
Want to add a scattered brushed effect to a circle? The new php editor is here to help! The scattered brushed effect can make your round shapes more attractive and three-dimensional. The editor will introduce in detail the method of adding scattered brushed effects to circles in AI, and take you step by step to achieve this cool effect. Read on for details below to learn how to make your circles stand out!
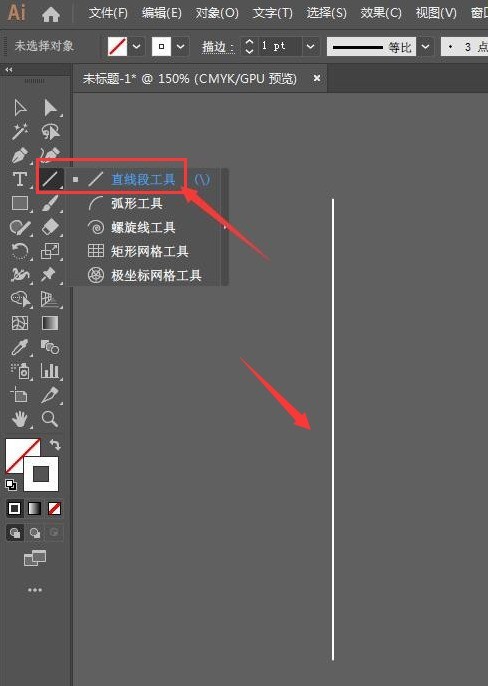
1. First, we open the ai software interface and click the straight line segment tool to draw a vertical line

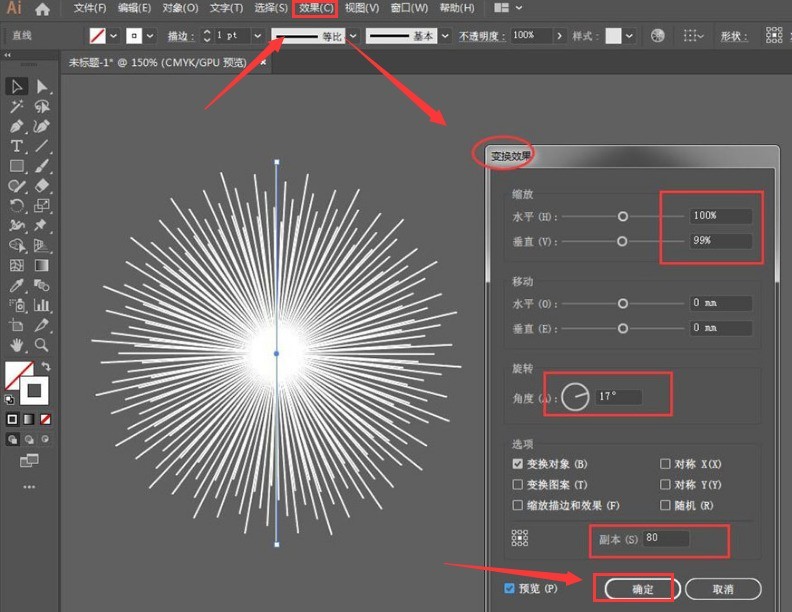
2. Then, in the distortion and transformation column of the effect menu, Open the transformation effect window, adjust the parameters as shown below, click the OK button to save

3. Again, click the Expand Appearance button in the object menu
4. Find the left Use the Expand tool on the side and hold down the shift key to expand the graphic range until it takes on a circular shape
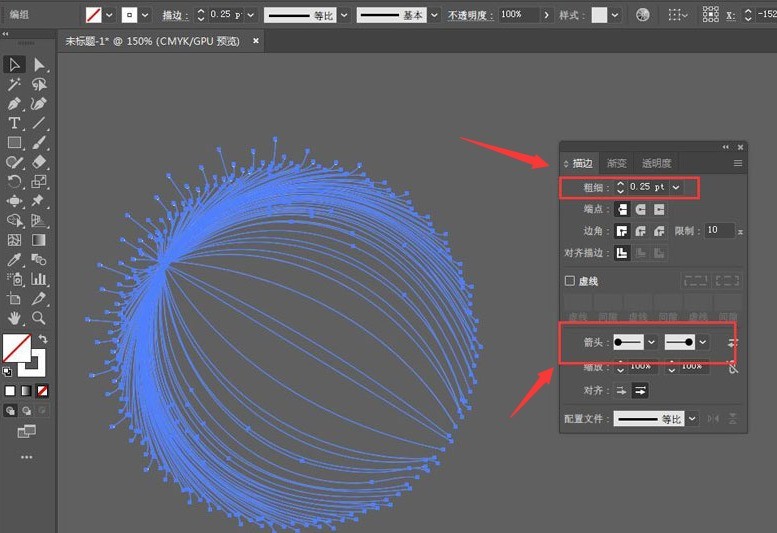
5. Finally, open the stroke settings window, adjust the thickness to 0.25pt, and set the end shape to a circle, as appropriate Just modify the color background

aiThe method of adding scattered dots to a circle is shared by the editor here. I hope it can help everyone.
The above is the detailed content of How to add scatter dot brushed effect to a circle in ai - How to add a scatter dot brushed effect to a circle in ai. For more information, please follow other related articles on the PHP Chinese website!
 what is mysql index
what is mysql index
 What is highlighting in jquery
What is highlighting in jquery
 Ethereum browser blockchain query
Ethereum browser blockchain query
 How to retrieve Douyin flames after they are gone?
How to retrieve Douyin flames after they are gone?
 How to solve the problem of 400 bad request when the web page displays
How to solve the problem of 400 bad request when the web page displays
 Commonly used search tools
Commonly used search tools
 Free software for building websites
Free software for building websites
 What is the basic concept of artificial intelligence
What is the basic concept of artificial intelligence




