
How to improve the high definition of pictures in QQ browser? In order to help users save more traffic, the picture quality of mobile QQ browser is the default. However, some users think that the pictures in this mode are not very high-definition. If you want to browse high-quality pictures, you need to modify the mode. The editor below brings you the steps to enable high-quality pictures in the QQ browser. Users who want to view higher-definition pictures can refer to the following steps to set up.

1. First open the mobile QQ browser and click "Me" in the menu bar at the bottom of the browser. 's" item, as shown in the figure.

#2. At this time, you will enter the personal center page of the mobile QQ secure browser. Click the gear-shaped "Settings" icon in the upper right corner of the page, as shown in the figure. Show.

#3. After entering the settings page, find the "Water saving acceleration" item and click it, as shown in the picture.

#4. Then continue to click on the "Picture Quality" item, as shown in the picture.

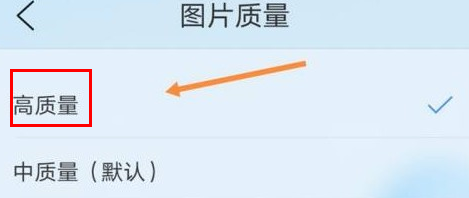
5. Click on the "High Quality" option on the picture quality settings page, as shown in the picture.

The above is the detailed content of How to improve the clarity of pictures in QQ browser. For more information, please follow other related articles on the PHP Chinese website!




