
php editor Xiaoxin brings you tutorials on how to create folding fonts in Photoshop. In this tutorial, we'll show you how to use Photoshop tools and techniques to create a unique folded font effect that will make your design work more vivid and interesting. With simple steps and practical tips, you can easily master the method of making folded fonts, adding novel visual effects to your design works. Let’s explore this fun creative design technique together!
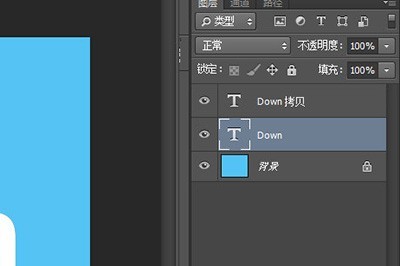
1. You need to type the words you want to write on the canvas. It is recommended to use bold words such as boldface.
2. Duplicate a layer and change the color of the text below to black.

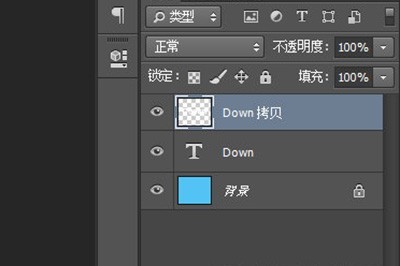
3. Right-click the text layer copied above and [Rasterize Text].

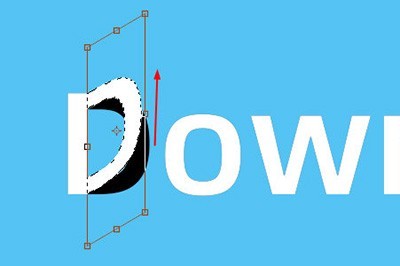
4. The next step is the key step. Use the marquee tool to select half of a single letter, and then use CTRL T to enter the free transformation state.

6. Finally, we hold down the CTRL key, click on the small box in the middle and drag it up, so that the folding effect comes out.

7. Then operate on other letter words in the same way, and finally get the effect of folding words.

The above is the detailed content of Related tutorials on creating folded fonts in Photoshop. For more information, please follow other related articles on the PHP Chinese website!




