
In Word 2010, you may encounter situations where you need to adjust the size and orientation of SmartArt graphics. Today, PHP editor Strawberry will introduce you in detail how to increase, reduce and rotate SmartArt images. Below we will explain it to you one by one so that you can easily master this technique and make your document layout more beautiful and professional.
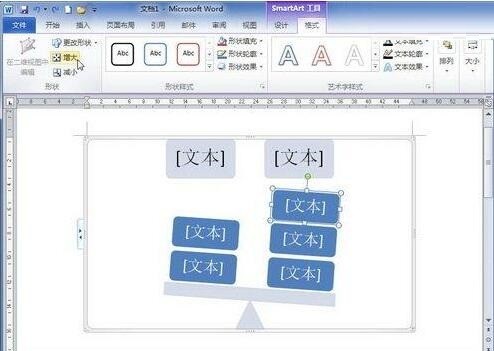
Open the word2010 document window and select the SmartArt graphic shape that needs to be increased, reduced or rotated.
In the [SmartArt Tools/Format] ribbon, click the [Increase] or [Decrease] button in the [Shape] group to increase or decrease the shape, while decreasing or increasing other shape to keep the overall size of the SmartArt graphic unchanged, and the positional relationship between the shapes will not change.

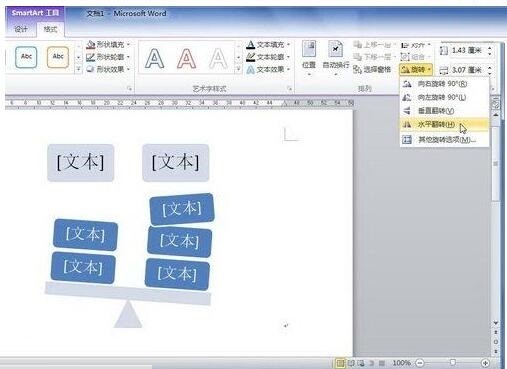
Click the [Rotate] button in the [Arrangement] group, and the user can choose 90° rotation or horizontal flip or vertical flip in the opened rotation menu,

If you need to set the rotation angle of the SmartArt graphic shape more accurately, you can select [Other Rotation Options] in the rotation menu to open the [Layout] dialog box. Set the specific rotation angle value in the [Size] tab and click the [OK] button.

The above is the detailed content of Detailed methods for increasing, reducing and rotating SmartArt images in word 2010. For more information, please follow other related articles on the PHP Chinese website!
 Commonly used permutation and combination formulas
Commonly used permutation and combination formulas
 BatteryMon
BatteryMon
 case when usage sql
case when usage sql
 Which version of linux system is easy to use?
Which version of linux system is easy to use?
 What is the encoding used inside a computer to process data and instructions?
What is the encoding used inside a computer to process data and instructions?
 sublime runs js code
sublime runs js code
 Bitcoin buying and selling process on Huobi.com
Bitcoin buying and selling process on Huobi.com
 How to use months_between in SQL
How to use months_between in SQL




