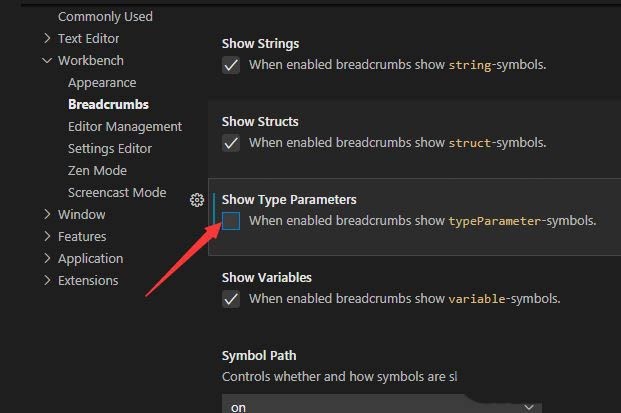
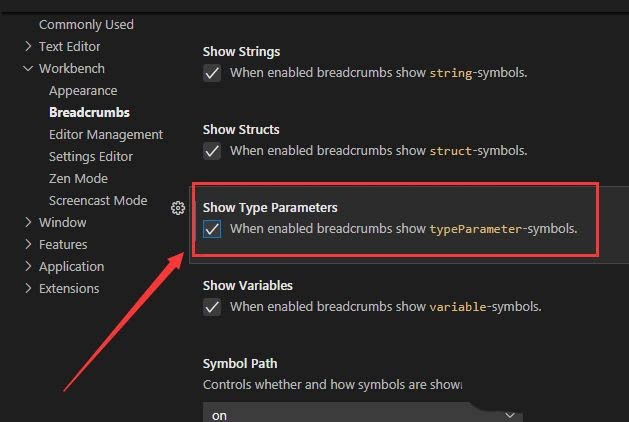
on the left to enter. In the breadcrumbs interface, check the display type parameter option

After checking the display type parameter option, the current settings will be automatically saved

The above is the detailed content of How to display type parameters in VSCode Tips for displaying type parameters in VSCode. For more information, please follow other related articles on the PHP Chinese website!