
php editor Xinyi introduces to you how to create grass in the Chinese version of Adobe PhotoShop CS6. Grass is one of the common elements in design, and creating a realistic grass effect can add vividness to the work. This tutorial will show you how to use the tools and techniques of the Chinese version of PhotoShop CS6 to create detailed and realistic grass textures, making your design works more vivid and interesting.
Create a new document, set the foreground color to white and the background color to black, and go to Filter - Render - Clouds.

Fill grass green.

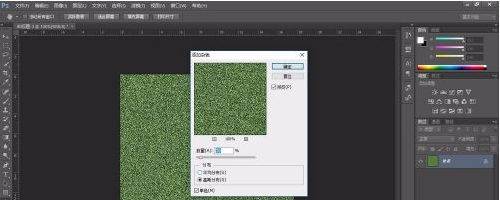
Select "Filter - Noise - Add Noise", set the amount to 30%, Gaussian distribution, and check Monochrome.

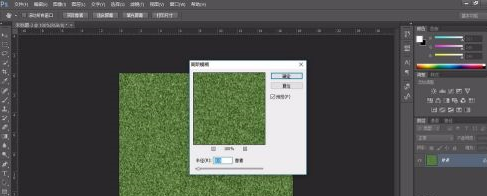
Execute "Filter - Blur - Gaussian Blur".

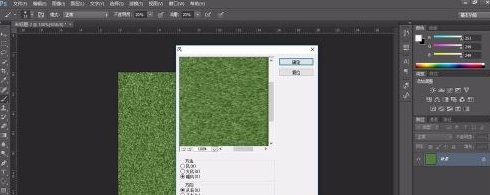
Select "Filter - Stylize - Wind" and set the method as shown in the figure below.

Turn the grass layer into a Smart Object again and rotate it 90 degrees. Execute "Filter - Stylize - Wind" again, set the method to "Hurricane", and the direction is from the left. Then rotate the smart object again, rotating -90 degrees.

Adjust the contrast of the grass by adjusting the levels.

Merge visible layers.

The above is the detailed content of How to create grass in the Chinese version of Adobe PhotoShop CS6 - How to create grass in the Chinese version of Adobe PhotoShop CS6. For more information, please follow other related articles on the PHP Chinese website!