
phpXinyi will teach you how to change the font size in the Chrome browser. When browsing the web, we sometimes need to adjust the font size for a better reading experience. Chrome provides an easy way to do this. Just follow specific steps to easily change the font size to make web content clearer and easier to read. Next, let’s learn how to modify the font size in Chrome browser!
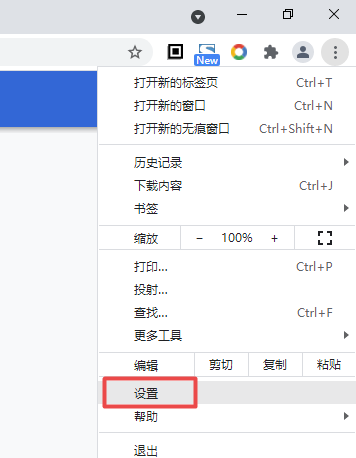
Step 1: Open the Chrome browser, click the 3 small dots icon in the upper right corner, and select the settings function. As shown in the picture

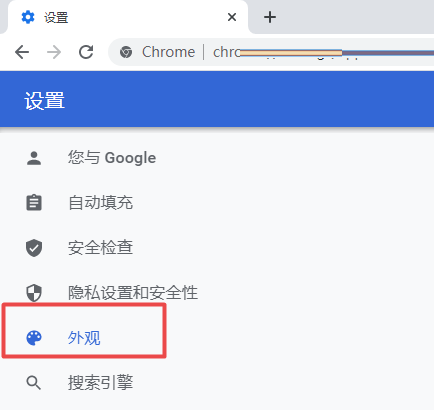
Step 2: On the settings page, click Appearance in the left menu bar. As shown in the picture

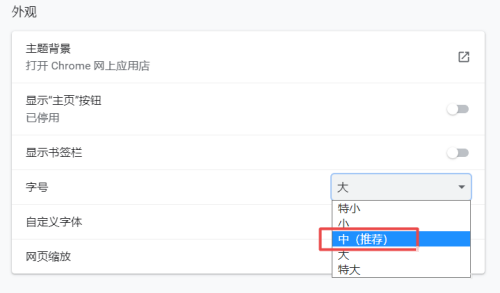
Step 3: Find the font size option under the corresponding appearance function on the right, and select the font size as medium. As shown in the picture

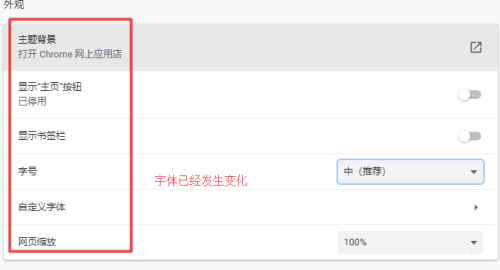
Step 4: At this time, you can see that the font size on the Chrome browser has changed. As shown in the picture

The above is the detailed content of How to change the font size in Chrome browser - How to change the font size in Chrome browser. For more information, please follow other related articles on the PHP Chinese website!




