
php editor Xinyi will introduce to you how to solve the problem that the Edge browser does not display the download button. The download button may not be displayed in the Edge browser, affecting users' ability to download files. To resolve this issue, you can re-enable the download button with a simple operation. The following will introduce in detail how to display the download button in the Edge browser, allowing you to easily solve this problem.
Introduction to how to display the download button in Edge browser:
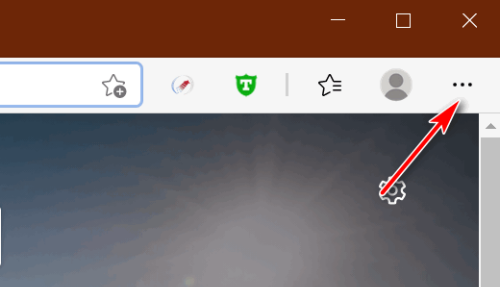
1. Open the software and click the ". . ." button.

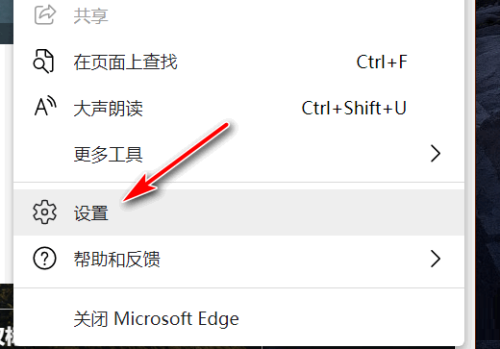
2. Select "Settings" in the drop-down menu list to enter.

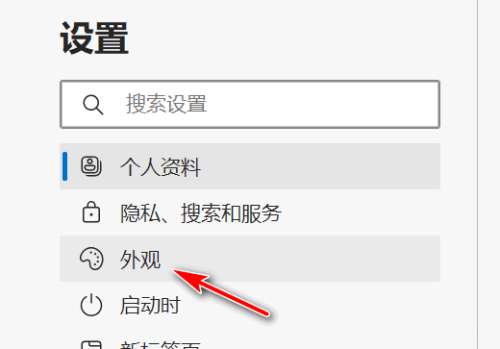
3. Then select the “Appearance” option in the new interface.

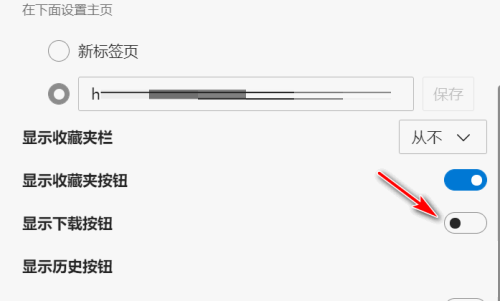
4. Finally find the "Show Download Button" option and turn on the switch button on the right side of it.

The above is the detailed content of What should I do if Edge does not display the download button? Introduction to how to display download button in Edge browser. For more information, please follow other related articles on the PHP Chinese website!




