
Do you often need to create PPT with dynamic countdown? If you are still struggling with this problem, this article will provide you with the perfect solution. PHP editor Xigua will introduce in detail the steps of using PPT animation to create a dynamic countdown, allowing you to easily control the time and make your presentation more vivid and interesting. Below, we will delve into how to use various animation effects to implement dynamic countdowns to help you improve your PPT production level.
First we draw a circle, modify the color and size, and write the countdown number in the circle.

We select the middle circle, add the animation [Wheel], then right-click on the animation, select [Effect Settings], and set the duration to 1 in [Timing] inside Second.

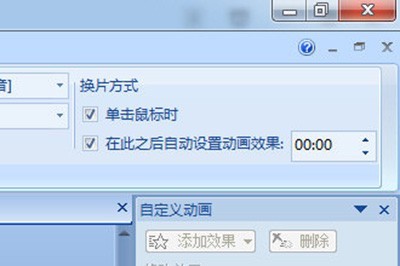
Then we copy this PPT page and modify the numbers on each page, then select all pages, and in the [Animation] option bar above, check the film changing method In [Automatically animate after this], and set the time to 0.

In this way, a beautiful dynamic countdown effect is ready.

After learning the above operation, you can use various countdown picture materials to make a cool countdown page. It is very simple. Friends, hurry up and try it. Just give it a try.
The above is the detailed content of How to make dynamic countdown in PPT_Understand the animation effect. For more information, please follow other related articles on the PHP Chinese website!




