
In this article, we will explore how to create a chart after getting JSON data. To get JSON data, we use the fetch() method of Fetch API. We will first obtain the data and once it is available we will enter it into the system to create the chart. The Fetch API provides a simple interface for accessing and manipulating HTTP requests and responses.
const response = fetch(resource [, init])
Resource - This is the resource path to get the data.
init - It defines any additional options such as title, body, etc.
Step 1 - We will get the data from the remote server by calling the fetch function .
< strong>Step 1 - Once the data is available, we enter it into the system.
Step 3 - With the help of Chart JS library we will form the chart.
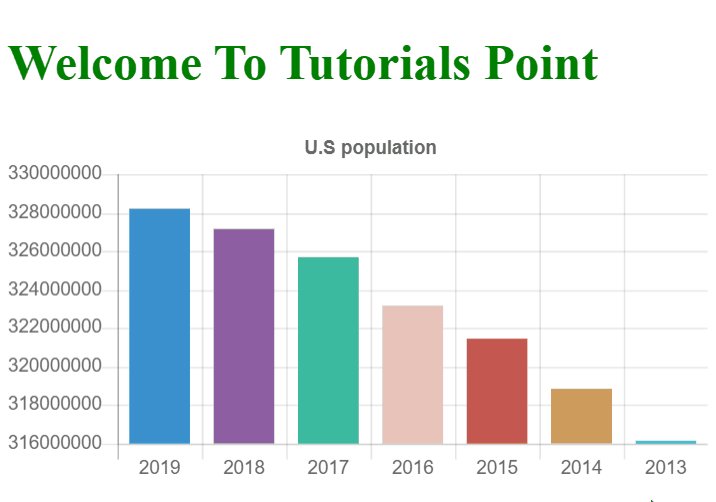
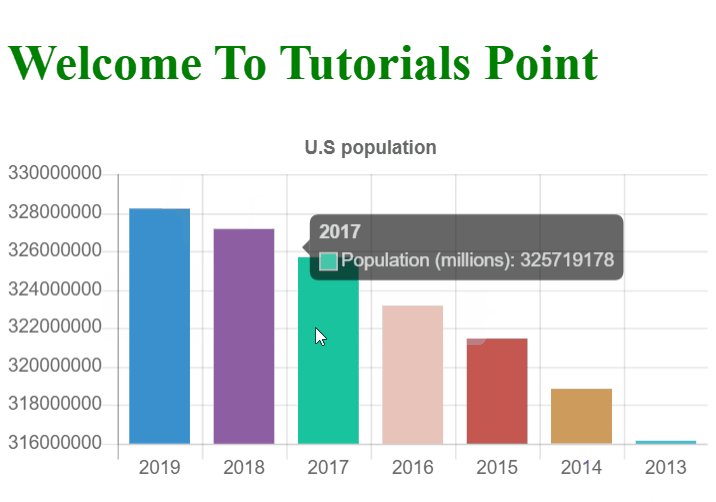
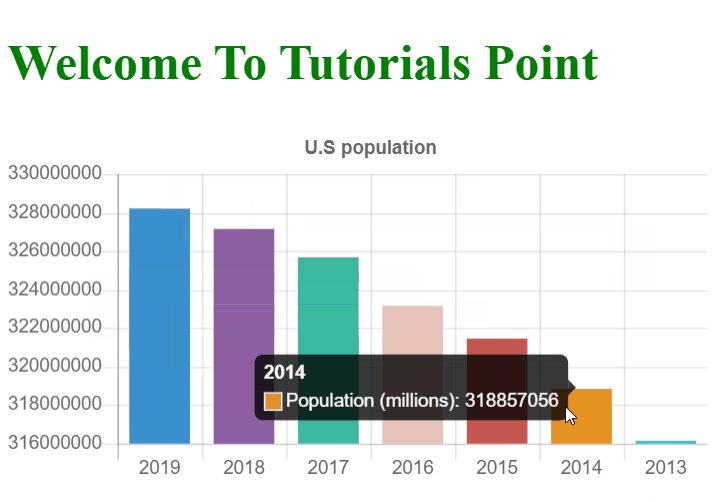
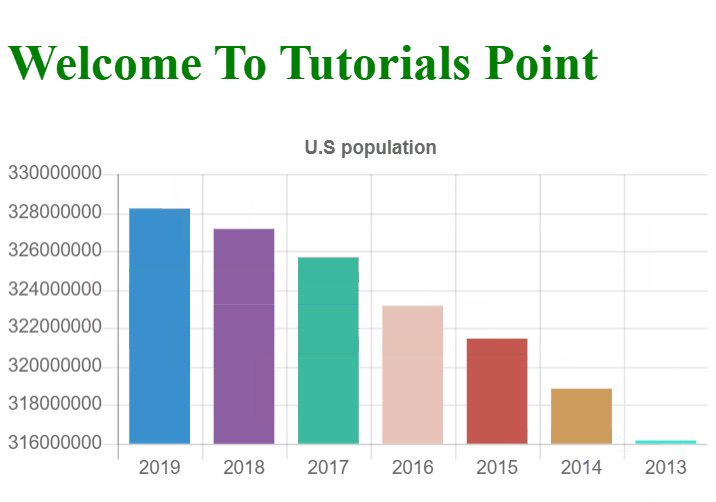
In the following example, we get data from a remote server and then create the required chart. US population data is obtained from the server.
#index.html
Real-time demonstration
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js">
</script>
<title>Population Chart</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<div style="width: 800, height: 600">
<canvas id="bar-chart">
</canvas>
</div>
<script>
getData();
async function getData() {
const response = await fetch('https://datausa.io/api/data?drilldowns=Nation&measures=Population');
const data = await response.json();
console.log(data);
length = data.data.length;
console.log(length);
labels = [];
values = [];
for (i = 0; i < length; i++) {
labels.push(data.data[i].Year);
values.push(data.data[i].Population);
}
new Chart(document.getElementById("bar-chart"), {
type: 'bar',
data: {
labels: labels,
datasets: [
{
label: "Population (millions)",
backgroundColor: ["#3a90cd",
"#8e5ea2",
"#3bba9f",
"#e8c3b9",
"#c45850",
"#CD9C5C",
"#40E0D0"],
data: values
}
]
},
options: {
legend: { display: false },
title: {
display: true,
text: 'U.S population'
}
}
});
}
</script>
</body>
</html>After successfully executing the above program, it will generate the population of the United States Bar chart. You can hover your mouse over the bar to see the population count for a specific year. It can also be seen in the gif below

The above is the detailed content of How to create a chart from JSON data using the Fetch API in JavaScript?. For more information, please follow other related articles on the PHP Chinese website!
 How to turn off win10 upgrade prompt
How to turn off win10 upgrade prompt
 The difference between lightweight application servers and cloud servers
The difference between lightweight application servers and cloud servers
 CMD close port command
CMD close port command
 The difference between external screen and internal screen broken
The difference between external screen and internal screen broken
 How to jump with parameters in vue.js
How to jump with parameters in vue.js
 Cell sum
Cell sum
 How to intercept harassing calls
How to intercept harassing calls
 virtual digital currency
virtual digital currency




