
php editor Xinyi will introduce to you how Google Chrome allows animation plug-ins to run. In browsers, sometimes you may encounter situations where you need to allow Flash animations or other plug-ins to browse web pages normally. Google Chrome blocks certain plug-ins by default, but users can manually set them to allow specific plug-ins to run in the browser. Next, we will introduce in detail how to allow the animation plug-in to run in Google Chrome so that you can browse the web smoothly.

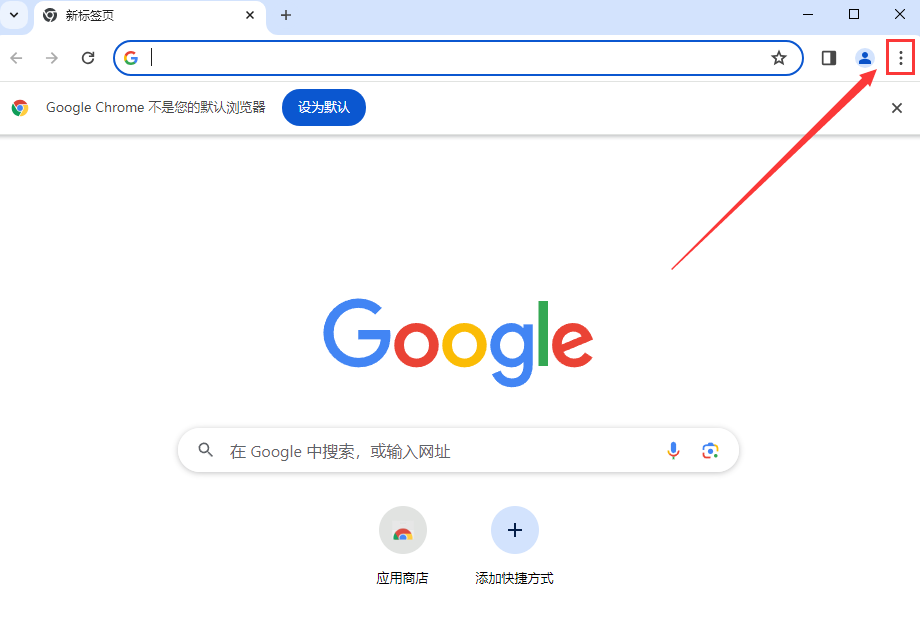
1. First run Google Chrome on your computer and click the main menu button in the upper right corner of the homepage. (as the picture shows).

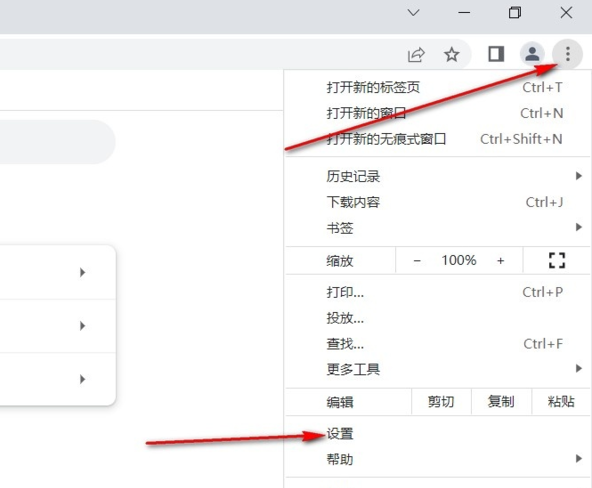
#2. After opening the main menu, select the "Settings" option below (as shown in the picture).

3. In the settings page, slide the mouse to the bottom and find the "Advanced" option. From the advanced list, we can see that there is an option called "Website" Settings", we click and enter.
4. Find the flash option on the website settings page and turn off "Prohibit website from running flash (recommended)".
The above is [How does Google Chrome allow animation plug-ins to run? The full content of the specific steps for Google Chrome to allow animation plug-ins to run. For more content related to Google Chrome, please stay tuned for the next update.
The above is the detailed content of How Google Chrome allows animation plugins to run. For more information, please follow other related articles on the PHP Chinese website!