
In the previous tutorial, we discussed how to Implement an import tool where we create an import button and its front-end template. Today we will learn how to import batch data from your computer directly into the OpenCart system.
Let's consider hierarchy first. In the previous tutorial, we implemented the export tool, which allows the user Download the CSV table and replace as needed. After that we implemented Import tool that allows users to upload/import edited files/data. Previously we implemented the layout. In this article we will Implement this function.
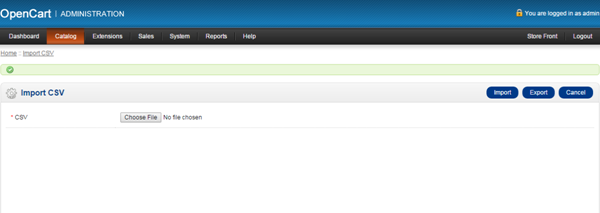
In the previous tutorial, we created a controller that pushed us to the layout of the upload form. In the layout's view file we have an upload input where the user can upload a CSV like this:

admin/controller/catalog/product.php. importCSV() function, where
We created it in the previous tutorial.
if
(($this->request->server['REQUEST_METHOD'] == 'POST') ) {} to ensure that the code part will only be executed when the above form is submitted. The following code opens the submitted CSV file and processes it as a read-only file.
<?php $file = $_FILES['csv']['tmp_name']; $handle = fopen($file,"r"); ?>
Now we need to loop through each row of the CSV and save it to our database. In this regard, we will loop the records and save them accordingly.
<?php
while ($data = fgetcsv($handle,1000,",","'")) // parses the line it reads for fields in CSV format and returns an array containing the fields read.
{
if ($data[0]!='') // if column 1 is not empty
{
$this->model_catalog_product->importCsvData($data); // parse the data to model
}
else
{
// in case of errors, put debug code here
}
}
?>
After the import is complete, the user must be redirected, so the following code will redirect the user to the form and give a success message.
<?php
$this->session->data['success'] = 'CSV Successfully Imported!'; //success message
$this->redirect($this->url->link('catalog/product', 'token=' . $this->session->data['token'] . $url, 'SSL')); //redirected to the product page
?>
So far we have Created a function that simply uploads a CSV, reads its data line by line, and parses it into the model. Now we need to create a model defined in the controller code that is responsible for saving the parsed data into the database.
admin/model/catalog/product.php. importCsvData($data) in it. <?php
$product_id = $data[0];
$model = $data[1];
$name = $data[2];
$quantity = $data[3];
if($product_id!='')
{
$query = $this->db->query("UPDATE `".DB_PREFIX."product` SET model='".$model."',quantity='".(int)$quantity."' WHERE product_id='".$product_id."'");//updating product quantity & its model
if($name)
{
$query = $this->db->query("UPDATE `".DB_PREFIX."product_description` SET name='".$this->db->escape($name)."' WHERE product_id='".$product_id."'"); // update the name of the product
}
}
?>
So, today’s tutorial is about Provide complete solutions for import and export systems. We provide such solutions in Which users can edit/update their data. This solution is very easy to use and Also implemented. I look forward to your feedback. Please feel free to leave comments or questions below. Thanks!
The above is the detailed content of Continuing development of the OpenCart Product CSV Import Tool: Part 2. For more information, please follow other related articles on the PHP Chinese website!




