
php editor Zimo wants to introduce to you today the translation function of the Microsoft Edge browser. When using this function, users only need to click the translate button on the upper left side of the browser page to translate the page into the desired language. Even if users do not understand foreign languages, they can easily browse foreign language web pages through this function. In addition, Microsoft Edge also provides detailed tutorials on the translation button, and users can follow the tutorials to master the use of the function. Not only that, Microsoft Edge also provides other practical features to make users’ browsing experience more relaxed and enjoyable.
1. First, double-click the desktop Microsoft Edge shortcut icon to open Microsoft Edge.

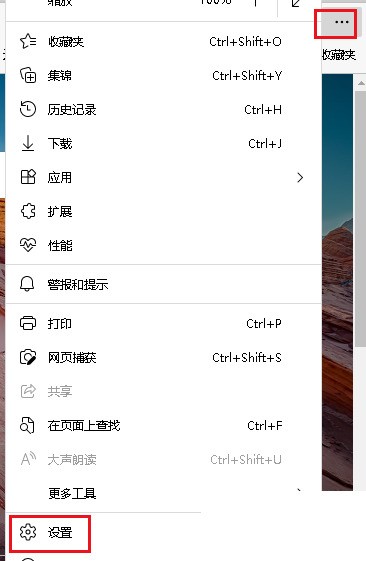
2. Then click the three-dot icon in the upper right corner of the page to open settings in the drop-down menu.

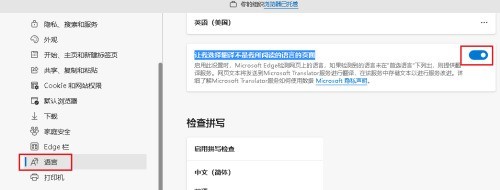
3. Finally, click [Speech] on the left and switch the [Let me choose to translate pages that are not in a language I read] button to on on the right.

The above is the detailed content of How to display the translation button in microsoft edge_tutorial on how to display the translation button in microsoft edge. For more information, please follow other related articles on the PHP Chinese website!




