
this chapter introduces you to some basic knowledge of css (summary), which has certain reference value. friends in need can refer to it. i hope it will be helpful to you.

1.inline style:it is to set the css style in the style attribute of the tag. this method does not reflect the advantages of css and is not recommended.
2.embedded:embedded is the css style focus on writing the tag pair of thetag pair on the web page
3 ,link type:introduce a .css file into the html file (recommended)
4.import:introduce an independent .css file into the html file. the import uses css rules to introduce external css files. the
this method has the disadvantage that the browser will load the html page first and then the css style, so the network speed if it is slow or the web page is large, the client will appear first with the web page and then with the style last

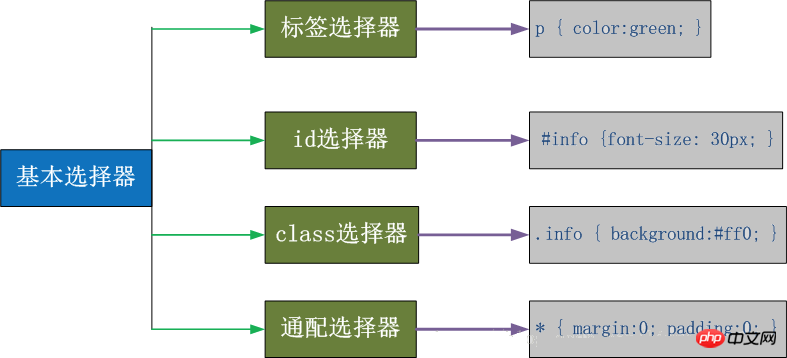
1. class selectorp>
(1) syntax: .class name {style attribute: value;}
(2) the element uses class="class name" to use this style
2. id selector
(1) grammar : #id name {style attribute: value;}
(2) elements use id= "id name" to use this style
3. tag selector strong>
(1) syntax: tag name {style attribute: value;}
(2) all the tags on the page are of this style
4. universal selector
(1) syntax: *{style attribute: value;}
(2) all elements on the page are of this style
css with inherited properties, it is dependent on the ancestor-descendant relationship. inheritance is a mechanism that allows styles to be applied not only to a specific element, but also to its descendants. for example, a color value defined by body will also be applied to the text of the paragraph. generally, the inside takes precedence over the outside, and the back takes precedence over the front.
the so-called css priority means that the css style is used in the browser the order of analysis. the specificity in the style sheet describes the relative weight of different rules. its basic rules are:
1. the inline style sheet has the highest weight ------------1000;
2. count the number of id attributes in the selector. #id --------100
3 .count the number of class attributes in the selector. .class --------10
4. count the number of html tag names in the selector. p ------------1 ;">add the strings of numbers bit by bit according to these rules to get the final weight, and then compare them bit by bit from left to right when comparing and choosing.
color: color
horizontal alignment: text-align
background attribute
background-color: cornflowerblue background-image: url('1.jpg'); background-repeat: no-repeat;(repeat:平铺满) background-position: right top(20px 20px)
the above code is generally written in one line
background:#ffffff url('CSS Basics (Summary)') no-repeat right top;
border attribute
border-style: solid; border-color: chartreuse; border-width: 20px;
the above code is generally abbreviated as
border: 30px rebeccapurple solid;
the border can also be set to only one side
border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none;
list attribute
list-style-type 设置列表项标志的类型。 list-style-image 将图象设置为列表项标志。 list-style-position 设置列表中列表项标志的位置。
list-style: shorthand attribute, used to set all attributes for lists in one statement .
ul { list-style:square inside url('/i/arrow.gif'); }
other attributes
/* font-size: 10px; 字体的大小 line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 font-family: 'lucida bright' 字体 font-weight: lighter/bold/border/ 字体粗细 font-style: oblique 字体样式(如斜体) text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写 */
text-decoration attribute is used to set or delete text decoration. mainly used to remove the underline of the link
text-decoration:none
i have been studying html recently and i probably have a simple understanding. you have a general understanding of the basic syntax and structure of css, and you still need to practice and apply it in subsequent studies. the above is a summary of the basic content of css