
PHP editor Zimo brings you a tutorial on how to enable Tencent wegame to adapt the system scaling. With the continuous improvement of computer hardware configuration, many players will encounter the problem of too small interface display when using the wegame gaming platform. The adaptation system scaling function launched by wegame solves this problem. Through this tutorial, players can easily turn on the adaptation system and enjoy a better gaming experience. Come and follow our steps to solve the problem of wegame interface scaling!
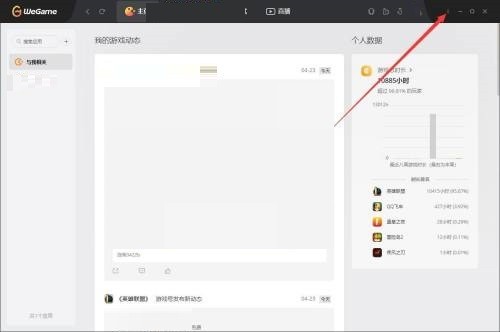
1. First enter wegame and click the dot (system menu) on the upper right to open the function.

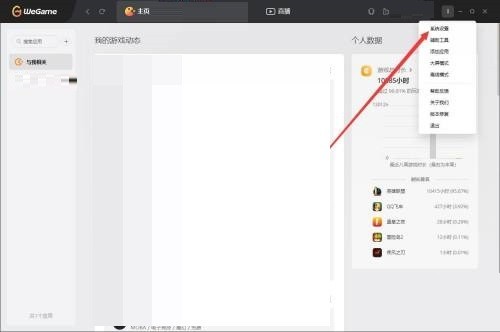
2. Then open the system menu and in the window below, click System Settings to open and enter.

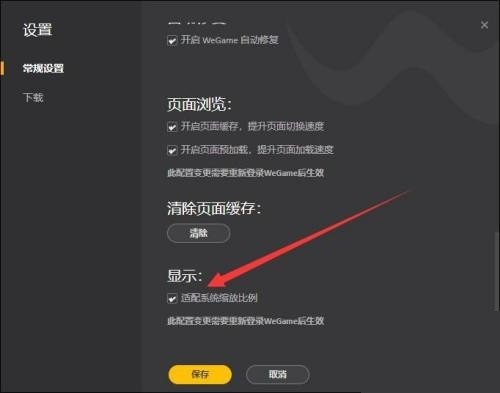
3. Finally, after opening the system settings, slide down to the bottom, and then check Adapt to system scaling.

The above is the detailed content of How to enable the adaptation system scaling ratio in Tencent wegame_Tutorial on enabling the adaptation system scaling ratio in Tencent wegame. For more information, please follow other related articles on the PHP Chinese website!




