
How to set up Google Chrome to automatically refresh web pages? If you need to use Google Chrome for flash sale shopping, its automatic page refresh function can be of great help to you. No manual operation is required, the web page is automatically refreshed, which can greatly improve the success rate of users' flash sales. Users who want to use the automatic refresh function of Google Chrome web pages can set it up by following the steps to enable the automatic refresh function of web pages in Google Chrome shared below.

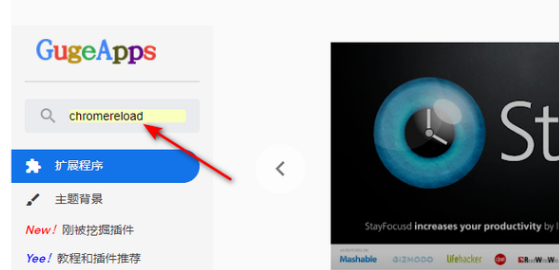
1. Open the browser, enter "chrome online app store" in the search bar, and click " Search" (as shown in the picture).

#2. Click to enter the "Chrome Online App Store" (as shown in the picture).

#3. After entering, enter "chromereload" in the search bar and press the "Enter" key (as shown in the picture).

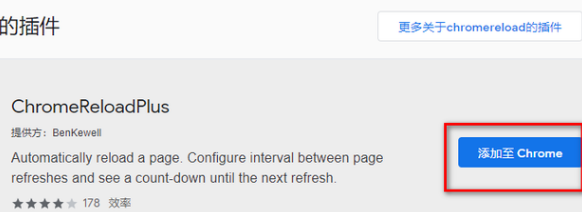
4. Find the "ChromeReloadPlus" plug-in and click "Add to Chrome" (as shown in the picture).

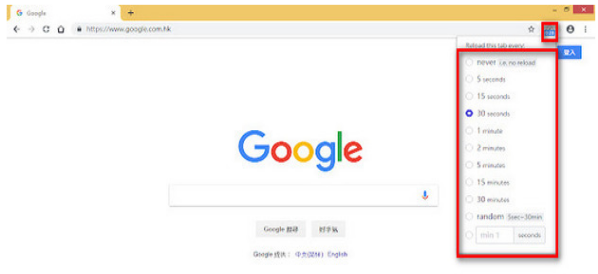
#5. Open Google Chrome, click the "chromereload" button in the upper right corner, and check the box to refresh the web page at any interval (as shown in the picture).

The above is the detailed content of How to set up automatic refresh of web pages in Google Chrome. For more information, please follow other related articles on the PHP Chinese website!




