
php editor Xigua will give you the answer. Adding borders to pictures is a common beautification effect that can make the pictures more prominent and attractive. If you want to add a border to an image, there are several ways to choose from. A simple way is to use Photoshop software to easily add picture borders by choosing the appropriate tools and settings. This article will introduce you in detail the method and steps of adding borders to pictures in PS, so that you can easily master this technique. Whether you are a beginner or an experienced PS user, this tutorial can help you quickly add image borders.
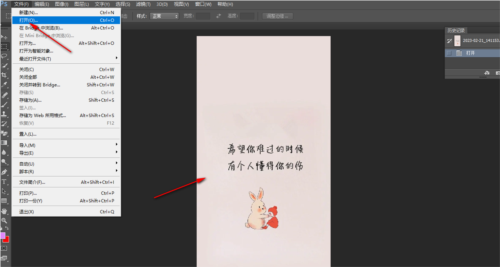
First, click the [File] option in the upper left corner, and then select the [Open] button. Just import the required pictures into the local page that opens.

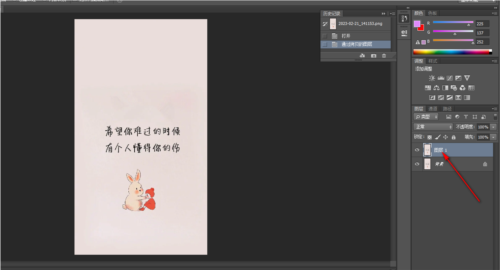
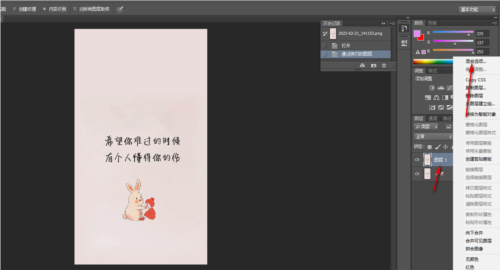
2. Press [Ctrl j] to copy a layer, or right-click the original image to copy



The above is the detailed content of How to add borders to pictures in PS. Tutorial on how to add borders.. For more information, please follow other related articles on the PHP Chinese website!




