
During the coding process, did you encounter LeetCode problems that you couldn't solve? Today, PHP editor Yuzai will introduce you how to install the LeetCode plug-in in VSCode to help you easily deal with various problems in LeetCode. Through this plug-in, you can access and submit LeetCode issues directly in VSCode to efficiently solve programming challenges. Below, the editor will introduce the installation and usage steps in detail to help you improve your coding skills and overcome the LeetCode challenge!
1. You can install the VSCode Chinese language pack first.

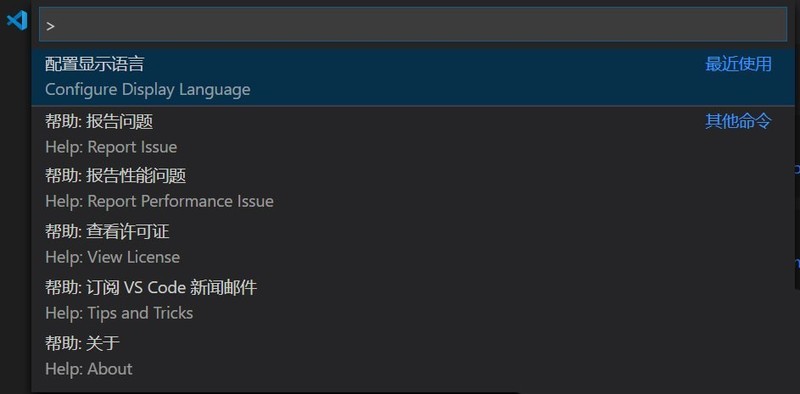
2. Press: [Ctrl Shif P], open the search box, enter [Configure Display Language], and see that the secondary menu displays [en] and [Install additional languages] ], select the latter [Install additional languages] to install the language pack.

3. In the search results on the left, select the required language pack, such as Chinese language pack, select Install, click Install, and it will prompt: Restart VSCode. Use Chinese.

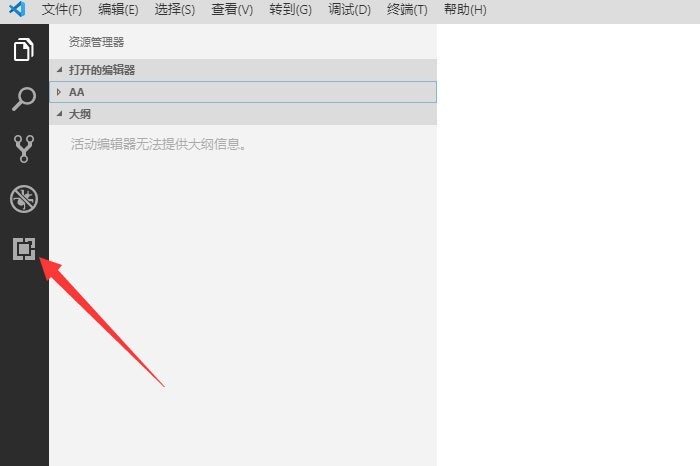
4. After restarting, we can see the Chinese interface. At this time, on the main page, click the plug-in button in the left toolbar to select the plug-in for installation.
5. Then open VSCode and click the square button on the left.

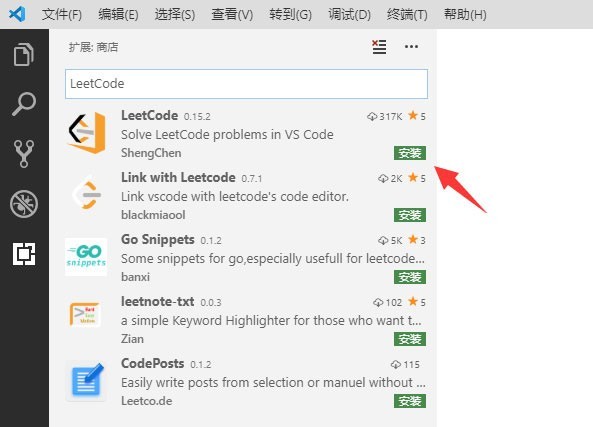
6. Then search for LeetCode and click Install, as shown below:

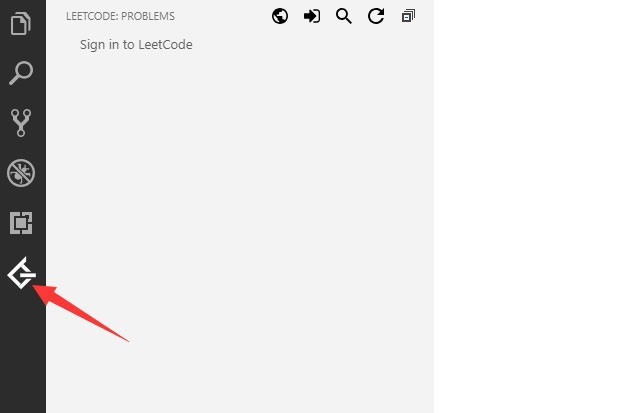
7. Then there will be an extra button on the left ,click it.

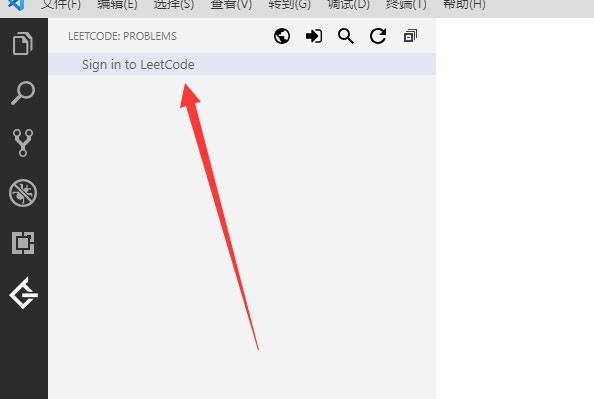
8. Then click sign in, as shown in the picture below

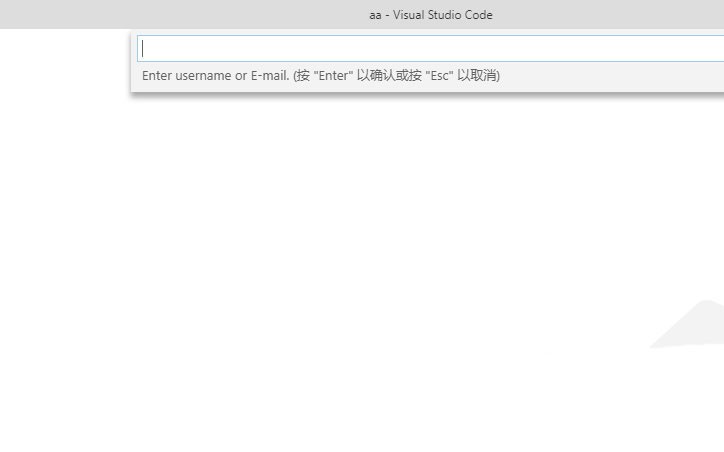
9. Enter your username and password to log in.

The above is the detailed content of How to install the LeetCode plug-in in VSCode_Tutorial on installing the LeetCode plug-in in VSCode. For more information, please follow other related articles on the PHP Chinese website!