
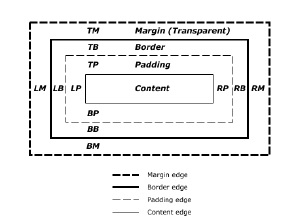
Each element in an HTML document is rendered by the browser as a rectangular box. Width, height, padding, and margins determine the space around an element. The following figure illustrates the concept of the box model −

Source: w3.org
Content
This includes actual data in the form of text, images or other media content. The width and height properties modify the dimensions of this box.
Padding
The space between the outer edge of the content and its border is called padding. This box can be resized via padding properties. Edge-specific properties, such as padding-left, padding-bottom, etc., help achieve custom spacing.
Border
The distance between the outer edge of the padding and the inner edge of the margin defines the border of the element. By default, its width is set to 0. The border attribute is used to define the border of an element. It is also possible to style individual edges.
Margin
The space between the box of an element and the boxes of its surrounding elements is defined as the margin. This is similar to page margins, which are defined as the space between the edge of the page and its content. Its color is transparent and simulates the properties of padding, except that it clears the area outside the element's border. Similar to padding, individual edges can be defined to have custom margins.
Demonstration
<!DOCTYPE html>
<html>
<head>
<style>
body * {
outline: solid;
}
#demo {
margin: auto;
width: 50%;
padding: 1em;
border: 1px outset;
display: flex;
box-shadow: inset 0 0 15px mediumvioletred;
box-sizing: border-box;
}
#demo div {
padding: 2em;
box-shadow: inset 0 0 9px orange;
}
</style>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
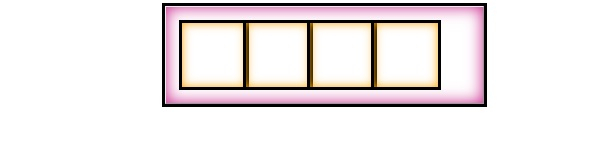
</html>This will produce the following output−

Demonstration
<!DOCTYPE html>
<html>
<head>
<style>
body * {
outline: thin dotted;
}
#demo {
margin: auto;
width: 120px;
height: 120px;
padding: 1em;
border: 1px outset;
display: flex;
box-shadow: inset 0 0 15px indianred;
}
#demo div {
width: 40px;
height: 40px;
}
div:nth-child(odd) {
border: inset lightgreen;
border-bottom-right-radius: 100px;
border-bottom-left-radius: 100px;
}
div:nth-child(even) {
border: inset lightblue;
padding: 0.5em;
}
</style>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div></div>
</div>
</body>
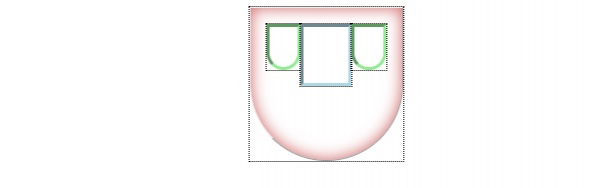
</html>This will produce the following output−

The above is the detailed content of What is the box model in CSS?. For more information, please follow other related articles on the PHP Chinese website!
 What software is Penguin?
What software is Penguin?
 How to use a few thousand to make hundreds of thousands in the currency circle
How to use a few thousand to make hundreds of thousands in the currency circle
 Introduction to hard disk performance indicators
Introduction to hard disk performance indicators
 Causes and solutions of runtime errors
Causes and solutions of runtime errors
 Standby shortcut key
Standby shortcut key
 The latest price of fil currency
The latest price of fil currency
 How to view Tomcat source code
How to view Tomcat source code
 WeChat restore chat history
WeChat restore chat history




