
php Xiaobian Xigua will introduce to you how to display the mouse movement trajectory in the Microsoft Edge browser. With simple settings, you can enable the mouse movement track function in Microsoft Edge, so that the track line will be displayed when the mouse moves, making it easier for you to track the path of the mouse movement when browsing web pages or operating applications. Next, let us learn about the specific steps so that you can easily master this function and improve your browsing experience.
1. First open the Microsoft Edge browser and click the mouse gesture icon, as shown in the figure below.

2. Then click the Settings button in the pop-up window, as shown in the figure below.

3. Then click the shortcut link for advanced settings, as shown in the figure below.

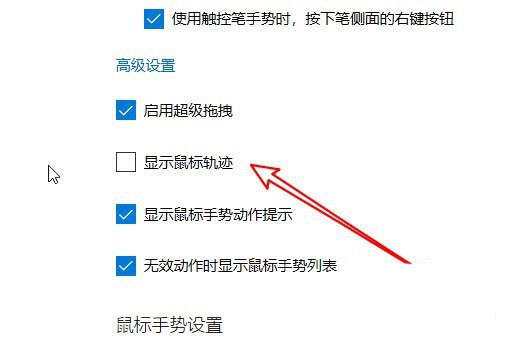
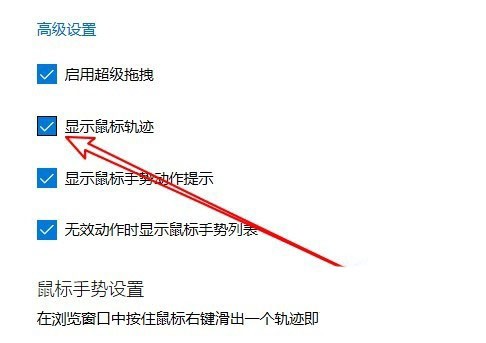
4. Then find the display mouse trajectory setting item, as shown in the figure below.

5. Then check the check box in front of the setting item, as shown in the figure below.

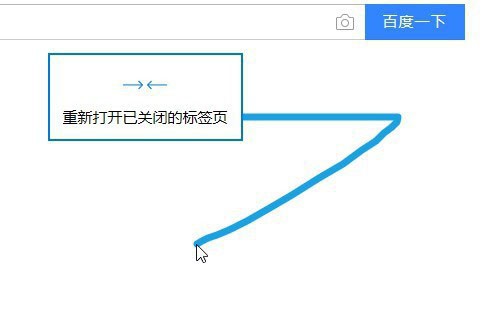
6. In this way, when using mouse gestures, the trajectory of the mouse will be displayed, as shown in the figure below.

The above is the entire content of how to display mouse movement traces in Microsoft Edge brought to you by the editor. I hope it can be helpful to you.
The above is the detailed content of How to display mouse movement tracks in Microsoft Edge - How to display mouse movement tracks in Microsoft Edge. For more information, please follow other related articles on the PHP Chinese website!




