
php editor Banana brings you a tutorial on how to use the CorelDRAW array. CorelDRAW is a powerful graphic design software. Array is an important function, which can help designers quickly copy and arrange graphic elements and improve work efficiency. This tutorial will introduce in detail the steps and techniques for using CorelDRAW array, help readers master the key points of operation of this function, and give some practical cases so that everyone can flexibly use the array function and add more possibilities to their design work. Whether you are a beginner or an experienced designer, you can get practical tips and inspiration from this tutorial to improve your design level. Let's explore the mysteries of CorelDRAW array together!
1. Linear array allows us to realize a graphic, which can be placed repeatedly in the same direction and spacing
1) Open the CorelDRAW software and draw A graphic

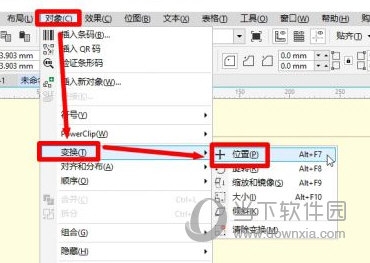
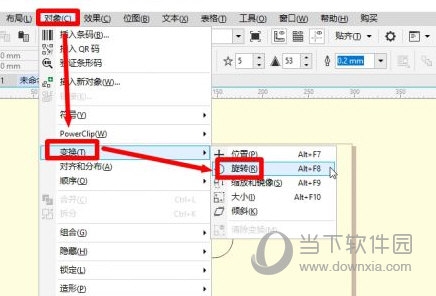
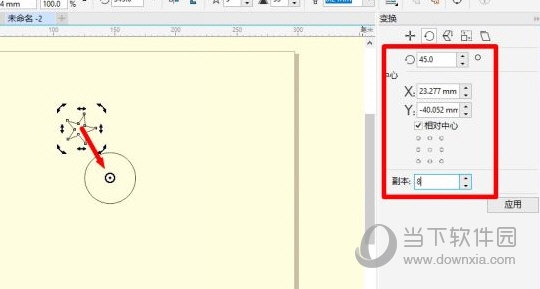
2) Click [Object]-[Transform]-[Position] above in sequence

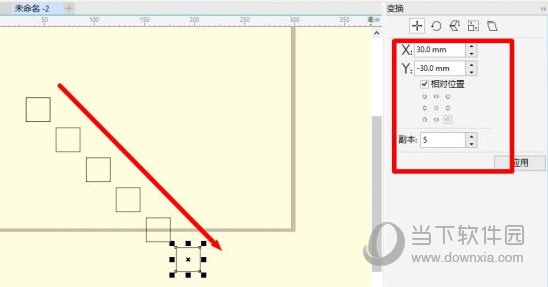
3) Click on the graphic and drag it in one direction




The above is the detailed content of How to use CorelDRAW array usage tutorial. For more information, please follow other related articles on the PHP Chinese website!




