This article brings you relevant knowledge about the front-end. It mainly talks about how the front-end implements the typewriter plug-in. Friends who are interested can take a look at it together. I hope it will be helpful to everyone. help.

Preface
The front-end realizes the typewriter effect. The method found on the Internet by modifying the dom node cannot be used cross-terminal. Considering the cross-terminal problem, a compatibility solution is made : Use the callback function to call the callback every time the typing changes and throw the updated string, allowing the user to handle the subsequent rendering. This way, it can be cross-platform and can be used normally on all terminals.

#The simplest typewriter
const dom = document.querySelector('.content') const data = '最简单的打字效果代码'.split('') let index = 0 function writing(index) { if (index
Copy after login
The simplest typewriter simply adds text through a timer. Through this example, we can get a specific implementation idea. Of course, some functions or performance issues need to be continuously optimized, but we can use this as a basis. Design a plug-in.
1. Add backward deletion animation
So we add a current typing state
When the state is "typing", it means forward typing, on the contrary To delete backwards,
Then the logic of processing the deletion part is the same as that of adding forward, and we also need to change the status to "typing" after deleting the last character.
2. The speed of adding and deleting backwards is controllable
Then you can also customize the speed of adding forwards or deleting backwards, which can be judged by the current status
3. The input text can be a single string or a string array
and supports passing in a string array instead of a single string, because the actual requirement may be multiple strings Keep rotating between them
First of all, there is nothing to say about the logic of a single character. If it is an array of strings, you need to add an index to determine which string the current typewriter has reached.
Pass changeTextIndex This function can continuously update the current string to achieve the effect of looping the string array
4. Turn on the delay
Add the delay between the start and end of the string
Used to control the waiting time after each typing is completed
5. Stop typing
When the typewriter runs for too long, since the bottom layer is implemented through a timer, then It must be turned off when not in use to avoid wasting performance. For example, if a typewriter is instantiated on the homepage, but the typewriter is no longer needed when entering other pages, then it needs to be stopped. .
Bind a function to the instance to stop the current typewriter. When called, the next timer will be assigned null, thus stopping the typewriter.
6. Use callback callbacks to solve mini program problems
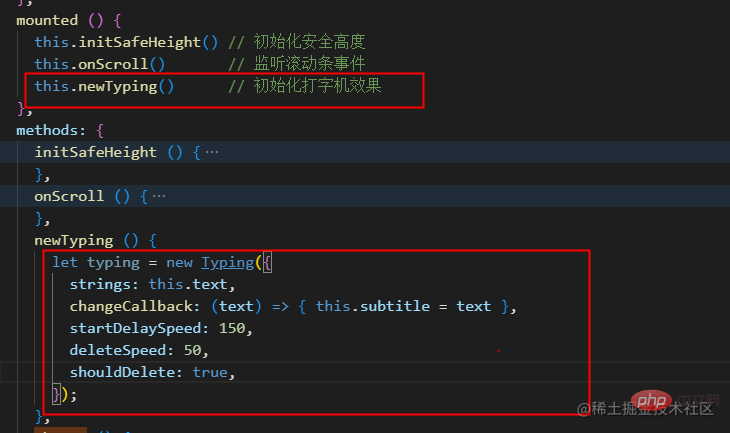
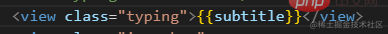
In the above code, we have modified the dom node to change the typewriter characters, so in the mini program or other dom that does not exist Or when the api modified by dom is no longer innerhtml, the plug-in cannot support it, so it is compatible with it and displays the current string through callBackText, and then uses a function to determine how to use this string
When there is a callback, the string is first called back through the callback, so that the business can get the string and process the changed logic by itself, so that the typing effect can be achieved anywhere and does not depend on the environment.
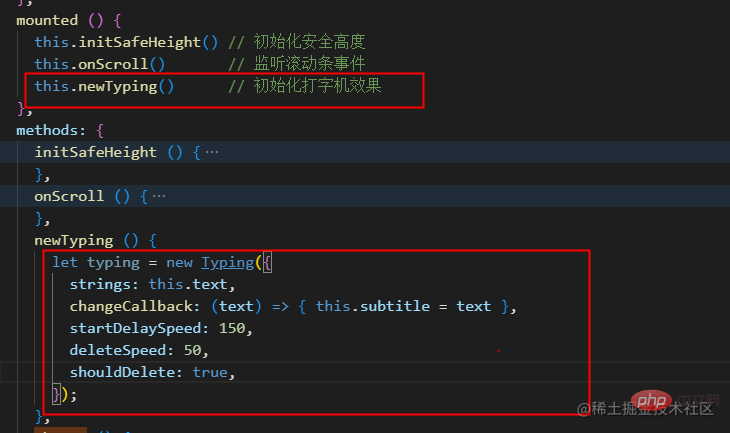
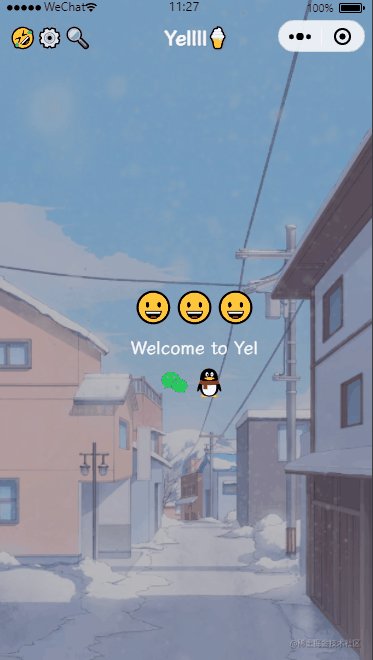
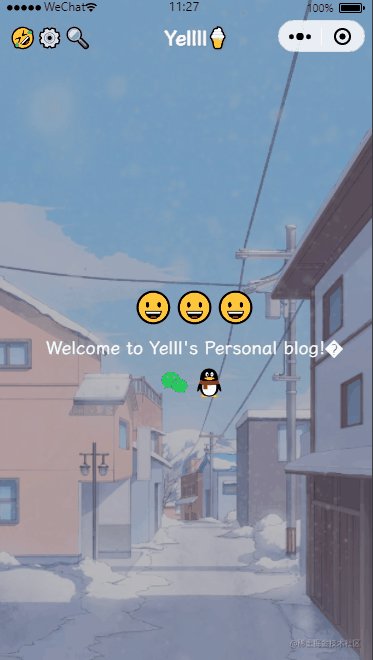
Here is an example of my own uniapp project

 ##Effect:
##Effect:
 Third-party typed.js library
Third-party typed.js library
Most of the logic specifically refers to
[typed.js]-JavaScript typing animation library
This is a customized plug-in. The functions it supports are not as good as typed.js, but it is more lightweight and can define more functions you need.
Summary
Without considering the environment, the simplest typewriter effect is to directly use the timer to update the node content text after a period of time. On the basis of this, you can also make Expand and update a relatively complete typewriter plug-in.
Recommended learning: "web front-end development"
The above is the detailed content of Detailed explanation of how to implement the typewriter plug-in in the front end. For more information, please follow other related articles on the PHP Chinese website!



 ##Effect:
##Effect: Third-party typed.js library
Third-party typed.js library Is python front-end or back-end?
Is python front-end or back-end? How to implement instant messaging on the front end
How to implement instant messaging on the front end The difference between front-end and back-end
The difference between front-end and back-end Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end Solution to missing xlive.dll
Solution to missing xlive.dll Solution to computer display error code 651
Solution to computer display error code 651 The difference between official replacement phone and brand new phone
The difference between official replacement phone and brand new phone What is the difference between database views and tables
What is the difference between database views and tables