
It is crucial for designers to create great gradient posters. This is easily accomplished using Photoshop, but newbies may be confused by the exact steps. In order to solve this problem, PHP editor Xiaoxin has specially brought you a tutorial with pictures and texts, detailing the steps of designing a gradient poster in Photoshop. This tutorial will guide you through the entire process, from creating a new document to adding a gradient effect, ensuring you design a poster that will impress.
Open the photoshop software, hold down ctrl n to create a new canvas, and then click New Layer under the Layers Panel to create a new layer.

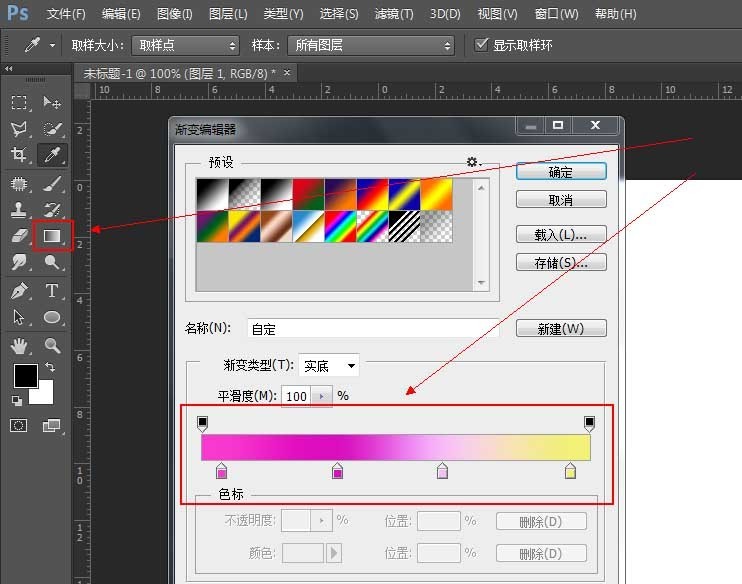
Click [Gradient Tool], then click the gradient bar to pop up the gradient editor, set the gradient color in it, and click OK.

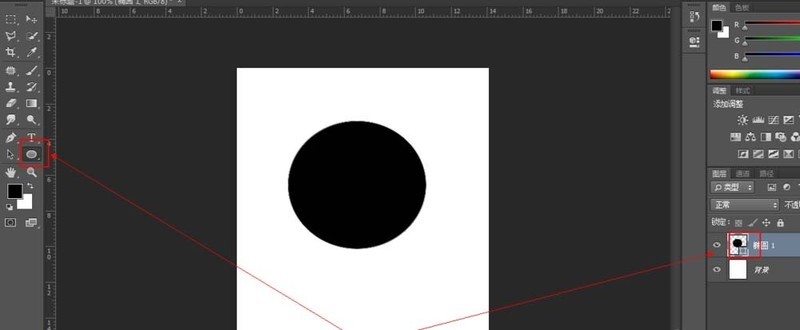
After setting the gradient color, click the [Ellipse Tool], draw a circle on the canvas, then right-click the circle layer to rasterize it.

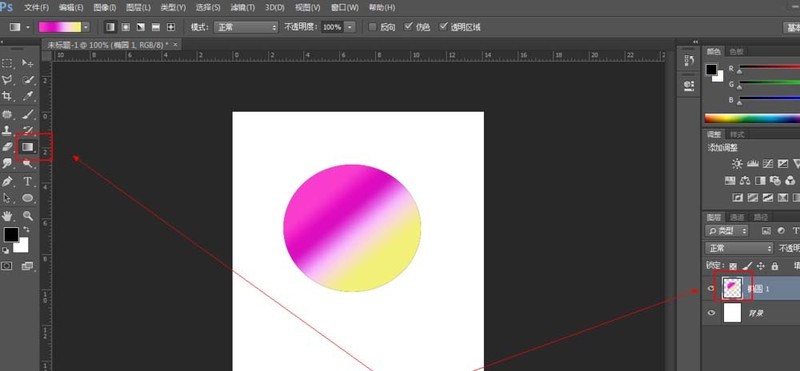
After rasterizing the layer, hold down ctrl and click the thumbnail of the circle layer, select it as a selection, and then click the [Gradient Tool] to select it in our selection Fill it with gradient color.

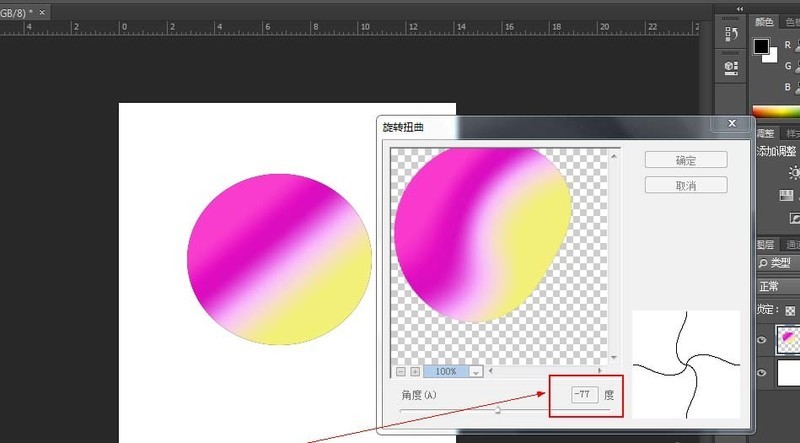
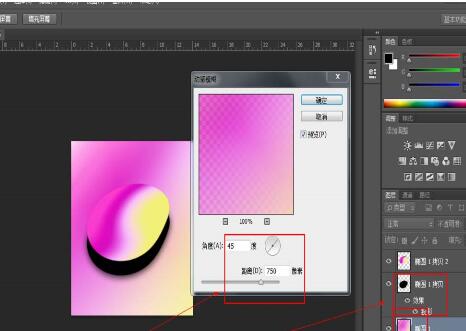
After filling in the gradient color, we need to perform [Filter-Distort-Rotate Distortion] on them separately, set the angle to [-77], and then click OK.

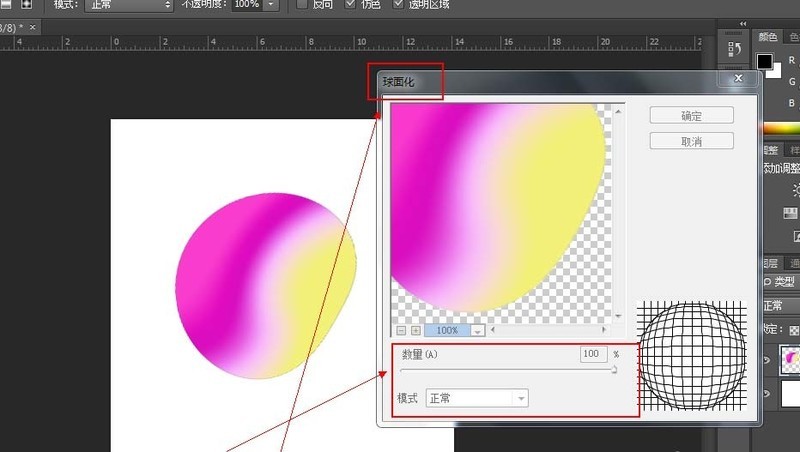
Click [Filter-Distort-Spherization] and click OK.

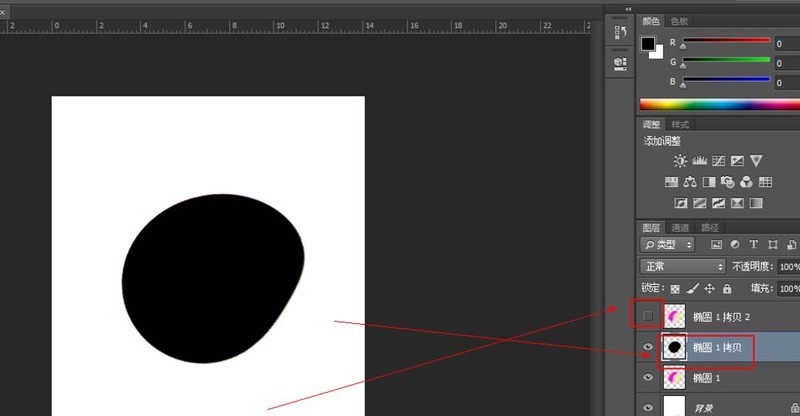
After completing the above operation, hold down ctrl j and copy it into two layers. Close the small eyes of the top layer, hold down ctrl and click the thumbnail of the penultimate layer, select it as a selection, and then hold down alt delete to fill it with black.

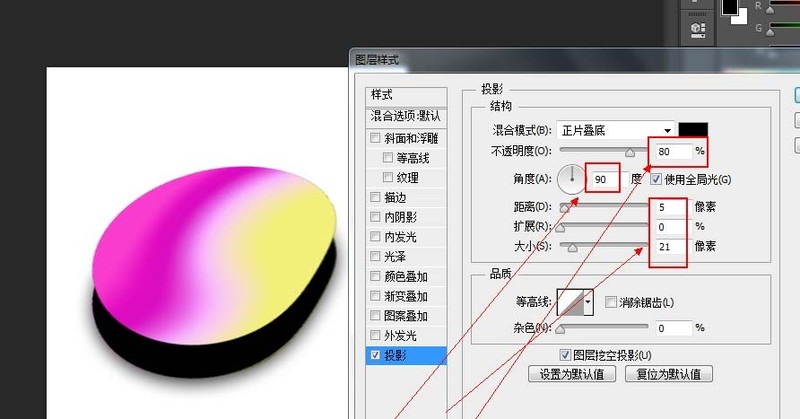
Open the little eye on the top layer and drag it above our black layer, click on the black layer, click [Layer Style fx], and click [Shadow] , the angle is [90] degrees.

Click on layer 1, hold down ctrl t, fill it with our entire screen, click [Filter-Blur-Gaussian Blur] to completely blur it and give it Just create a hazy feeling.

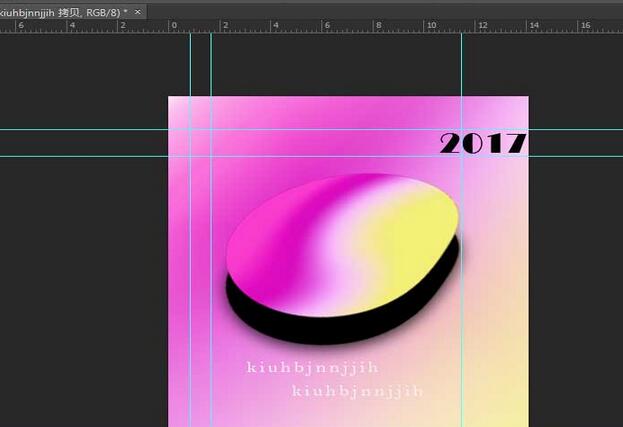
Click [Text Tool], enter the text we want on our poster, and hold down ctrl t to adjust it to complete the production of this poster.

The above is the detailed content of How to design gradient posters using photoshop. For more information, please follow other related articles on the PHP Chinese website!




