
php editor Zimo will introduce you in detail how to add Edge browser site compatibility. When using the Edge browser, sometimes you encounter abnormal display when opening some websites. At this time, we can solve this problem by adding the website to the Edge compatibility list. Next, we will introduce in detail how to add the compatibility settings of the site in the Edge browser to make your browsing experience smoother.
How to add a compatibility site in Edge:
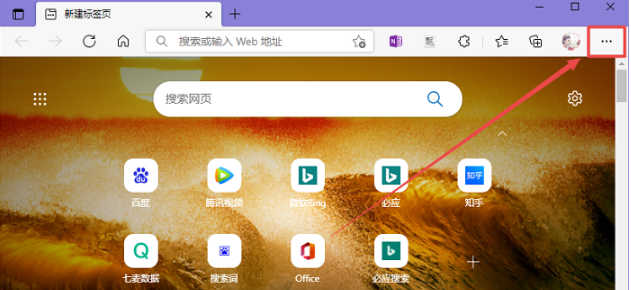
1. Enter the software and click the three-dot ". . ." icon in the upper right corner of the page.

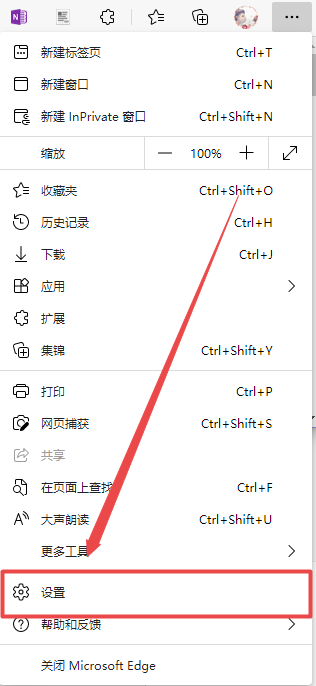
2. Select "Settings" in the drop-down option menu.

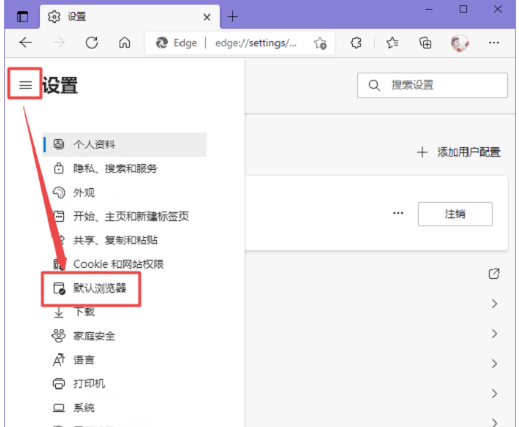
3. After entering the new interface, click "Default Browser".

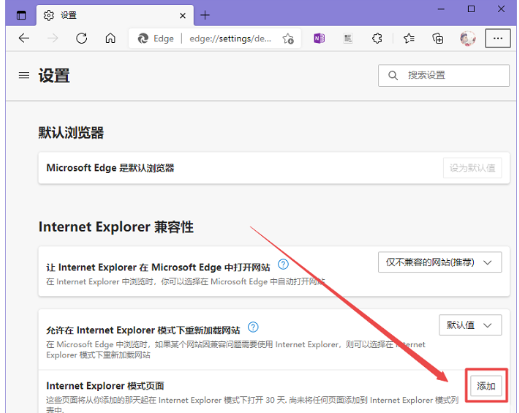
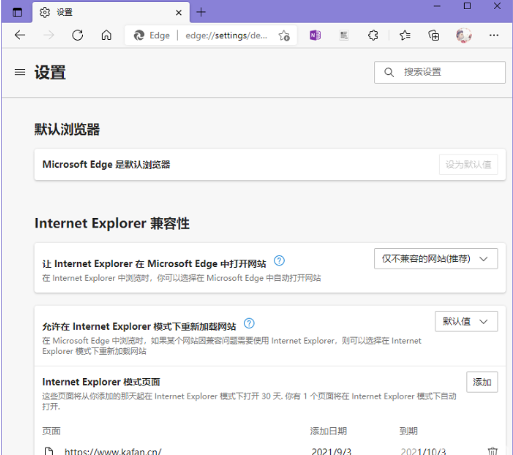
4. Find the "Internet Explorer Mode Page" and click the "Add" button on the right side of it.

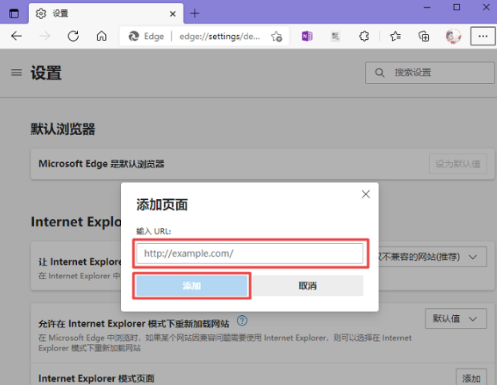
5. Finally, enter the URL of the compatibility site that needs to be added in the pop-up window and click "Add".

6. The added site is only valid for 30 days and needs to be added again after expiration.

The above is the detailed content of How to add site compatibility to Edge browser? How to add a compatibility site in Edge. For more information, please follow other related articles on the PHP Chinese website!




