
Value passing method: 1. Use props to pass from parent to child; 2. Pass from child to parent, you need to customize the event, use "this.$emit('event name')" to trigger it in the child component, and Use "@event name" in the parent to listen; 3. Between brothers, use the public parent element as a bridge, combine parent and child props to pass parameters, and child and parent custom events; 4. Use routes to pass values; 5. Use $ref to pass values; 6 , use dependency injection to pass to descendants and great-grandchildren; 7. Use $attrs; 8. Use $listeners intermediate events; 9. Use $parent to pass, etc.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
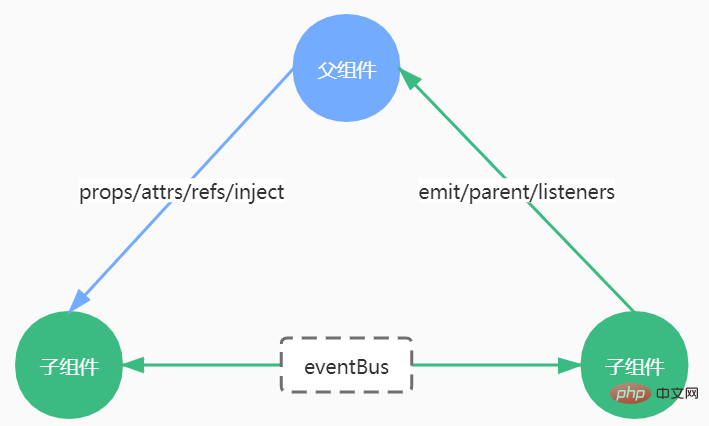
This article will talk about the 10 ways to transfer values in Vue components. There are five or six commonly used methods. Let’s start with a summary picture:

Define a props in the child component, that is, props:['msg'], msg can be Objects can also be basic data types
If you want to define a default value, i.e. props:{msg: {type: String, default: 'hello world'}},
If the default value is an object type :props: { msg: { type: Object, default: () => { return { name: 'dan_seek' } } }}
It should be noted that this kind of value transfer is one-way. The value of the parent component cannot be changed (except for reference types, of course); and if the value of props is modified directly, a warning will be reported.
The recommended way to write is to redefine a variable in data() (see Children.vue) and assign props to it. Of course, calculated properties will also work.
Children.vue
父组件传过来的消息是:{{myMsg}}
Parent.vue
You need to use custom events here, use this.$emit('myEvent') in the child component to trigger, and then use @myEvent in the parent component to listen
Children.vue
这里是计数:{{parentNum}}
Parent.vue
这里是计数:{{parentNum}}
emit's triggering and monitoring capabilities define a public event bus eventBus, through which we can pass values to any component through it as an intermediate bridge. And through the use of eventBus, you can deepen your understanding of emit.
EventBus.jsimport Vue from 'vue' export default new Vue()
children1传过来的消息:{{msg}}
i. Use question marks to pass values
When page A jumps to page B, use this.$router.push('/B?name =danseek') Page B can use this.$route.query.name to get the value passed from page A Please note the difference between router and route Configure the following route:{ path: '/b/:name', name: 'b', component: () => import( '../views/B.vue') },
iii. Use the parent-child component to pass the value
Since router-view itself is also a component, we also You can use the parent-child component value transfer method to pass values, and then add props to the corresponding sub-page. Because the route is not refreshed after the type is updated, you cannot directly obtain the latest type value directly in the mounted hook of the sub-page, but use watch.// 子页面 ...... props: ['type'] ...... watch: { type(){ // console.log("在这个方法可以时刻获取最新的数据:type=",this.type) }, },
传过来的消息:{{msg}}
provide: function () { return { getName: this.getName() } }
Then in any descendant component, we can use
injectto inject the parent component into the current instance Data/method:inject: ['getName']
Children.vue
父组件传入的值:{{getName}}
父组件收到
祖父的名字:{{name}}
子组件收到
祖父的名字:{{name}}
祖父的性别:{{sex}}
祖父的年龄:{{age}}
祖父的爱好:{{hobby}}
父组件收到 祖父的名字:grandParent 子组件收到 祖父的名字: 祖父的性别:男 祖父的年龄:88 祖父的爱好:code
语法:
// 获父组件的数据 this.$parent.foo // 写入父组件的数据 this.$parent.foo = 2 // 访问父组件的计算属性 this.$parent.bar // 调用父组件的方法 this.$parent.baz()
于是,在子组件传给父组件例子中,可以使用this.$parent.getNum(100)传值给父组件。
sessionStorage 是浏览器的全局对象,存在它里面的数据会在页面关闭时清除 。运用这个特性,我们可以在所有页面共享一份数据。
语法:
// 保存数据到 sessionStorage sessionStorage.setItem('key', 'value'); // 从 sessionStorage 获取数据 let data = sessionStorage.getItem('key'); // 从 sessionStorage 删除保存的数据 sessionStorage.removeItem('key'); // 从 sessionStorage 删除所有保存的数据 sessionStorage.clear();
注意:里面存的是键值对,只能是字符串类型,如果要存对象的话,需要使用 let objStr = JSON.stringify(obj) 转成字符串然后再存储(使用的时候 let obj = JSON.parse(objStr) 解析为对象)。
这样存对象是不是很麻烦呢,推荐一个库 good-storage ,它封装了sessionStorage ,可以直接用它的API存对象
// localStorage storage.set(key,val) storage.get(key, def) // sessionStorage storage.session.set(key, val) storage.session.get(key, val)
更多请移步:https://github.com/ustbhuangyi/storage#readme
The above is the detailed content of How to pass value to vue component. For more information, please follow other related articles on the PHP Chinese website!