
Do you want easy toggle buttons in your source code editor? PHP editor Banana will provide you with a detailed tutorial to guide you step by step to create your own toggle button. In this tutorial, you'll learn how to use HTML, CSS, and JavaScript to customize the look, behavior, and functionality of your buttons. Read on to learn how to add this useful feature to your code editor.
1. Click the drawing board tool.

2. First draw a circle with a black background.

3. Then draw a triangle with a white background.

4. Move the angle of the triangle.

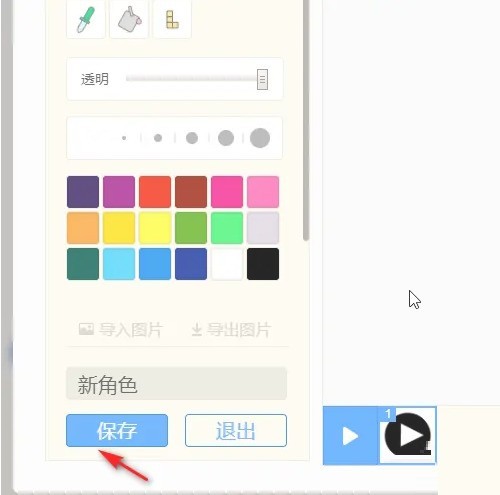
5. Click Save.

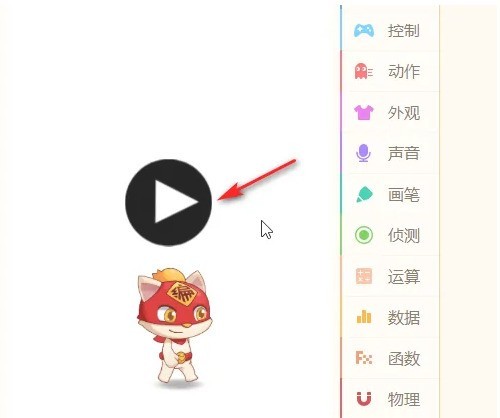
6. Now the switch button is ready.

The above is the detailed content of How to make a toggle button in the source code editor_Tutorial on making a toggle button in the source code editor. For more information, please follow other related articles on the PHP Chinese website!