
php editor Xiaoxin brings you a tutorial on the picture-in-picture effect. When creating a picture-in-picture effect, you must know where to add the picture-in-picture image. This tutorial will detail how to add images when creating a picture-in-picture effect, helping readers easily master this technique. Whether you want to spice up your videos or create a professional picture-in-picture effect, this tutorial has a solution for you. Let’s learn how to create a picture-in-picture effect together!
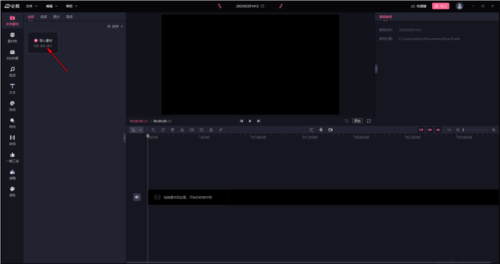
1. Open the must-cut software, click [Import Material], and add the material to be processed to the page

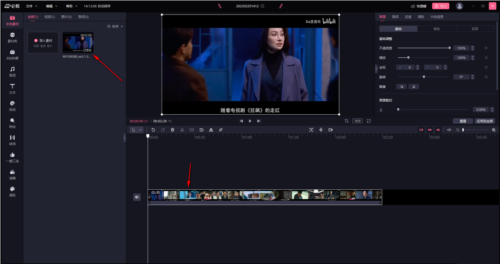
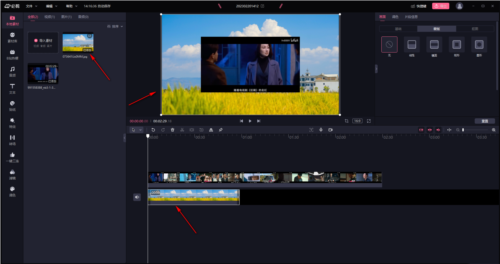
2. Import Use the mouse to move the video material to the [Video Track] below

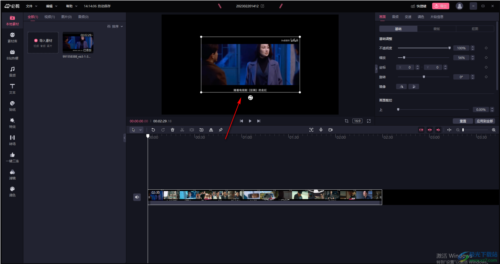
3. Then use the mouse button to pull the border of the video to [zoom out the playback] 】

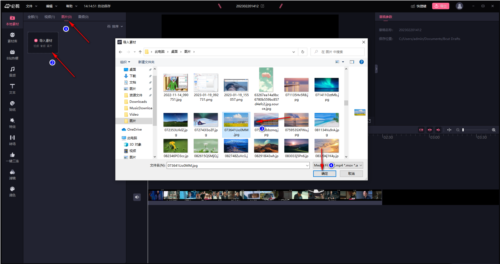
4. Then find the [Picture] location on the upper left side, then click the [Import Material] button, and select Add to set in the window that opens. into a picture-in-picture picture

5. Finally, move the added picture to the original video track, move the original video upward, and it will play A picture-in-picture style appears on the page

#In the same way, you can also replace the "underlying picture" with "video" and draw inferences. Although the "picture-in-picture" mode allows viewers to see two different pictures at the same time, its settings will cause some videos to lose pictures, so they should be used with discretion. The above is the must-cut related tutorials I brought to you, I hope you like it.
The above is the detailed content of Where to add picture-in-picture pictures? Tutorial on creating picture-in-picture effect.. For more information, please follow other related articles on the PHP Chinese website!
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux




