
Do you want to add a realistic wrinkle deformation effect to your graphics? PHP editor Strawberry brings you a simple and easy-to-understand tutorial, guiding you to use professional graphics processing tools to deform your graphics step by step and give it a realistic wrinkle effect. With this tutorial, you'll master this technique and learn the basic steps needed to create eye-catching graphics. Read on to discover the secrets behind morphing shapes into pleated effects!
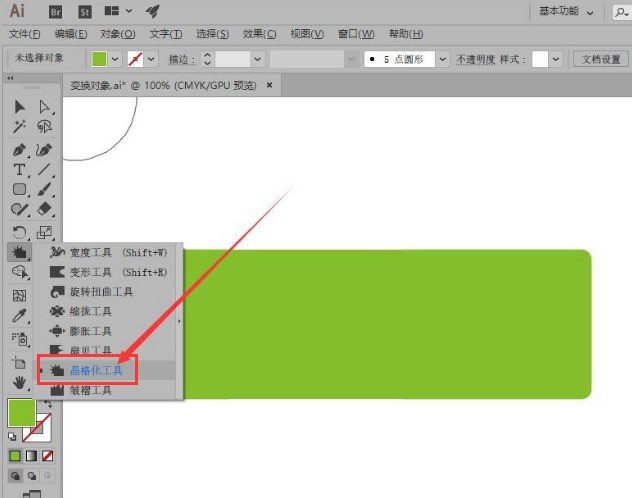
1. First, after opening the image material, click the lattice tool

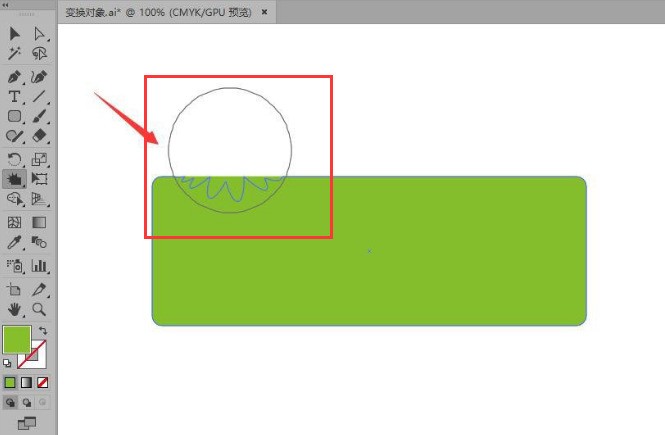
2. Then, move the center point of the cursor to the position shown in the picture below

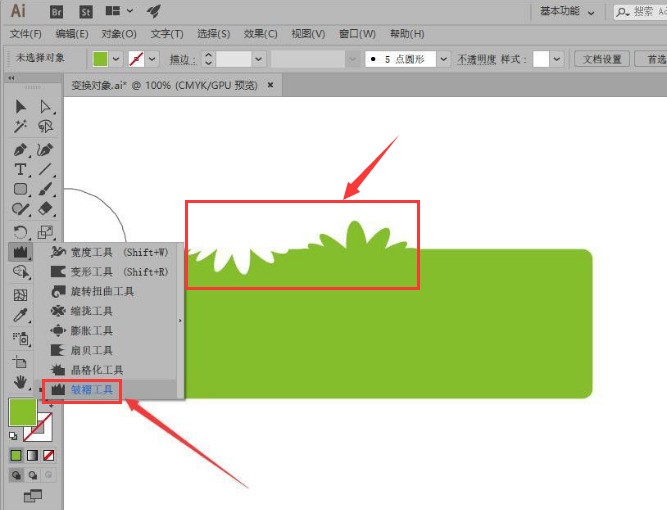
3. Next, after completing the push-pull effect of the inner and outer paths, click the wrinkle tool

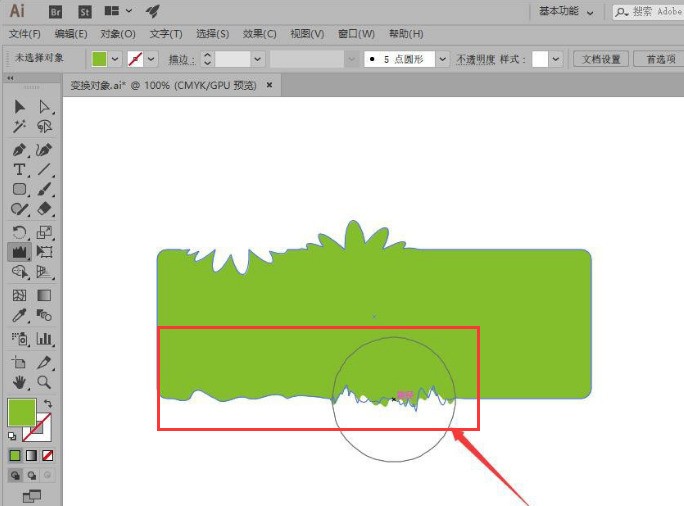
4. Then, hold down the left mouse button to move the cursor

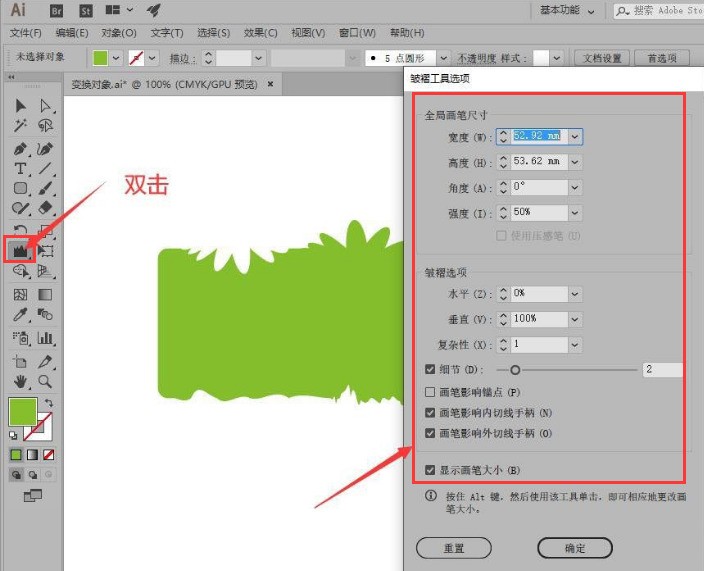
5. Finally, double-click the mouse to open the settings panel of the toolbox, adjust the parameter information as shown in the figure below and save the settings

The above is the detailed content of How to add wrinkle deformation effect to graphics in AI - Method to add wrinkle deformation effect to graphics. For more information, please follow other related articles on the PHP Chinese website!




