
php editor Baicao introduces you how to test the global media control interface of the new version of Chrome browser in Win11/Win10 system. The global media control interface can easily manage multiple media players and improve user experience. With simple steps, you can easily test this feature and get better at using Chrome.

Google began inviting ChromeOS users to try out the experience last month, and now it is further inviting Windows 10 and Windows 11 system users to participate in the experience.
Attached are the steps:
1. Download and open the Chrome Canary browser on Windows 10 or Windows 11 systems
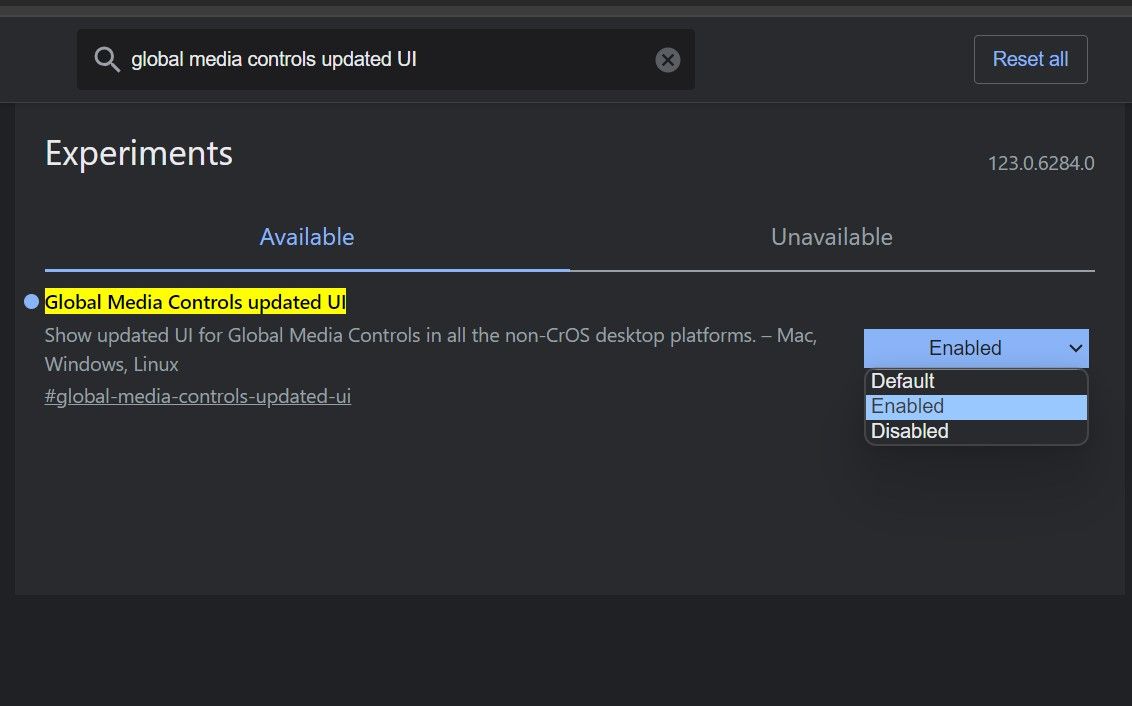
2. Enter ## in the URL box #Chrome://flags

The above is the detailed content of How to test the global media control interface of the new Chrome browser in Win11/Win10?. For more information, please follow other related articles on the PHP Chinese website!
 win10 bluetooth switch is missing
win10 bluetooth switch is missing
 Why do all the icons in the lower right corner of win10 show up?
Why do all the icons in the lower right corner of win10 show up?
 The difference between win10 sleep and hibernation
The difference between win10 sleep and hibernation
 Win10 pauses updates
Win10 pauses updates
 What to do if the Bluetooth switch is missing in Windows 10
What to do if the Bluetooth switch is missing in Windows 10
 win10 connect to shared printer
win10 connect to shared printer
 Clean up junk in win10
Clean up junk in win10
 How to share printer in win10
How to share printer in win10




