
php editor Baicao introduces you to the method of creating activity rule pop-up windows in Adobe XD. Adobe XD is a professional user experience design tool. Through its easy-to-learn interface and powerful functions, it can help designers quickly create elements such as rule pop-ups. When designing activity rule pop-ups, you can use the various tools and functions provided by Adobe XD to achieve a fast and efficient design process, making the activity page more attractive and improving the user experience. Next, let’s learn how to use Adobe XD to create event rule pop-ups!
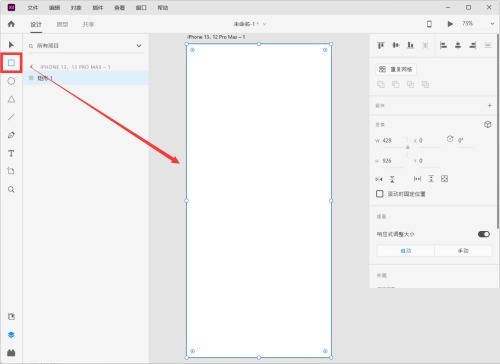
1. First open Adobe XD and select the [Rectangle] tool to draw a rectangle as big as the phone screen.

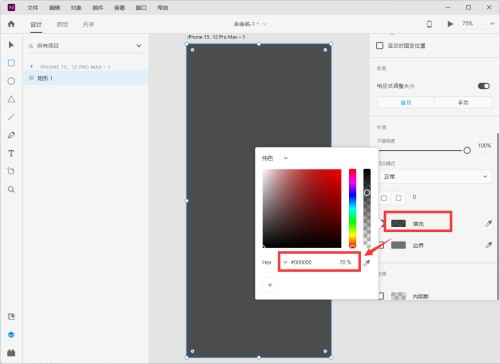
2. Then click [Fill] in the property bar on the right, fill the rectangle with [Black], and change the opacity to [70%].

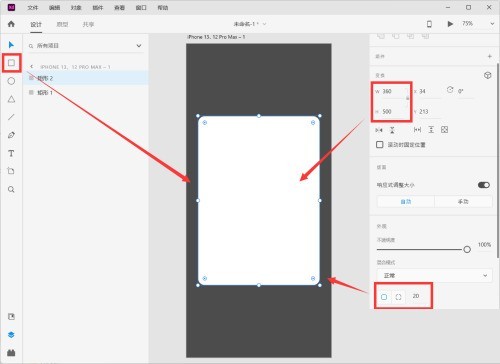
3. Select the [Rectangle Tool] to draw a white rounded rectangle with a width of 360 pixels and a height of 500 pixels.

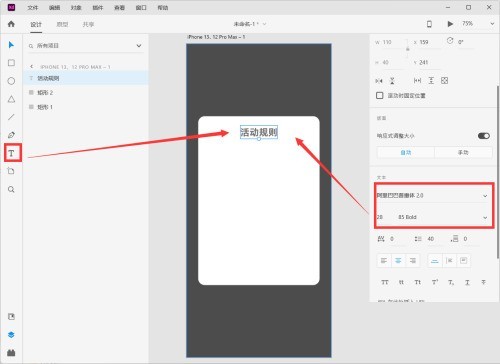
4. Select [Text Tool] to enter the pop-up window title in the middle of the pop-up window, and set the font and font size in the property bar on the right.

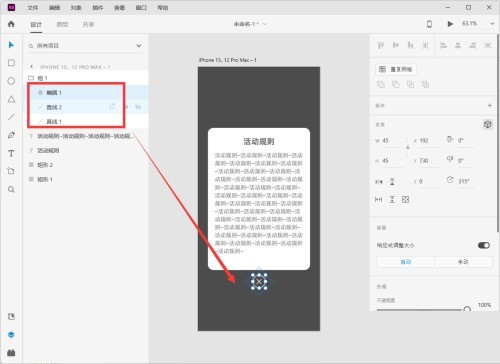
5. Then select the [Text Tool] to draw a text box and enter the rule content in the text box.
6. Finally, select the [Ellipse Tool] to draw a close button.

The above is the detailed content of How to create activity rule pop-up window in Adobe XD_How to create activity rule pop-up window in Adobe XD. For more information, please follow other related articles on the PHP Chinese website!




