
Magento Custom Module Development is a core part of any Magento development or Magento project as at any stage you may want to integrate your own functionality/modules into an existing Magento project.
In this series, I will cover the details of custom module development for Magento.
If you want to develop Magento further, check out the various useful Magento extensions on Envato Market.

In this series, I am referring to Magento Community Edition 1.7, albeit a custom version The module structure is the same in all versions of Magento. Before starting the actual module development, let’s quickly understand the basic structure of Magento.
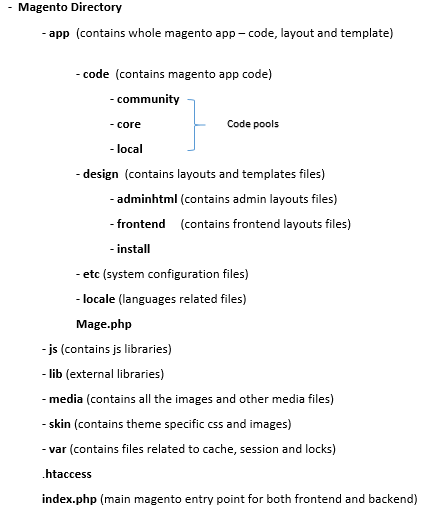
Whenever you install a new Magento, you will notice the following Magento directory structure:

Like any other major framework like Joomla, CakePHP, CodeIgniter, etc., Magento also follows an MVC-based architecture, although this is slightly different from the core PHP MVC architecture. Here I will explain the differences in Magento architecture by comparing it with a simple PHP MVC architecture.
In a typical MVC pattern, the flow of an application looks like this:
index.php - from which the entire application routing mechanism is determined. Magento’s MVC architecture adds several layers to the MVC pattern, but the basic control flow of the application is as follows:
index.php - from which the entire application will be initialized. Initially, this may be difficult to understand as it contains some extra layers. To get more familiar with the control flow, let's develop a custom "Hello World" module.
Magento contains three types of code pools where all custom and core modules of Magento reside.
So we have two pool options: community pool or local pool. Since we are developing our own project, we will use a local pool, although there are no restrictions on using a community pool.
structure
Magento modules are composed of the following components:
We need to name our module. Generally speaking, Magento module names consist of two parts: <namespace></namespace> as the author or company name and <module></module> as the actual module name.
Based on these naming conventions, I gave our module the Chiragdodia_Mymodule name. We will refer to this name throughout this series.
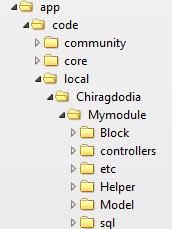
Let’s create a directory based on the above structure. Go to the Magento installation directory and navigate to app/code/local and create a directory as shown below.

Next, we will create the configuration file Chiragdodia_Mymodule.xml in app/etc/modules directory to configure and activate our module. This directory contains configuration files for all modules.
<?xml version="1.0"?>
<config>
<modules>
<Chiragdodia_Mymodule>
<active>true</active>
<codePool>local</codePool>
</Chiragdodia_Mymodule>
</modules>
</config>
This file will tell Magento the location of our module. In the active tag, we specify true to enable our module. If everything is correct so far, you will find your module in the Magento Admin Panel > System > Configuration > Advanced > Advanced > Disable Module Output list. From here you can enable and disable your module.
Next we will create the module configuration file. This file will tell Magento all the information about our module. This includes how many files our module contains, what types of files (models, helpers, database classes), etc.
Go to app/code/local/Chiragdodia/Mymodule/etc and create a config.xml < /i> Will contain the following contents of the file
<?xml version="1.0"?>
<config>
<modules>
<Chiragdodia_Mymodule>
<version>0.1.0</version> <!-- Version number of your module -->
</Chiragdodia_Mymodule>
</modules>
<frontend>
<routers>
<mymodule>
<use>standard</use>
<args>
<module>Chiragdodia_Mymodule</module>
<frontName>mymodule</frontName>
</args>
</mymodule>
</routers>
</frontend>
</config>
Let’s go through each tag line by line. Here, the first tag is <module> , which contains the name and version of our module. The version number is very important when updating modules.
<frontend> tag will tell Magento information about the scheduled controller. Inside the <frontend> tag, we define <routers> which tells Magento how to access our controller through the routing mechanism.
In the <mymodule> tag we are in <module> < 中定义了模块名称i># Tags and frontend names in <frontName>#. We can access our module on the frontend by using the frontend name, for example yoursitename.com/index.php/mymodule/index.
yoursitename.com/index.php/mymodule or yoursitename.com/index.php/mymodule/index Magento will look for the index action file for the module controller. Therefore, we need to create the controller file.
app/code/local/Chiragdodia/Mymodule/controllers and create the file IndexController.php Contains the following content.
<?php
class Chiragdodia_Mymodule_IndexController extends Mage_Core_Controller_Front_Action
{
public function indexAction()
{
echo "Hello tuts+ World";
}
}
yoursite.com/index.php/mymodule/index It will print "Hello tuts World". Awesome - we finally finished our first hello world module.
Mage_Core_Controller_Front_Action , which contains all methods used in URL routing. Magento class names reflect the location of the class files. Therefore, the class Mage_Core_Controller_Front_Action is located at location Mage > Core > Controller > Front > Action.php
Chiragdodia_Mymodule_IndexController. Magento controllers should be named in a manner that reflects (tag)_(Action Controllername)(keyword Controller).<module>
(We have defined this tag in config.xml)
= Index
keyword
Chiragdodia_Mymodule_IndexController
Now view the URL pattern that follows the routing pattern yoursite.com/index.php/frontendname/actionControllername/actionmethod
根据此网址模式,我们模块的网址为 yoursite.com/index.php/mymodule/index/index。您还可以使用 yoursite.com/index.php/mymodule 访问它,因为只要您未指定 actionController 或 actionmethod 名称,Magento 就会加载默认情况下的索引控制器和索引操作。
现在让我们再创建一个操作:testAction 。
<?php
class Chiragdodia_Mymodule_IndexController extends Mage_Core_Controller_Front_Action
{
public function indexAction()
{
echo "Hello tuts+ World";
}
public function testAction()
{
echo "test action";
}
}
我们可以使用 URL yoursite.com/index.php/mymodule/index/test 访问 testAction。 如前所述
这就是控制器在 Magento 中的工作原理。
一开始,一次理解所有内容可能很困难,因此我已将所有源代码包含到此模块中,以便您可以在将其用作指南的同时查看它并实现自己的工作。
在下一部分中,我们将通过创建布局和块文件来填充模块中的一些布局。我们将了解布局文件在 Magento 中如何工作以及块在 Magento 上下文中扮演什么角色。
在此之前,请创建您自己的模块,并让我知道任何给您带来麻烦的事情。
The above is the detailed content of Develop custom modules for Magento. For more information, please follow other related articles on the PHP Chinese website!
 How to configure jsp virtual space
How to configure jsp virtual space
 Two-way data binding principle
Two-way data binding principle
 How to check deleted call records
How to check deleted call records
 Comparative analysis of iqooneo8 and iqooneo9
Comparative analysis of iqooneo8 and iqooneo9
 How to solve tomcat startup crash
How to solve tomcat startup crash
 How to deal with blocked file downloads in Windows 10
How to deal with blocked file downloads in Windows 10
 How to solve the problem of slow server domain name transfer
How to solve the problem of slow server domain name transfer
 Today's Toutiao gold coin is equal to 1 yuan
Today's Toutiao gold coin is equal to 1 yuan




