
Confused about how to develop the Vue framework in VSCode? Don’t worry, PHP editor Xigua will provide you with a detailed guide. Vue is a popular JavaScript framework for building interactive web applications. With VSCode, you can easily set up a development environment and enjoy powerful features and extended support. This article will guide you step by step through the Vue development process in VSCode.
1. First open [vscode] on the desktop (as shown in the picture).

2. Then create a [vue] folder. and open it (as shown in the picture).

3. Open the terminal and enter the following command. Download the vue code [npm install vue] (as shown in the picture).

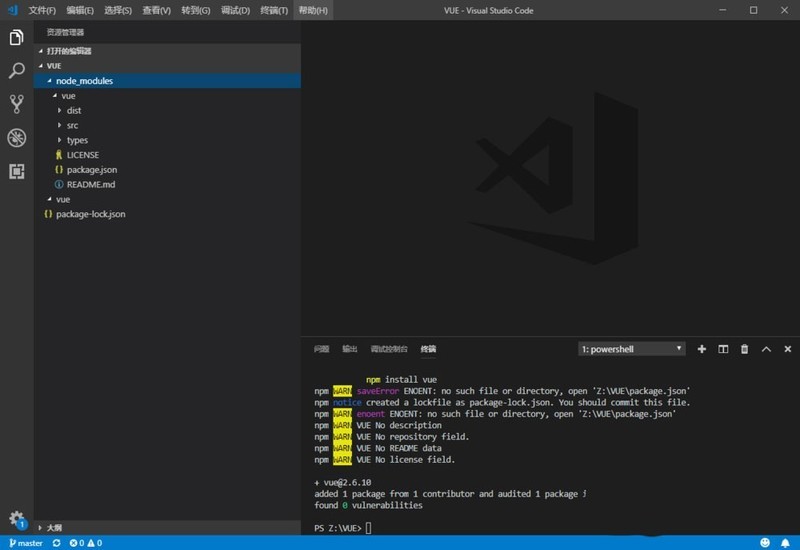
4. Wait for the download to complete. The download progress will be displayed here (as shown in the picture).

5. After the download is completed, you can see the following file (as shown in the picture).

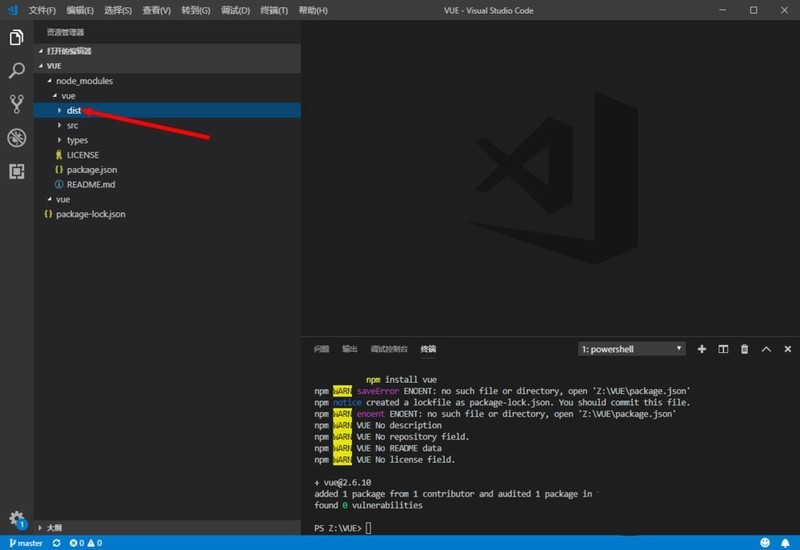
6. Find the dist folder (as shown in the picture).

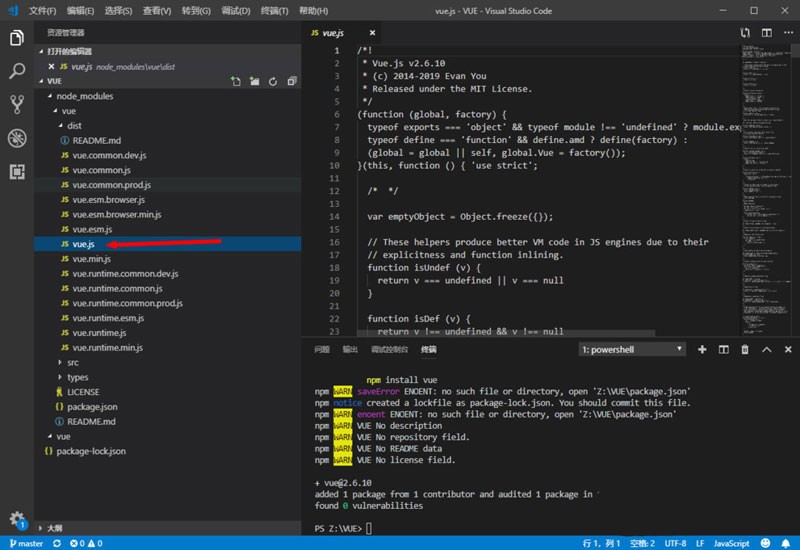
7. The first thing you need is the vue.js file.
8. This is the main file of vue (as shown in the picture).

The above is the detailed content of How to develop vue framework in vscode_How to develop vue framework in vscode. For more information, please follow other related articles on the PHP Chinese website!