
Have you encountered the problem of adding offset path strokes to AI text? PHP editor Apple hereby brings you detailed solutions. Now you can easily add a dramatic offset path stroke effect to text to make your designs stand out. Continue reading below for step-by-step guidance and examples to help you master this practical technique.
1. After opening the interface, click the text tool and enter the letter C
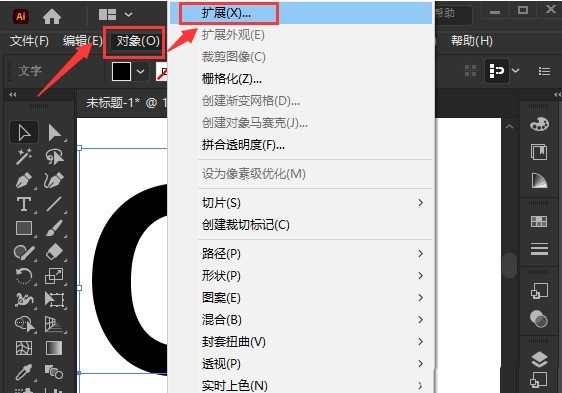
2. Click the mouse to select the letter and find the extension button in the object menu

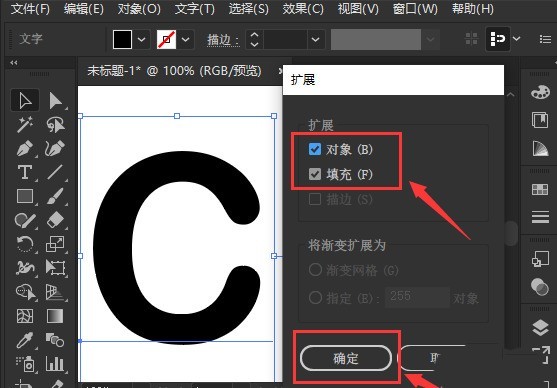
3. In the expanded panel that opens, check the object and fill options, click OK to save

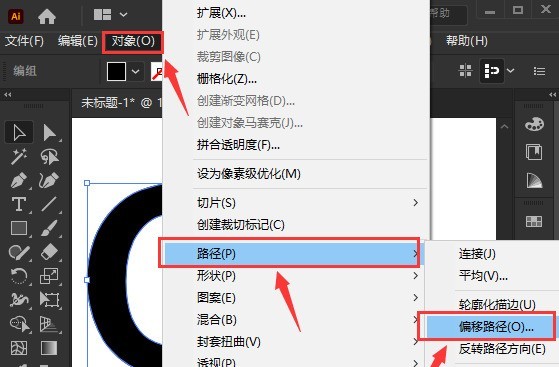
4. Then in the object menu, find the path column and click the offset path button

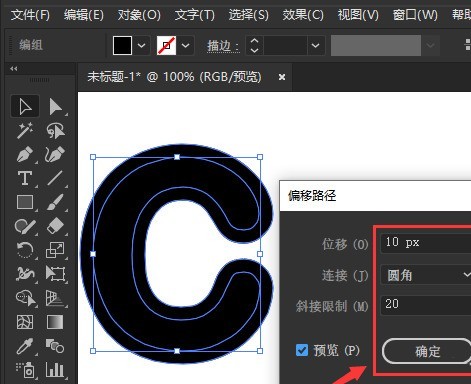
5. Finally, in the offset path setting window, set the displacement to 10px, select fillet for connection, set the miter limit to 20, click OK to save and fill it with different colors

The above is the detailed content of How to add offset path strokes to ai text-How to add offset path strokes to ai text. For more information, please follow other related articles on the PHP Chinese website!




