
Features: 1. Add new variable declaration methods const and let; 2. Template string, which solves the pain points of es5 in the string function; 3. Provides default values for parameters so that when parameters are not available Used when being passed; 4. Arrow function, which is a shortcut for writing functions; 5. Object initialization abbreviation, used to solve the problem of duplicate name of key-value pairs; 6. Destructuring; 7. Expansion operator; 8. Import and export; 9. Promise; 10. Generators; 11. async function; 12. Class.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
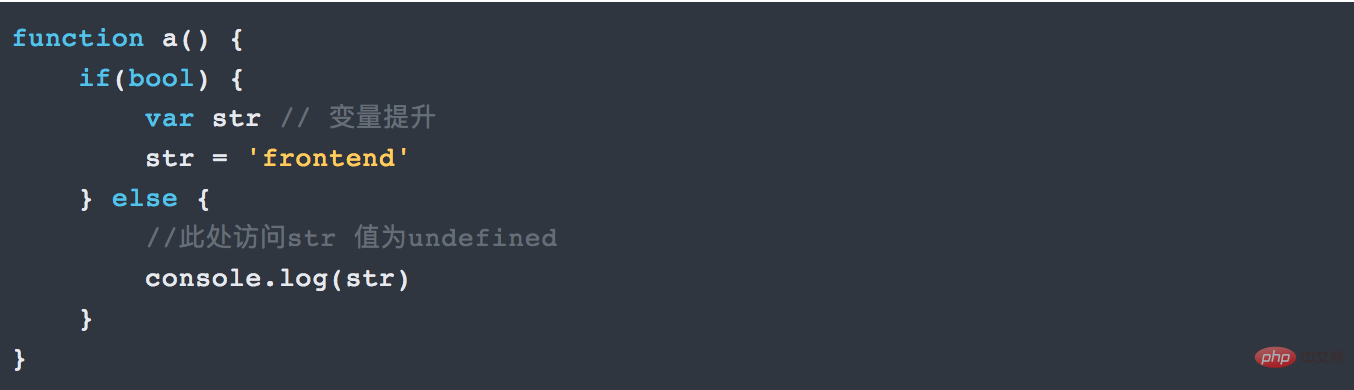
Before ES6, we all used varKeyword declares variables. No matter where it is declared, it is considered to be declared at the top of the function (if not at the top of the function, it is at the top of the global scope). This is function variable promotion. For example:

#Don't care whether bool is true or false. In fact, str will be created anyway. (If not declared, null is returned)
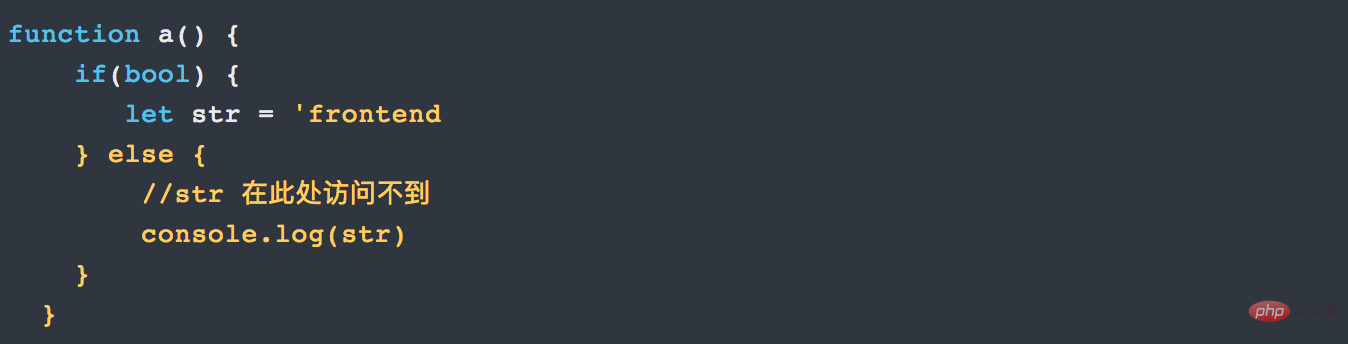
After es6, we usually use let and const to declare. let represents variables and const represents constants. Both let and const are block-level scopes. How to understand this block-level scope?
Generally speaking, the code block within {} curly brackets is let and const scope.

let 's scope is in the current code block where it is located, but will not be promoted to the top of the current function.
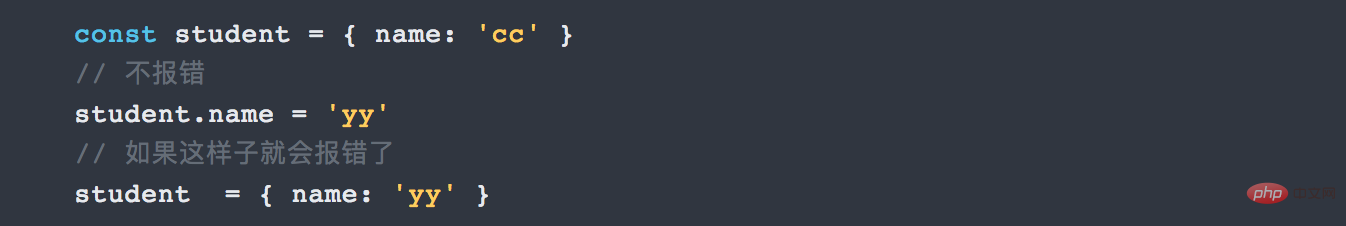
const Declared variables will be considered constants, which means that their values cannot be modified after they are set.
If const is an object, the value contained in the object can be modified. As long as the address pointed to by the object has not changed.

es6 template characters are simply developed Good news for developers, it solves the pain points of es5 in the string function.
Embed expressions into strings for splicing. Use ${} to define.
1 2 3 4 5 6 7 |
|
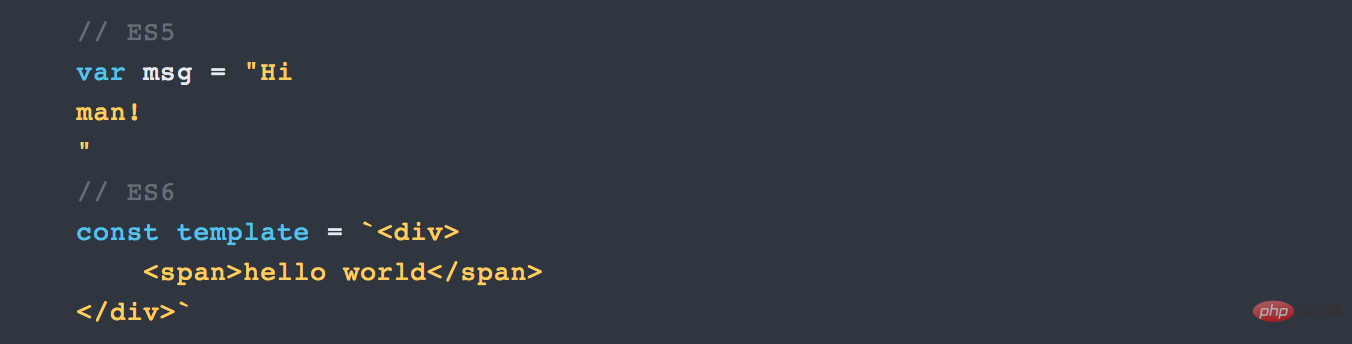
In ES5, we use backslash() to do more Line string or string concatenation line by line. ES6 backtick (``) does it directly.


In ES5, what are the default values of parameters we define for functions?
1 2 3 4 5 6 7 |
|
But students who observe carefully will definitely find that when num is passed in as 0, it is false, but our actual need is to get num = 0. At this time, num = 200 is obviously different from our actual situation. The desired effect is obviously different.
ES6 provides default values for parameters. This parameter is initialized when the function is defined so that it can be used when the parameter is not passed in.
1 2 3 4 5 6 |
|
A very interesting part of ES6 is the shortcut way to write functions. That is the arrow function.
The three most intuitive features of arrow functions:

# tells a small detail.
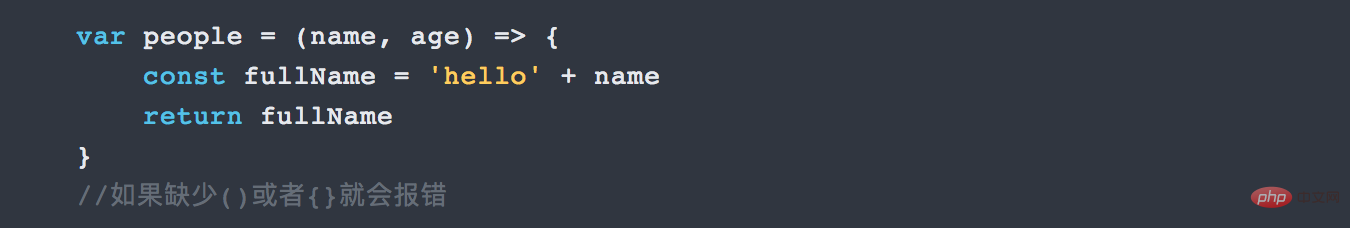
When your function has one and only one parameter, you can omit the parentheses. You can omit {} and return when your function returns one and only one expression. For example:
1 |
|
As a reference:

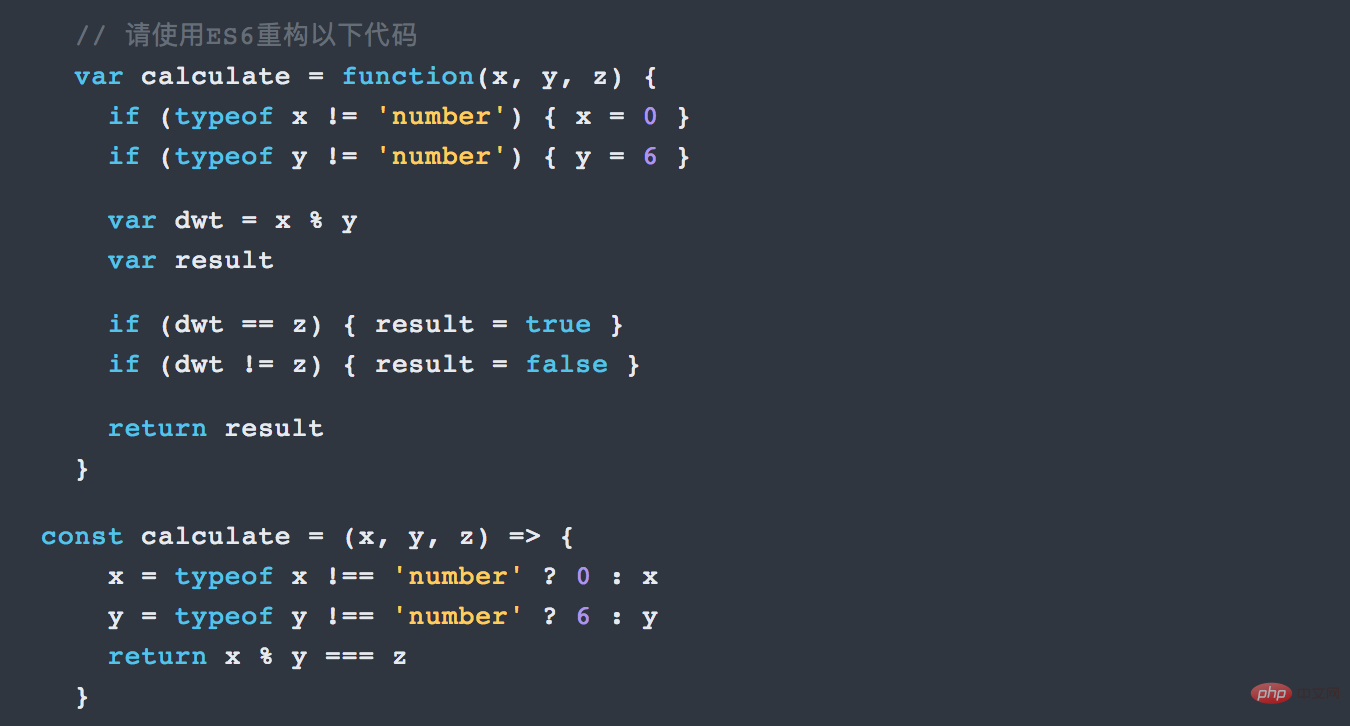
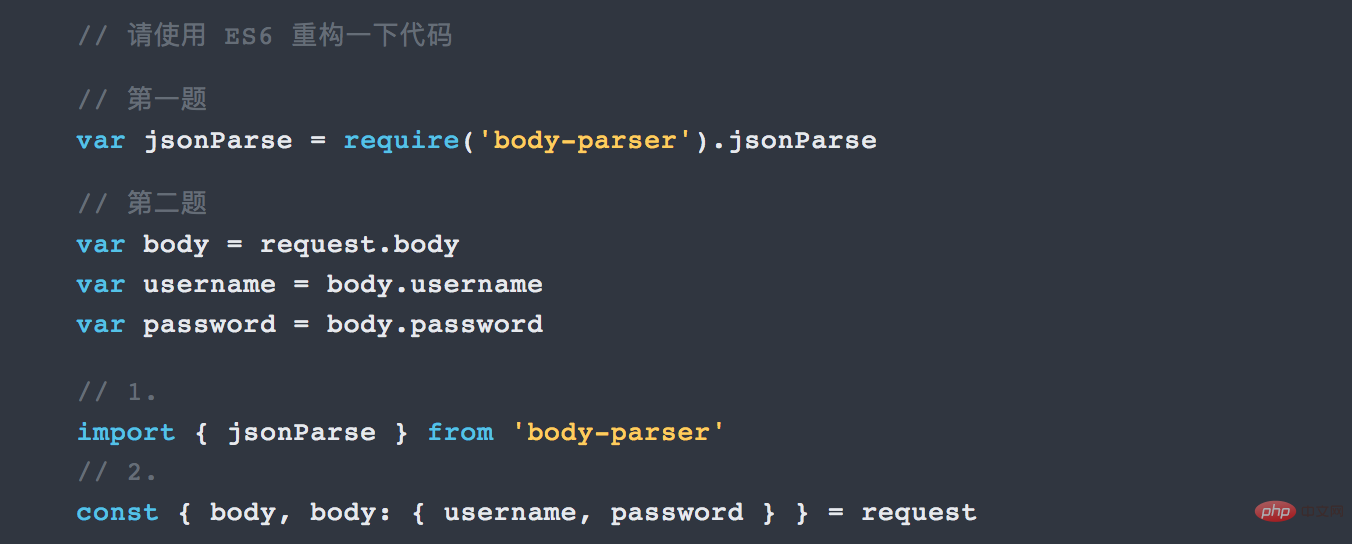
Here is a written test question: Simplify and restructure the following ES5 code into an ES6 method



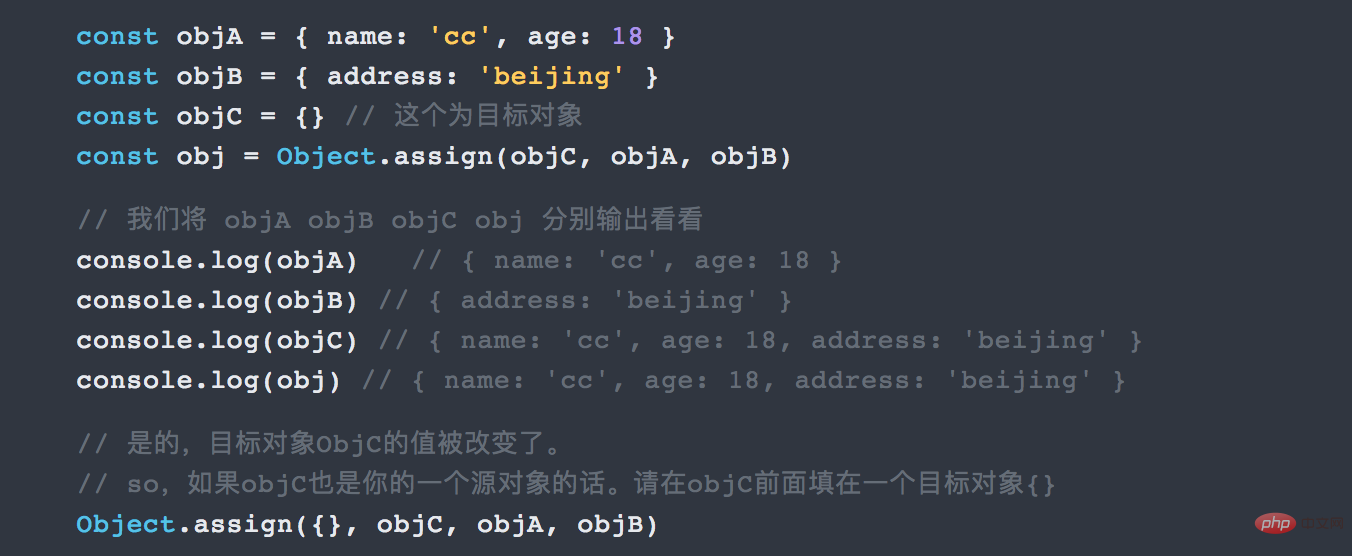
Object.assign() method to implement shallow copying.

##5. More convenient data access--deconstructing the
ES5 we extract the information in the object in the following form:
 Does it feel familiar? Yes, this is how we obtained object information before ES6 , obtained one by one. Now, destructuring allows us to retrieve data from an object or array and store it as a variable, for example:
Does it feel familiar? Yes, this is how we obtained object information before ES6 , obtained one by one. Now, destructuring allows us to retrieve data from an object or array and store it as a variable, for example:
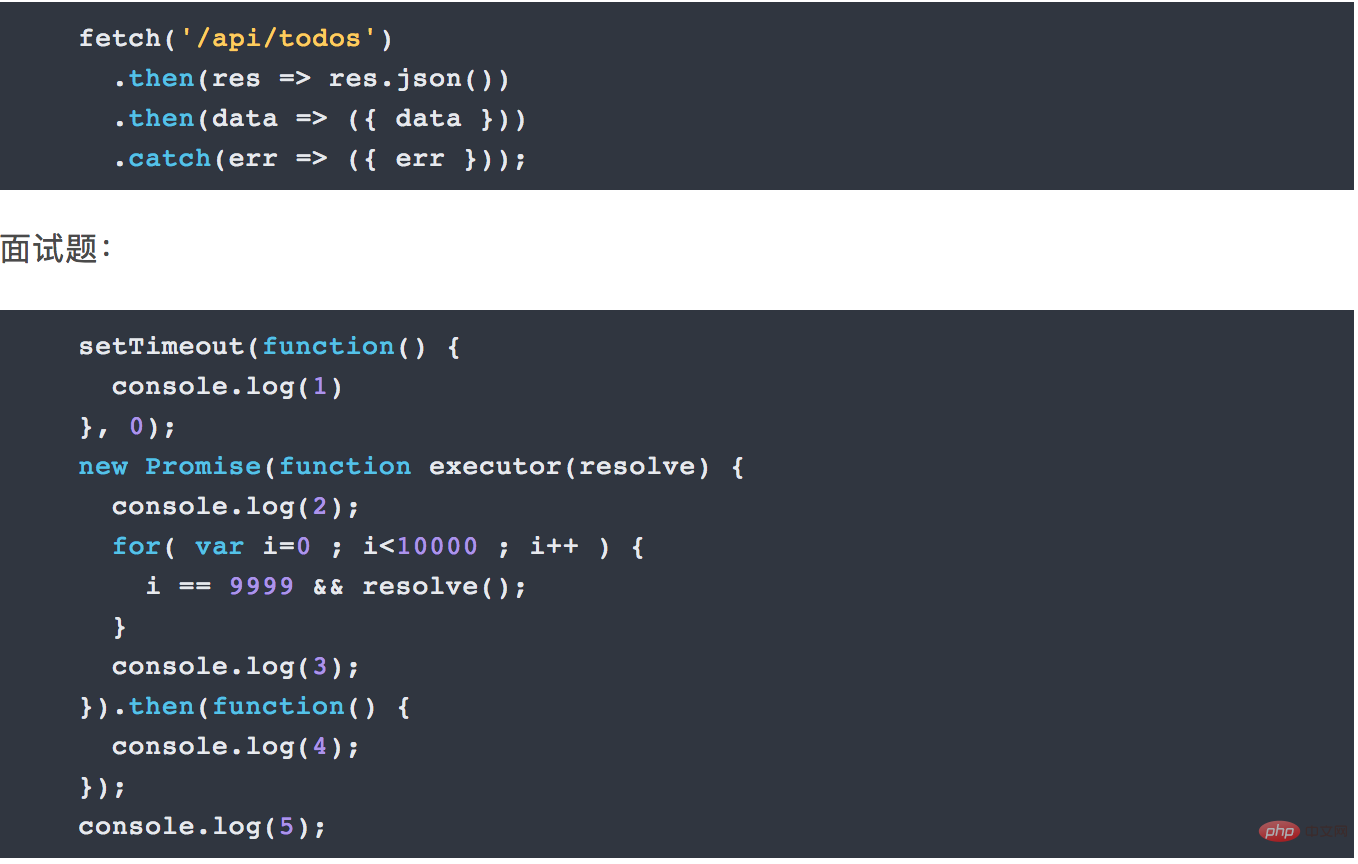
 Interview question:
Interview question:

6. Spread Operator Spread operator
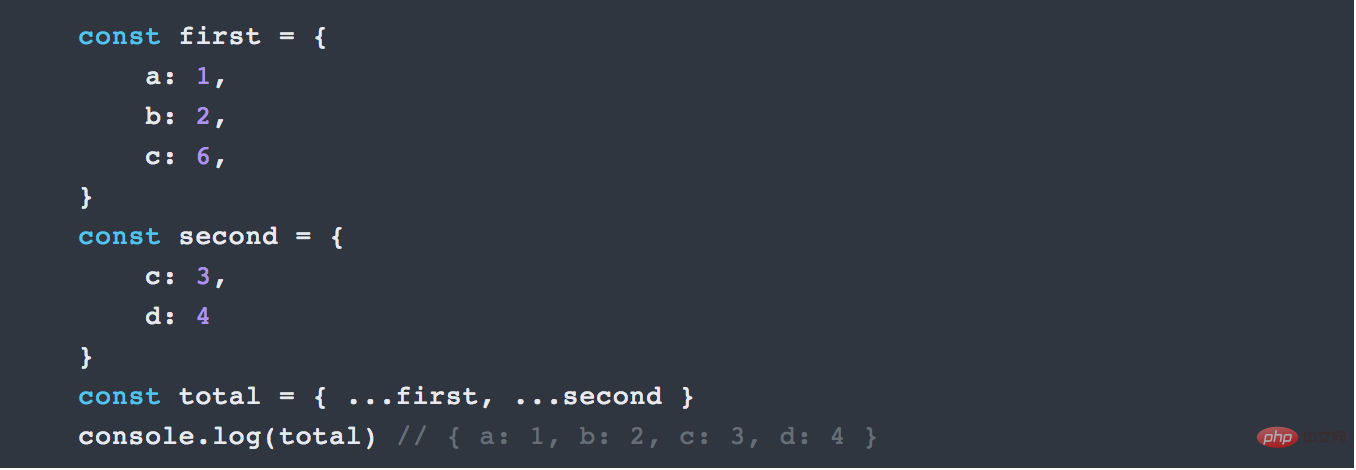
Next, we will show its use. Assemble objects or arrays:
 For Object, it can also be used to combine into new Object. (ES2017 stage-2 proposal) Of course, if there are duplicate attribute names, the right side will overwrite the left side.
For Object, it can also be used to combine into new Object. (ES2017 stage-2 proposal) Of course, if there are duplicate attribute names, the right side will overwrite the left side.

##7. Import and export
7.1 import import module, export export module
What is the difference between importing with or without curly brackets. The following is a summary: 
import people to import (without braces).
8. Promise

##9. Generators
Here is a more vivid example in life. When we go to the bank to handle business, we have to get a queuing number from the machine in the lobby. Once you get your queue number, the machine will not automatically issue the next ticket for you. In other words, the ticket machine is "paused" and will not continue to spit out tickets until the next person wakes it up again.
OK. Let’s talk about iterators. When you call a generator, it returns an iterator object. This iterator object has a method called next to help you restart the generator function and get the next value. The next method not only returns a value, the object it returns has two properties: done and value. value is the value you obtained, and done is used to indicate whether your generator has stopped providing values. Continuing to use the example of just picking up tickets, each queue number is the value here, and whether the paper for printing tickets is used up is the done here.

What are the uses of generators and iterators?
Much of the excitement surrounding generators is directly related to asynchronous programming. Asynchronous calls are very difficult for us. Our function does not wait for the asynchronous call to complete before executing. You may think of using a callback function (of course there are other solutions such as Promise such as Async/await).
The generator allows our code to wait. There is no need for nested callback functions. Using a generator ensures that the execution of the function is paused when the asynchronous call completes before our generator function runs a line of code.
Then the problem is, we can’t manually call the next() method all the time. You need a method that can call the generator and start the iterator. Something like this:

#Perhaps the most interesting and exciting aspect of generators and iterators is the ability to create clean-looking code for asynchronous operations. Instead of using callback functions everywhere, you can create code that looks synchronous but actually uses yield to wait for the asynchronous operation to complete.
es6 introduces the async function, making asynchronous operations more convenient.
What is the async function? In a word, it is syntactic sugar for the Generator function.

After comparison, you will find that the async function is to replace the asterisk (*) of the Generator function with async, and replace yield with await, and that's it.
The improvement of the async function to the Generator function is reflected in the following four points:
Built-in executor
Better Semantics
Wider applicability
The return value is Promise
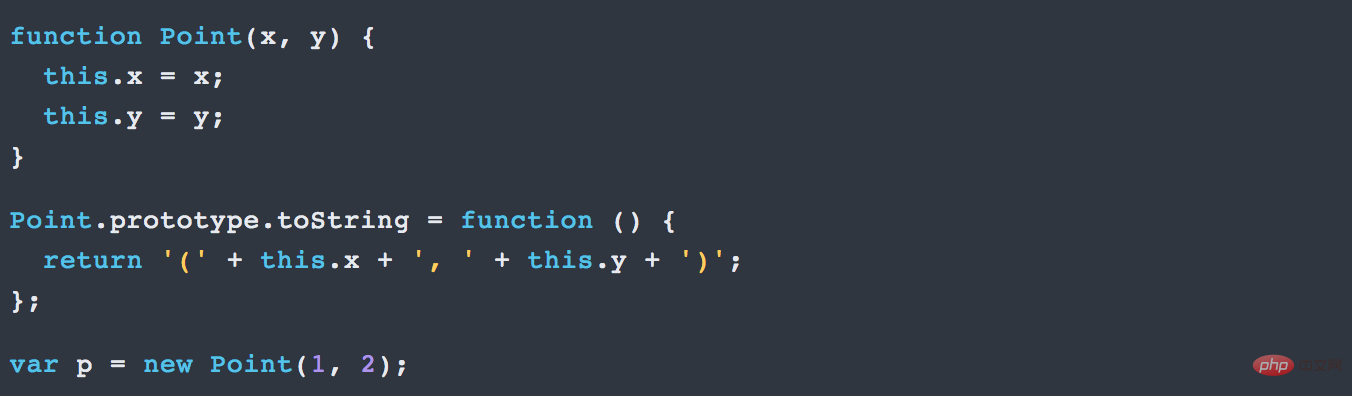
In JavaScript language, the traditional way to generate instance objects is through the constructor:

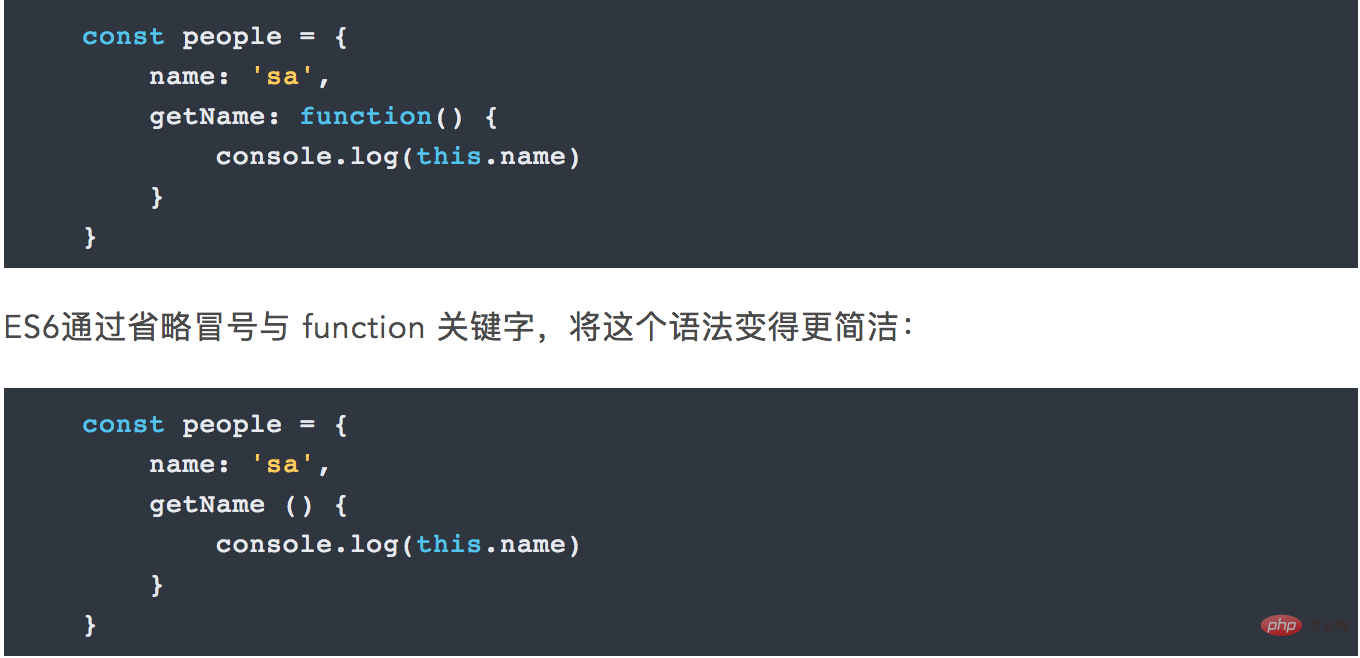
es6 provides a writing method that is closer to traditional languages and introduces the concept of Class as a template for objects. Classes can be defined through the class keyword.
Basically, es6's %(red)[class] can be regarded as just a syntactic sugar. Most of its functions can be achieved by es5. The new %(red)[class] writing method is just It just makes the writing of object prototypes clearer and more like the syntax of object-oriented programming. The above code is rewritten using es6's %(red)[class], as follows.

The above code defines a "class". You can see that there is a constructor method in it. This is the constructor method, and the this keyword represents the instance object. In other words, the constructor Point of es5 corresponds to the constructor of the Point class of es6.
In addition to the construction method, the Point class also defines a toString method. Note that when defining a "class" method, you do not need to add the keyword function in front, just put the function definition directly. In addition, there is no need to separate the methods with commas, otherwise an error will be reported.
es6 classes can be regarded as another way of writing constructors.
[Recommended learning: javascript video tutorial]
The above is the detailed content of What are the characteristics of front-end development es6. For more information, please follow other related articles on the PHP Chinese website!
 es6 new features
es6 new features
 What are the new features of es6
What are the new features of es6
 linux packet capture command
linux packet capture command
 InstantiationException exception solution
InstantiationException exception solution
 Mongodb and mysql are easy to use and recommended
Mongodb and mysql are easy to use and recommended
 google maps api
google maps api
 How to solve the problem that the msxml6.dll file is missing
How to solve the problem that the msxml6.dll file is missing
 A memory that can exchange information directly with the CPU is a
A memory that can exchange information directly with the CPU is a