
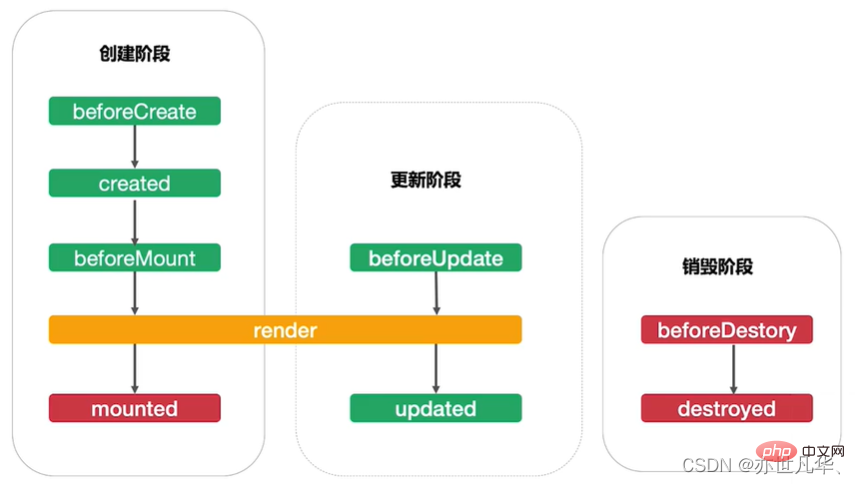
This article will give you a detailed introduction to the three stages ofVuecomponent life cycle: creation phase, running phase and destruction phase. I hope it will be helpful to everyone!

Life Cycle(Life Cycle) refers to A component is created from->runs->destroys the entireStage emphasizes a period of time. [Related recommendations:vuejs video tutorial,web front-end development]
Life cycle function: It is composed of vue framework The provided built-in functions will be automatically executed in sequence along with the component's life cycle.

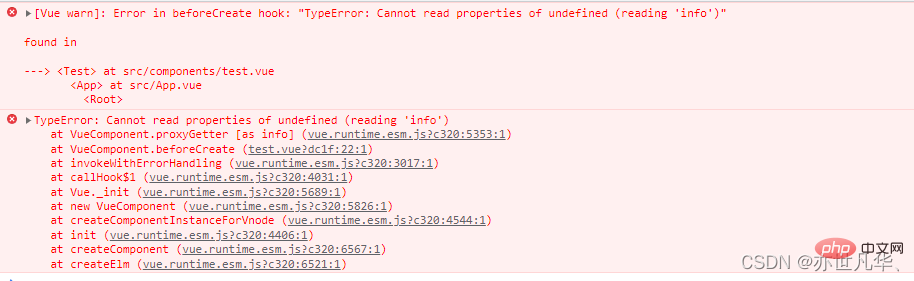
When we initialize events and life cycle functions, the component’sprops/data/methodshas not been created yet and is in an unavailable state.
Because props/data/methods cannot be used but when I call it, all consoles report errors.

props, data, methods, the component’s props/data/methods have been created. They are all in a usable state,but the template structure of the component has not yet been completed!

Request server data, and transfer the requested data to data for use when the template is rendered!
test组件--{{nums.length}}
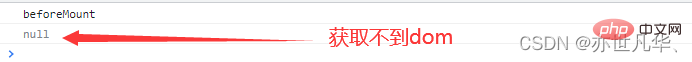
dataandtemplate,is compiled in memory to generateHTML structure. The compiled HTML structurein memory will be rendered into thebrowser. At this time, the browserdoes not yet have the DOM structure of thecurrent component.
test组件--{{nums.length}}

memoryThe HTML structure generated by compilation inreplaces the DOM element specified by the el attribute. The HTML structure in the memory has been successfully rendered into the browser. At this time, the browserAlready contains theDOM structureof the current component.
test组件--{{nums.length}}
vue calls mounted after it completes template parsing and puts the real DOM element it first encountered on the page (mounting is completed).
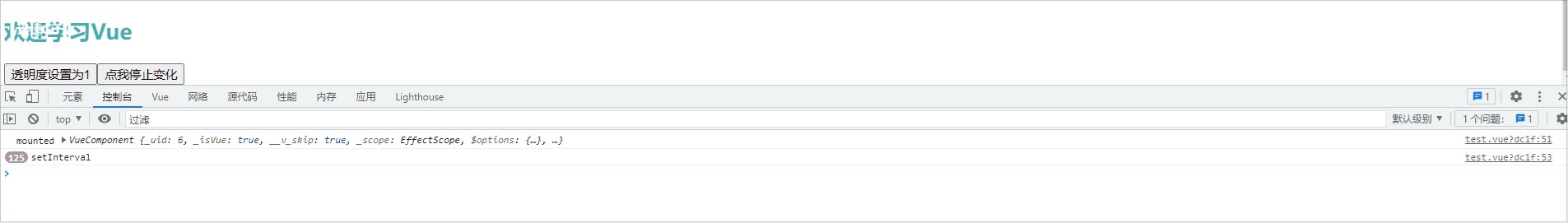
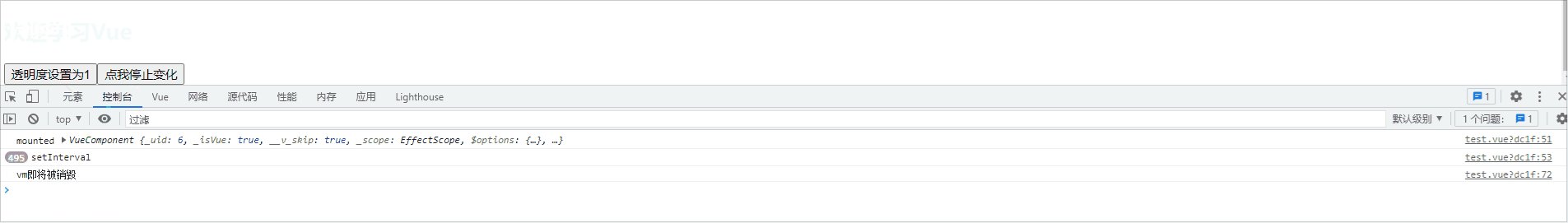
欢迎学习Vue
 Running phase
Running phase
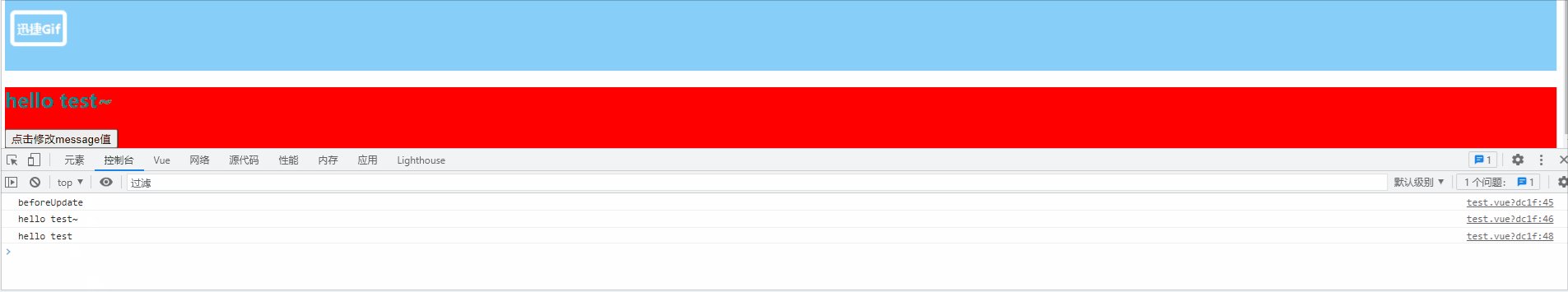
这个函数的触发的必要前提是,我们修改了 data 里面的数据。将要(注意:仅仅是将要,还没有呢)根据变化过后最新的数据,重新渲染组件的模板结构。
{{message}}

已经根据最新的数据,完成了组件的DOM结构的重新渲染。注意:当数据变化之后,为了能操作到最新的 DOM 结构,必须把代码写到 updated 生命周期函数中。
{{message}}
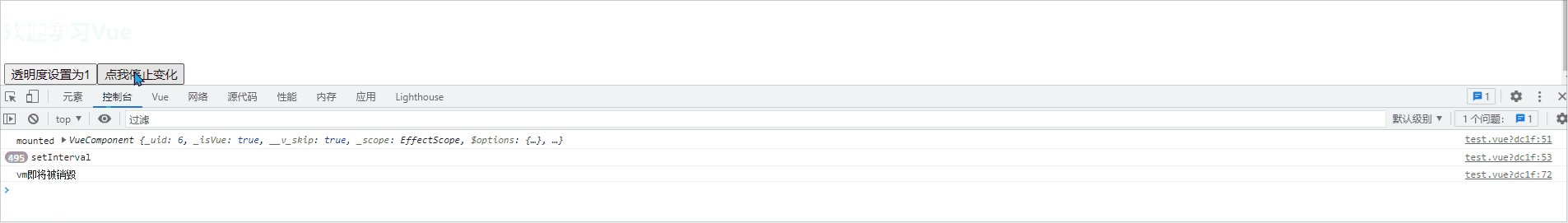
完全销毁一个实例。清理它(vm)与其它实例的连接,接绑它的全部指令及事件监听器。
将要销毁此组件,此时尚未销毁,组件还处于正常工作状态。在这阶段一般做一些首尾工作。
{{message}}

1)销毁后借助Vue开发者工具看不到任何信息。
2)销毁后自定义事件会失效,但原生的DOM事件依然有效
3)一般不会在beforeDestroy操作数据,因为即使操作数据,也不会再触发更新流程了
生命周期:
1)又称:生命周期回调函数、生命周期函数、生命周期钩子。
2)含义:vue在关键时刻帮助我们调用一些特殊名称的函数。
3)生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4)生命周期函数中的this指向是 vm 或 组件实例对象。
常用的生命周期钩子:
1)mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等(初始化操作)
2)beforeDestroy:清除定时器、绑定自定义事件、取消订阅消息等(收尾工作)
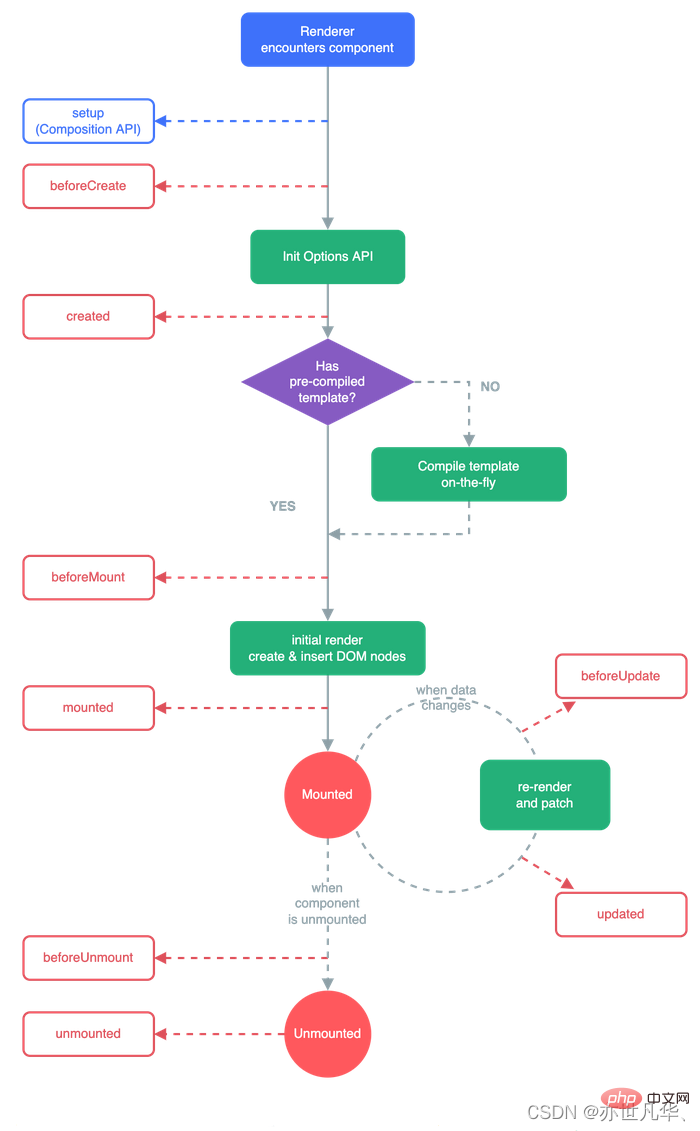
下面是实例生命周期的图表。你现在并不需要完全理解图中的所有内容,但以后它将是一个有用的参考。

The above is the detailed content of This article talks about the three stages of the Vue component life cycle (creation, running and destruction). For more information, please follow other related articles on the PHP Chinese website!