
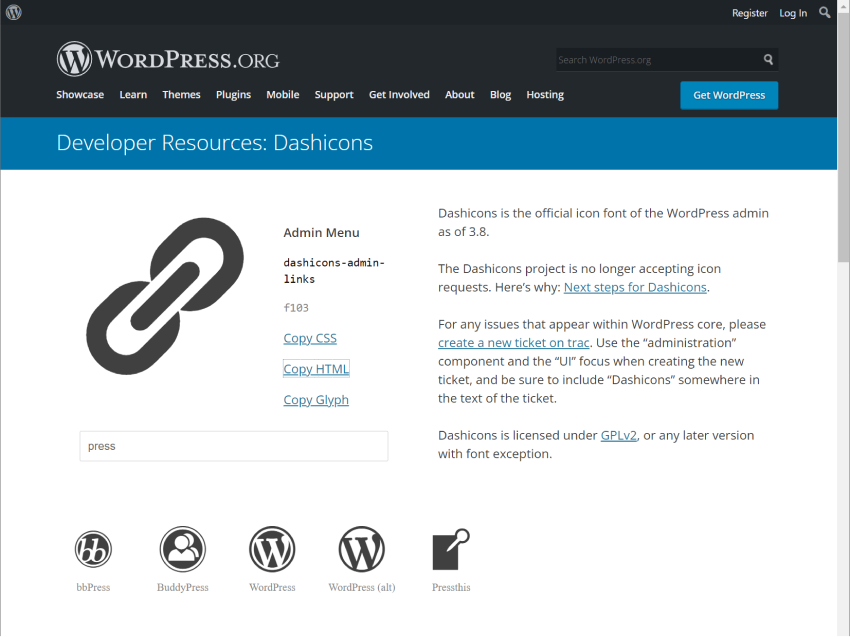
Dashicons are a set of font icons bundled with WordPress, providing an easy way to add icons to your WordPress website. Since the project was first launched, it has grown into an invaluable resource, including a rich collection of over 300 individual icons!

Dashicons are easy to use and cover most use cases for icon requirements, thus reducing the need for third-party icon libraries.
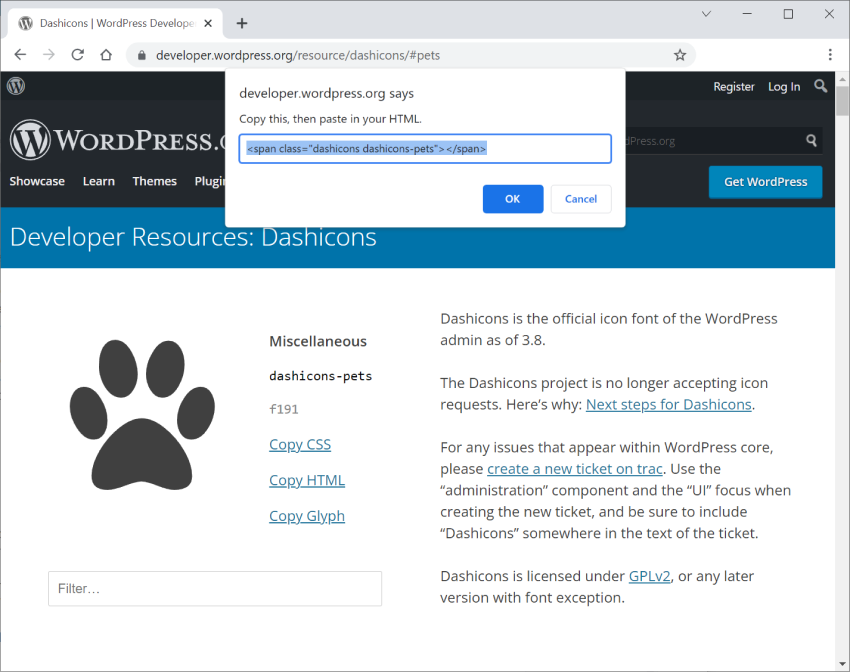
Fun Facts: Every time you visit the Dashicons homepage, it will display a random icon! Try it yourself.
Font icons are exactly what they sound like. Each font icon set (such as Dashicons) is a regular font, just like any other font, but contains symbols instead of letters and numbers.
This makes them easy to use, but one drawback of Dashicons is that they are effectively compiled into a single large sprite (a single large image containing all the individual icons arranged).
As you can imagine, the larger the icon collection, the larger the overall size of the font icon sprite. Even with caching, including every icon isn't ideal if you only need one or two.
However, this hasn’t stopped font icons from becoming extremely popular over the past few years.
The good news is that Dashicons are included in WordPress core, so they work out of the box. They are actually automatically added to every WordPress admin page, so you don’t have to do much work to use them.
However, if you plan to display Dashicons on the front-end of your website, you will need to queue them before trying to use them.
To enable Dashicons on your website front-end, add them to your plugin or theme:
function enable_frontend_dashicons() {
wp_enqueue_style( 'dashicons' );
}
add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );
Now we are ready to start using Dashicons on our WordPress website!
Now comes the part you've been waiting for! Depending on your requirements, there are a few different ways to add Dashicons to your website:
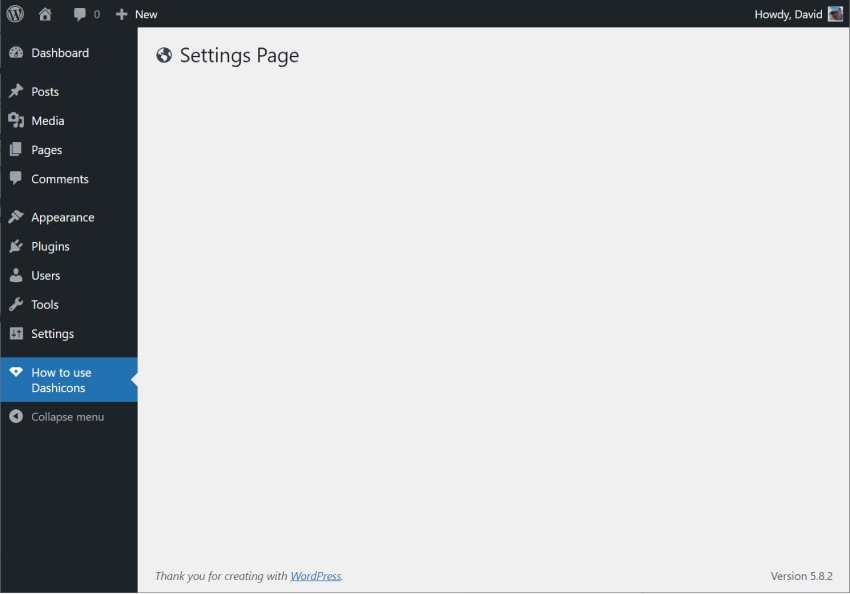
If you are developing a plugin, then you can take advantage of Dashicons, readily available in the WordPress admin, to display custom menu icons for your plugins and, if you wish, a title on the plugin settings page. < /p>
function htud_add_options_page() {
add_menu_page(
'How to use Dashicons',
'How to use Dashicons',
'manage_options',
'how-to-use-dashicons',
'htud_render_settings_page',
'dashicons-superhero-alt' // Add Dashicon to menu.
);
}
add_action('admin_menu', 'htud_add_options_page');
function htud_render_settings_page() {
// Add Dashicon to settings page title.
?>
<div class="wrap" style="display:flex;align-items:baseline;">
<span class="dashicons dashicons-admin-site"></span>
<h1 class="heading"><?php _e( 'Settings Page', 'text-domain' ); ?></h1>
</div>
<?php
}
This is what it looks like in WordPress admin:

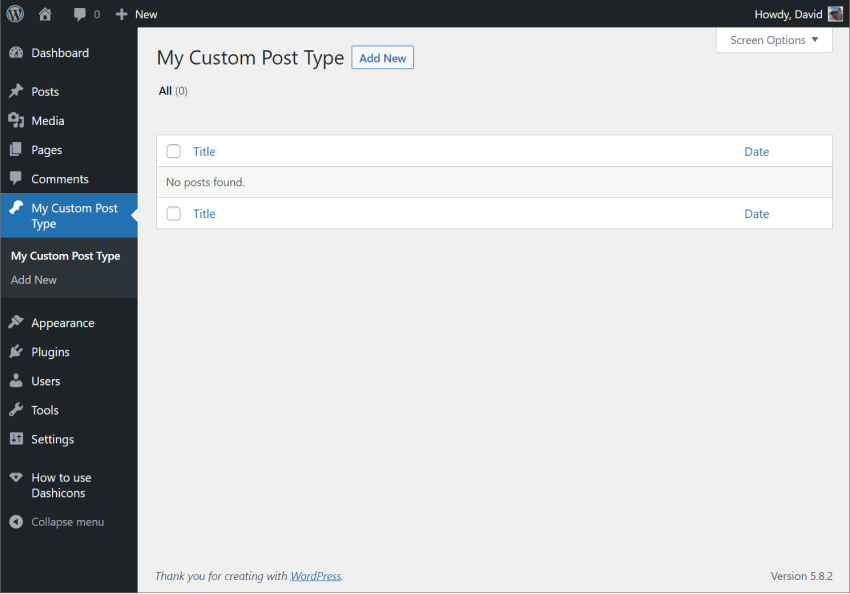
You can also use Dashicons in the admin menu to customize post types.
function custom_post_type() {
$args = array(
'label' => __( 'My Custom Post Type', 'text_domain' ),
'show_ui' => true,
'menu_icon' => 'dashicons-drumstick', // Add Dashicon to custom post type menu.
);
register_post_type( 'My Custom Post Type', $args );
}
add_action( "init", "custom_post_type" );
This will add a menu icon for your custom post type, similar to the settings page example above.

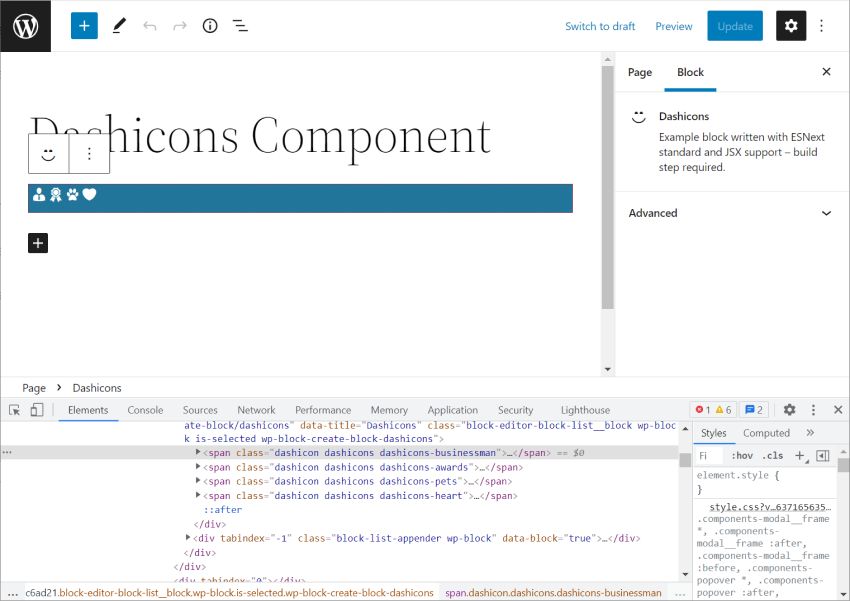
If you develop blocks for the Gutenberg editor, you can also use Dashicons directly in your code via the <Dashicon/ > component.
This component is very easy to use. Just import it and add it to the block like this:
import { useBlockProps } from '@wordpress/block-editor';
import { Dashicon } from '@wordpress/components';
export default function Edit() {
return (
<div {...useBlockProps()}>
<Dashicon icon="businessman" />
<Dashicon icon="awards" />
<Dashicon icon="pets" />
<Dashicon icon="heart" />
</div>
);
}
This will render the four specified Dashicons on one line.

Inspection of the code will reveal the actual markup output by the <Dashicons /> component, which is the same markup that the Dashicons website generates when you select the icon and click the Copy HTML link The content structure is the same span tag.

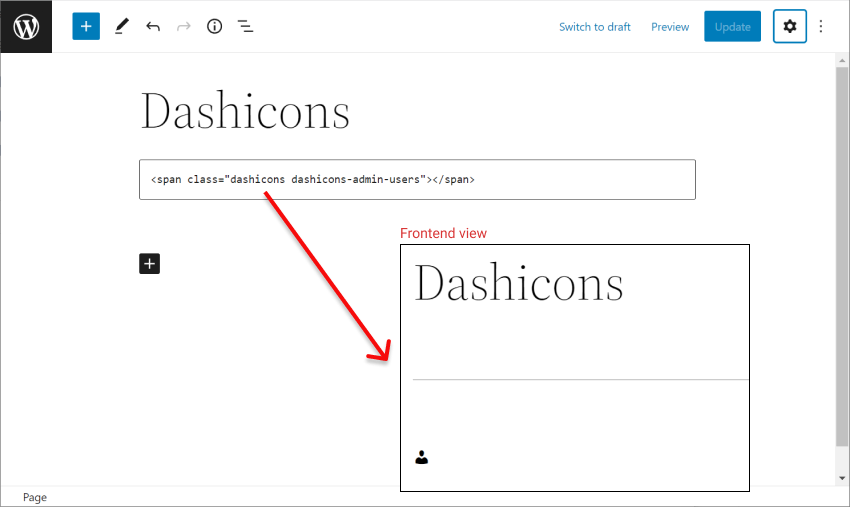
Another way to use Dashicons on your website is to add icon tags via core HTML blocks. This enables you to enter Dashicon tags directly.

In this article, I explain what Dashicons are and how they work in WordPress. Then, I show you a few ways to include Dashicons into your own WordPress site or plugin.
The above is the detailed content of Using Dashicons in WordPress: A Comprehensive Guide. For more information, please follow other related articles on the PHP Chinese website!




