
The transparency setting of AI graphics is crucial, but its default value may be unsatisfactory. This article is brought by PHP editor Xiaoxin and will explain in detail the AI graphics transparency difference setting. By adjusting the transparency difference, you can control the smoothness of the edges of the graphics to achieve a finer or sharper effect. This guide will introduce step by step how to set the transparency difference of AI graphics to help you solve the problem of blurry images or rough edges.
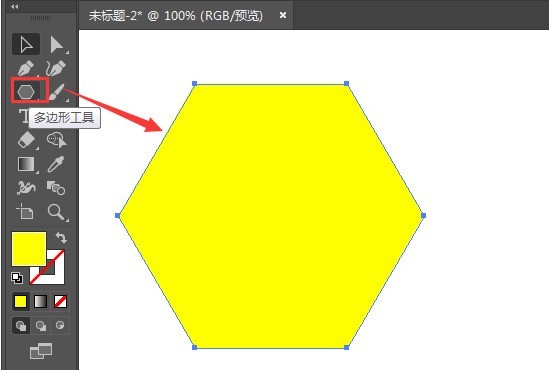
1. First, click the Polygon Tool to draw a yellow filled polygon pattern

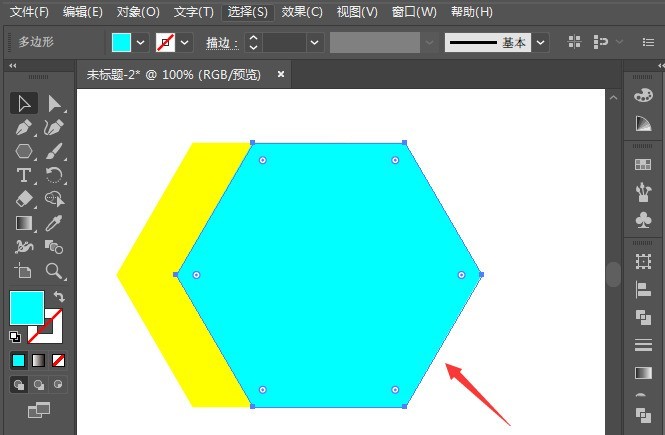
2. Then, hold down the Alt key on the keyboard to copy the polygon and move it to the right On the side, replace the blue fill

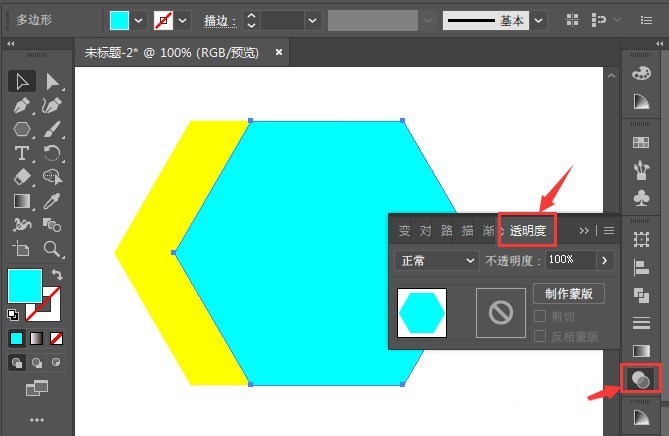
3. Then, click the mouse to select the blue polygon, and open the transparency panel on the right

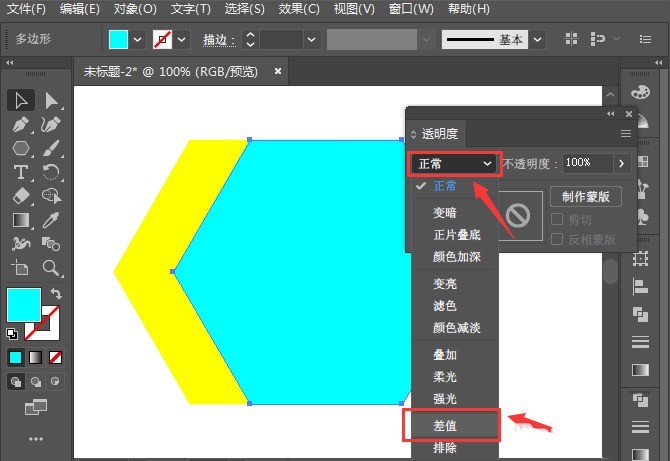
4. Finally , change the transparency mode to difference

The above is the detailed content of How to set the transparency difference of ai graphics-How to set the transparency difference of ai graphics. For more information, please follow other related articles on the PHP Chinese website!




